Thema-editor (Sjabloonbeheer)
From LimeSurvey Manual
Introductie
LimeSurvey heeft een systeem dat het mogelijk maakt om thema's (in oudere versies sjablonen genoemd) te maken. De thema's definiëren het uiterlijk van de pagina's van een enquête. Je kunt in het enquêtebeheer kiezen welk thema gebruikt wordt, en dat aanpassen. Hierbij kunnen het logo en de achtergrondkleuren aangepast worden, maar ook tekstkleuren voor specifieke vragen toevoegen.
LimeSurvey wordt geleverd met een set standaardsthema's. Deze staan in de map themes/survey/, voor elk thema is er een map. Hierin staan verschillende soorten bestanden:een configurate-bestand in XML, meerdere mappen met views themes (.twig), cascading style sheets (css), plaatjes (jpg en png) en mogelijk andere.
Sinds LimeSurvey 2.50 gebruikt de thema-engine Bootstrap 3 als CSS-framework. Bootstrap 3 is een standaard framework, er is elders veel documentatie, tutorials en forumthreads van beschikbaar.
Sinds LimeSurvey 3 gebruikt de thema-engine Twig, zodat de thema-ontwikkelaars de logica van de enquêteweergave op een veilige en gemakkelijke manier kunnen veranderen. Twig vervangt het oude systeem van vervangende trefwoorden dat in de oudere versies werd gebruikt. De logica die werd gebruikt om de HTML van de trefwoorden te genereren, is nu beschikbaar in de weergaven van het thema.
Stukje code in het thema Vanilla:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# NB: Als je de vraag er anders wilt laten uitzien, gebruik dan een vraagthema #}
{{ aQuestion.answer | raw }}
</div>
Thema's bepalen door het gebruik van HTML en Twig-code ook het lettertype en de positie van de tekst en vergelijkbare structuren. Deze structuren worden vastgelegd in CSS (cascading style sheets), die o.a. de positie, lettertype, letterkleur en lettergrootte bepalen. Hiervoor worden klassen gebruikt, die refereren aan HTML-objecten in het sjabloon. Binnen LimeSurvey zijn er speciale klassen gedefinieerd, die gebruikt kunnen worden voor het aanpassen van deze elementen. Ook worden sleutelwoorden gebruikt om de inhoud aan te passen, zoals de titel van de enquête en alle vraagteksten.
Als je een nieuw sjabloon ontwerpt, overweeg dan om het beschikbaar te stellen aan alle gebruikers van LimeSurvey. Er is een bibliotheek van beschikbare sjablonen, enquêtes en andere add-ons, en dat maakt LimeSurvey waardevoller! Kijk hiervoor op onze template repository hoe je je sjablonen kunt delen met andere gebruikers.
Een sjabloon aanmaken
Om een sjabloon aan te kunnen maken (of een bestaande aan te passen) heb je Sjabloonrechten nodig binnen LimeSurvey. Ook heb je toestemming nodig om de bestanden binnen de sjabloonmap te wijzigen.
Het heeft de voorkeur om een nieuw thema te beginnen via Thema's (zie onder) onder Configuratie. Als je dat wilt, kun je de bestanden ook direct benaderen met je favoriete teksteditor. In dit voorbeeld gebruiken we de thema-editor om een nieuw thema aan te maken. Daarna kun je de bestanden vrijelijk aanpassen met een teksteditor. Map: LimeSurvey_web_root/upload/themes/survey/je_nieuwe_thema.
Een aantal 'publieke' elementen van LimeSurvey kunnen ook aangepast worden met behulp van sjablonen.
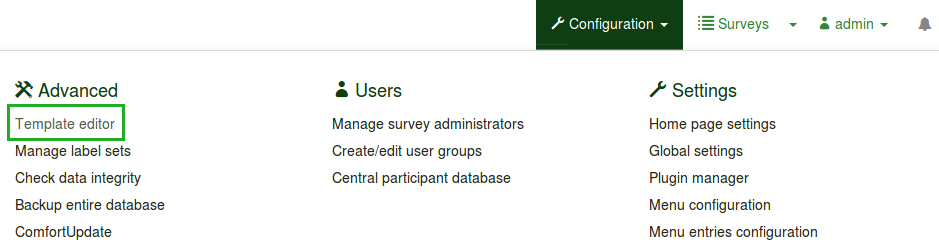
De Sjablooneditor
LimeSurvey heeft een editor (Configuratie > Thema's> Thema Editor) om gemakkelijk een thema te wijzigen. Alleen gebruikers met thema-rechten en de hoofdbeheerders hebben toegang tot deze editor.
Je kunt de bestanden van het thema wijzigen en uitbreiden door te klikken op "Thema's" onder "Configuratie".
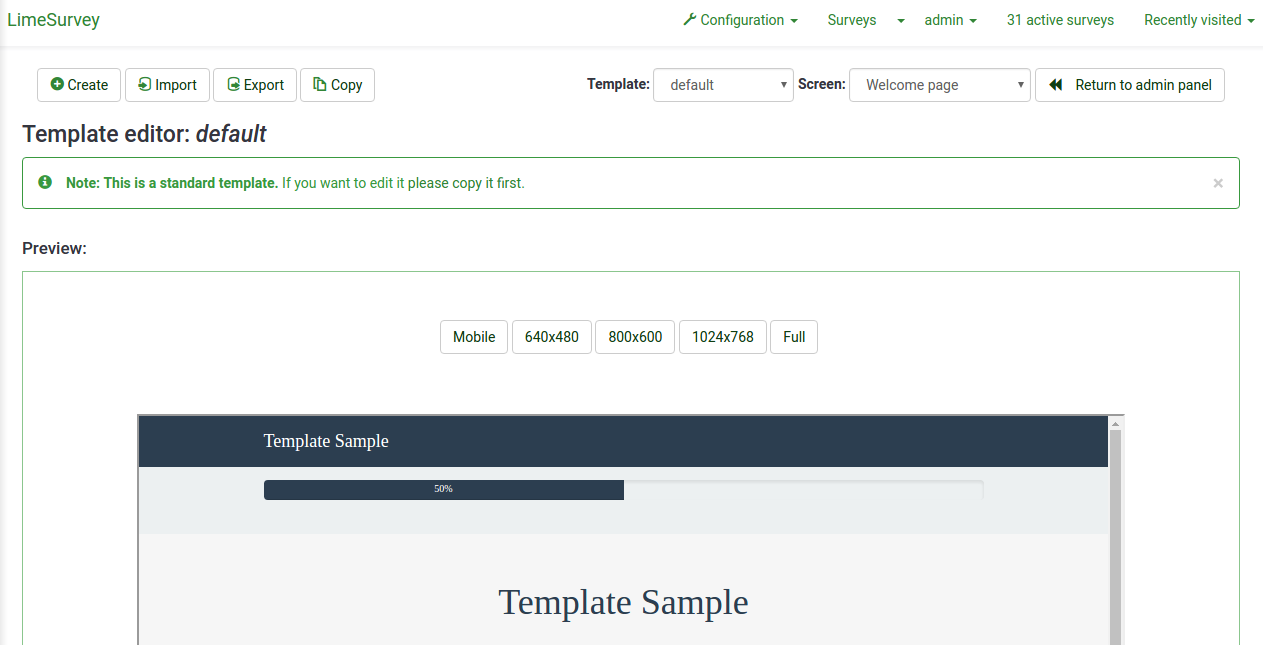
Je selecteert het sjabloon dat je wilt bewerken/bekijken.

De beschikbare opties:
- Aanmaak: geeft aan of er een sjabloon aangemaakt mag worden. Een nieuw sjabloon bestaat uit een kopie van het sjabloon 'default'. Je hoeft dus niet vanaf niets te beginnen.
- Importeren: importeren van een sjabloon uit een zip-bestand.
- Exporteren: exporteert het huidige sjabloon naar een zip-bestand.
- Kopiëren: kopieert het huidige sjabloon naar een nieuw sjabloon.
- Hernoemen: geeft de mogelijkheid om het sjabloon een nieuwe naam te geven. Dit gebruik je meestal na het kopiëren of importeren van een bestaand sjabloon.
- Sjabloon: Een dropdownlijst met alle beschikbare sjablonen in je LimeSurvey installatie.
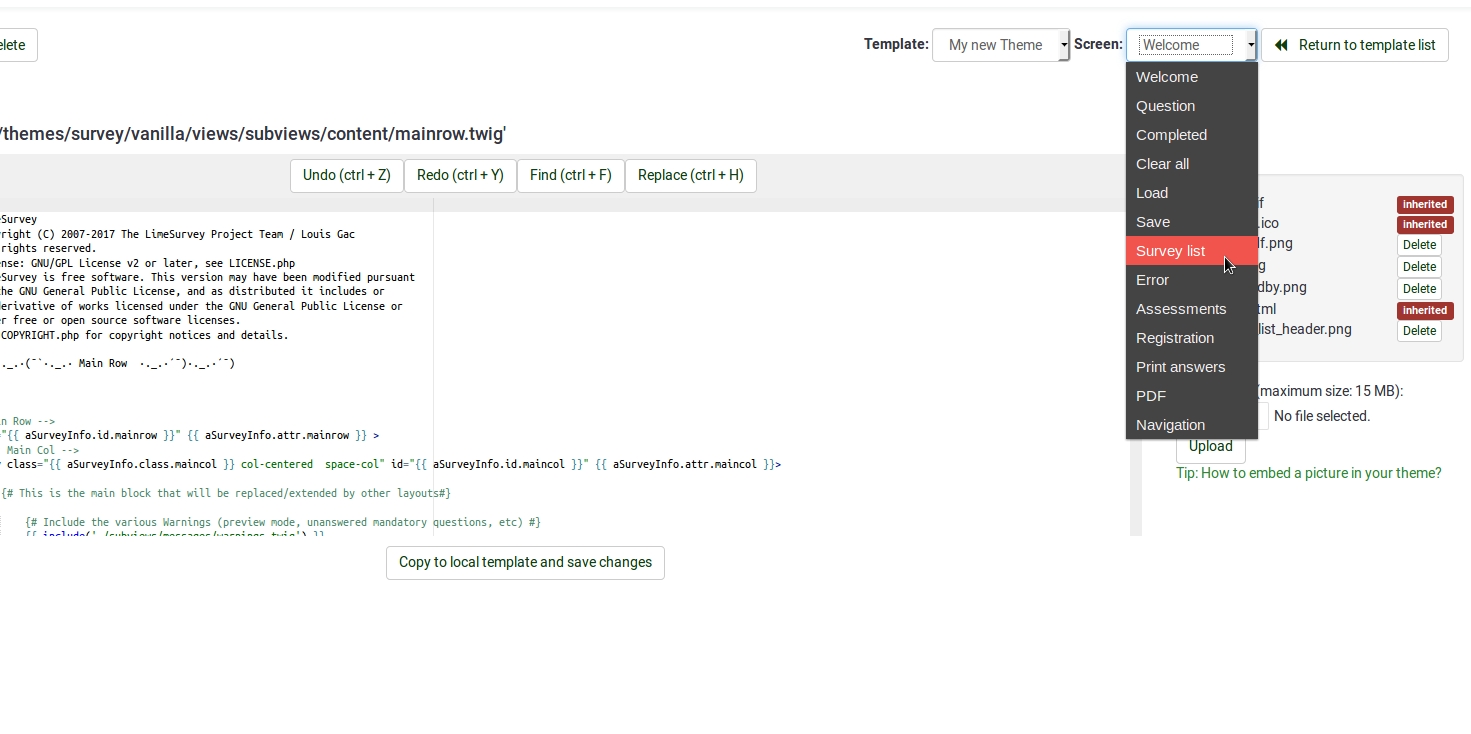
- Scherm: Een selectielijst waar je kunt kiezen welke pagina van de enquête je wilt zien.
- Terug naar beheerpaneel.
Sjabloon importeren/exporteren/kopiëren
Als je een sjabloon exporteert wordt er een zip aangemaakt met alle bestanden (pstpl-bestanden, plaatjes, style sheets, ...). Deze kun je simpel weer importeren bij een andere LimeSurvey-installatie. Je kunt ook de zip handmatig kopiëren en daarna uitpakken op de juiste locatie.
Het wordt aanbevolen om de sjabloon import/export/copy functies in de sjablooneditor te gebruiken.
Paginastructuur / Sjabloongebruik
- Welkomstpagina: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- Vraagpagina: startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl
- Afsluitpagina: startpage.pstpl, assessment.pstpl, completed.pstpl, endpage.pstpl
Sjabloonbestanden
De volgende bestanden worden gebruikt om een enquête op te bouwen, ze moeten aanwezig zijn in elk sjabloon dat je aanmaakt:
- startpage.pstpl: De "kop" van elke pagina. Begint met de "<head>" tag, maar de "<html>" tag staat er niet in. Wordt door de scripts aangemaakt. Wees er zeker van dat de startpage.pstpl een <body> tag heeft. Ook al staan de meeste browsers dit toe, dan nog heeft LimeSurvey deze tag nodig om elementen te kunnen wijzigen. Het is niet voor niets dat je veel 'sleutelwoorden' in startpage.pstpl opneemt, alhoewel het nuttig is om de tag {SURVEYNAME} in de titel te zetten. Startpage.pstpl kan code bevatten die in endpage.pstpl afgemaakt wordt, bijvoorbeeld een tabel die je hier opent en in endpage.pstpl weer sluit. Startpage.pstpl en endpage.pstpl files zijn eigenlijk de kop en voettekst van elke pagina van LimeSurvey.
- survey.pstpl: De plaats van de naam en beschrijving van de enquête. Er is geen tegenhanger voor dit gedeelte, dus mocht je HTML willen gebruiken, sluit dan alle tags af aan het eind van dit gedeelte.
- welcome.pstpl: Het sjabloon voor het welkomstscherm (of, bij "alles-in-een" enquêtes, het enige scherm). Hier kun je de welkomstboodschap en introductie van de enquête kwijt. Net zoals 'survey.pstpl' is er geen tegenhanger, dus sluit ook hier alle tags af als je die gebruikt.
- startgroup.pstpl: wordt aan het begin van elke vraaggroep getoond. Dit sjabloon heeft de tegenhanger 'endgroup.pstpl', dus je hoeft daar pas de tags te sluiten.
- groupdescription.pstpl: wordt gebruikt om een beschrijving van de groep te geven. Bij de enquête-instelling (Presentatie & navigatie instellingen op de tab Presentatie) kun je aangeven of deze getoond moet worden. Bij niet tonen wordt dit bestand niet meegenomen.
- question.pstpl: de plaats van de vraag, antwoord en hulpteksten. In "groepsgeoriënteerde" en "alles-in-een" enquêtes wordt dit gedeelte telkens opnieuw gebruikt. Heeft geen tegenhanger: sluit alle tags af.
- question_start.pstpl: bevat de individuele elementen die voor het begin van de vraag gezet worden. Deze worden in 'question.pstpl' via het {QUESTION} sleutelwoord opgenomen. Het is bedoeld om sjabloonontwerpers meer controle te geven hoe een vraag getoond wordt. Vanaf versie 1.87 is dit niet meer nodig: de sleutelwoorden zijn nu direct beschikbaar in question.pstpl.
- completed.pstpl: wordt getoond als de deelnemer de resultaten verstuurd heeft en de enquête ten einde is. Kan ook gebruikt worden om een "forwarding link" te tonen zoals die gezet is in de instellingen van de enquête.
- endgroup.pstpl: sluit een vraaggroep af, en kan gebruikt worden om tags die geopend zijn in startgroup.pstpl te sluiten.
- navigator.pstpl: bevat de knoppen die de navigatiekeuzes "volgende", "vorige", "laatste", "verstuur", "opslaan" en "wis alles". Wordt gebruikt in alle pagina's behalve de compleet-pagina.
- printanswers.pstpl: hierin staat de de HTML om de gedrukte versie van de enquête te tonen.
- print_group.pstpl: heeft dezelfde opzet als startgroup.pstpl endgroup.pstpl voor de gedrukte versie van de enquête.
- print_question.pstpl: heeft dezelfde opzet als question.pstpl voor de gedrukte versie.
- print_survey.pstpl: zelfde betekenis als survey.pstpl maar dan voor de gedrukte versie.
CSS en JavaScript
De twee bestanden die altijd in een sjabloon gebruikt worden zijn template.css (CSS) en template.js (JavaScript):
- {TEMPLATECSS}: voegt de links voor standaard css, template.css en template-rtl.css (voor rechts-naar-links-talen) toe.
- {TEMPLATEJS}: voegt de links toe voor de standaard JavaScript, template.js en alle JavaScript-bestanden nodig om LimeSurvey te laten werken.
Gebruik Bootstrap
LimeSurvey bevat Bootstrap 3, zo kunt u bij uw sjablonen gebruikmaken van de goed gedocumenteerde Bootstrap-classes. Voor meer informatie verwijzen wij u naar de Bootstrap documentatie.
Ook ondersteunen wij de Awesome-Bootstrap-Checkbox plugin. Hierdoor kunt de typische Bootstrap kleur-classes gebruiken (info,waarschuwing,gevaar,enz.) ook met het achtervoegsel "-checkbox", of "radio".
Vervangen van standaard CSS of JavaScript
Sommige vragen gebruiken specifieke bestanden voor JavaScript en CSS. Als je een functie wilt vervangen, gebruik dan een "cascading systeem". In JavaScript is de laatst gelezen functie, de functie die gebruikt wordt.
Andere sjabloonbestanden
Privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl en confirmationemail.pstpl worden niet meer gebruikt en zijn vervangen door standaardwaarden in de taalbestanden. E-mailberichten kunnen aangepast worden per enquête.
Standaardpagina's
Er zijn 10 standaardpagina's die een deelnemer mogelijk gaat zien bij het gebruik van LimeSurvey. Elke pagina is weer opgebouwd uit de structuur van het Sjabloon dat gekozen is in de instellingen van de enquête. Hieronder zie je hoe de structuur samenhangt met de pagina's.
*OPMERKING: Vanaf versie 1.90+ vervangt dit question.pstpl en question_start.pstpl. Als je een ouder, aangepast sjabloon gebruikt, moet je deze regel aan het begin van quesion.pstpl toevoegen:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
en question.pstpl afsluiten met:
</div>
*OPMERKING: Tot en met versie 1.91 werden js-bestanden niet in het sjabloon opgenomen. Vanaf versie 2 moet je {TEMPLATEJS} gebruiken om de links naar de bestanden te maken. Dat kan in startpage.pstpl of endpage.pstpl. Daar kun je de regel met "{TEMPLATEURL}/template.js" verwijderen en vervangen door {TEMPLATEJS} om je sjabloon te updaten.
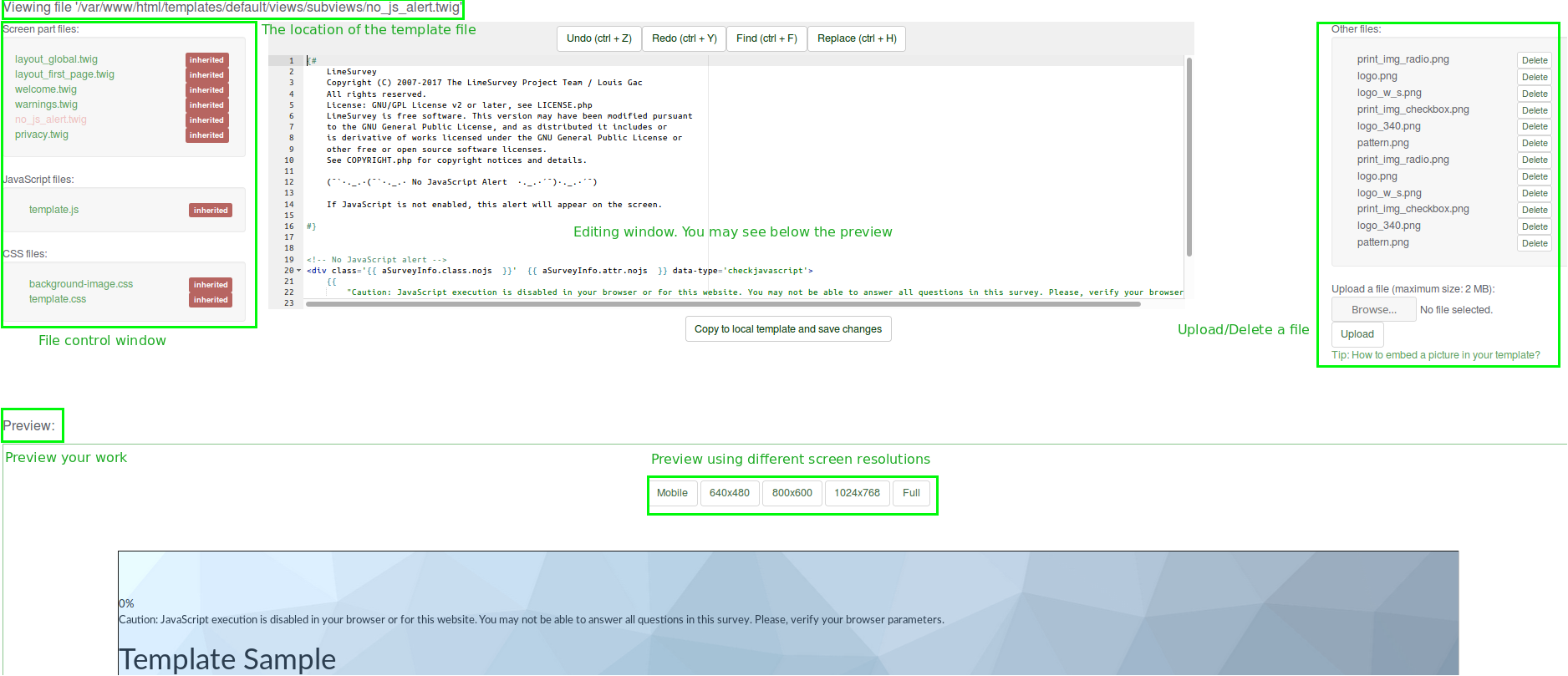
Bestandsbeheer
In het "Bestandsbeheer"-scherm aan de linkerkant kun je een van de sjabloonbestanden kiezen. Je ziet het schermgedeelte, de JavaScript en de CSS-bestanden. De HTML-code zal dan in het "Bewerk"-gedeelte getoond worden. Als je de goede (map)rechten hebt mag je deze aanpassen en opslaan.

In het gedeelte "Andere bestanden" worden alle andere bestanden in de sjabloonmap getoond. Aan de rechterzijde kun je plaatjes of andere bestanden uploaden om te gebruiken in het sjabloon.
In plaats van voor elke afbeelding een link te gebruiken kun je ook telkens de variabele {TEMPLATEURL} gebruiken. Dus, in plaats van:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'
Je kunt gebruiken (Nieuw in 2.50):
img src='{TEMPLATEURL}files/mypicture.jpg'
Gebruik in een LimeSurvey versie ouder dan 2.50:
img src='{TEMPLATEURL}mypicture.jpg'
Een voorvertoning van het sjabloon wordt ondertussen onderin het scherm getoond. Er is geen mogelijkheid om binnen LimeSurvey een sjabloonbestand fysiek te verwijderen: dat moet handmatig via het bestandsbeheer van de server. Test het sjabloon ook met verschillende schermgroottes.
Locatie sjabloonbestanden
LimeSurvey slaat het sjabloon op in een submap binnen de map /templates, die weer onderdeel uitmaakt van alle publieke bestanden van LimeSurvey. Aangepaste (gebruikers)sjablonen worden in de map /upload/templates geplaatst.
Er moet ALTIJD een map "default" in de map templates staan. Deze wordt gebruikt indien het gekozen sjabloon niet (meer) bestaat. Deze map is aanwezig bij de installatie.
Je kunt geüploade plaatjes als volgt gebruiken:
{TEMPLATEURL}filename.xyz
Opmaak vragen
Het toevoegen van stijlen aan vragen is eenvoudig: elk vraagtype heeft zijn eigen klasse. Verplichte vragen hebben daarbij een aanvullende verplicht-klasse. Voorbeeld van een optionele vraag:
<div id="question5" class="gender">
...
</div>
en bij een verplichte vraag:
<div id="question5" class="gender mandatory">
...
</div>
en als de verplichte vraag niet ingevuld wordt of niet door de validatie komt:
<div id="question5" class="gender mandatory input-error">
...
</div>
en als de vraag niet goed beantwoordt wordt:
<div id="question6" class="text-short input-error">
...
</div>
Globale klassen voor vragen
Deze klassen kunnen door elk vraagtype gebruikt worden, een vraagtype kan één of meerdere klassen gebruiken.
| Naam klasse | Onderdeel | Vraagtype | Voorbeeld | Opmerking | |
|---|---|---|---|---|---|
| .question (Vervallen sinds 30) | Elk vraag blok | Elk vraagtype | <p class="question">, <ul class="question">, <table class="question"> | ||
| .ls-answers (Nieuw in 3.0) | Elk vraag blok | Elk vraagtype | <div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| .subquestions-list | Lijst subvragen | Meerkeuzevragen, array vragen | <ul class="subquestions-list">, <table class="subquestions-list"> | of .questions-list | |
| .answers-list | Lijst antwoorden | Enkelekeuze, array, Meerdere teksten | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | Het antwoorddeel: een antwoord | Enkelekeuze, array, Meerdere teksten | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | Het antwoorddeel voor geen antwoord | Enkelekeuze, array | <li class="noanswer-item">, <td class="noanswer-item"> | Geen antwoord is ook een antwoord, ze hebben 2 klassen noanswer-item en answer-item | |
| .question-item | Het vraagdeel: een vraag | Meerdere teksten, array | <li class="question-item">, <tr class="question-item"> | Sommige antwoorden zijn ook vragen, dan hebben we er veel met class="question-item answer-item" | |
| .checkbox-list | Een lijst checkboxen | Meerkeuze, array getallen (checkbox) | <ul class="checkbox-list">, <tr class="checkbox-list"> | Sommige vraagtypes hebben meerdere lijstenclass: zoals checkbox met opmerkingen: class="checkbox-list text-list" | |
| .checkbox-array (Nieuw in 3.0) | Een array van checkboxen | Array (getallen) met checkbox optie | <table class="checkbox-list"> | ||
| .checkbox-item | Het antwoorddeel met een checkbox | Meerkeuze, array getallen (checkbox) | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | Een lijst radioknoppen | Enkelekeuze, array (elke regel) | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-array (Nieuw in 3.0) | Array van radioknoppen | Array vraagtype | <table class="radio-array"> | ||
| .radio-item | Het antwoorddeel met een radioknop | Enkelekeuze, array | <li class="radio-item">, | ||
| .text-list | Een lijst tekstinvoer | Meerdere teksten, array teksten | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | Het antwoorddeel van tekstinvoer | Meerdere teksten, array teksten | <li class="text-item">, | ||
| .numeric-list | Een lijst met tekstinvoer met alleen numerieke antwoorden (elke rij) | Meerdere getallen, Array getallen | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-list | Een lijst met tekstinvoer met alleen numerieke antwoorden (elke rij) | Meerdere getallen, Array getallen | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-array (Nieuw in 3.0) | Het antwoorddeel van numerieke invoer | Array getallen | <table class="number-array"> | ||
| .select-list (Vervallen sinds 2.50) | Een selectie lijst | Array getallen, dubbele schaal | <table class="select-list"> | ||
| .dropdown-list (Nieuw in 2.50) | Een selectie lijst | Array getallen, Dubbele schaal (select) (elke rij) | <table class="dropdown-list"> | ||
| .dropdown-array (Nieuw in 3.0) | Een dropdownlijst | Array getallen, Dubbele schaal (select) | <table class="dropdown-array"> | ||
| .select-item (Vervallen sinds 2.50) | Het antwoorddeel van een selectie | Array getallen, dubbele schaal, enkelekeuze met selectie | <p class="select-item">, <td class="select-item"> | ||
| .dropdown-item (Nieuw in 2.50) | Het antwoorddeel van een select | Array getallen, Dubbele schaal (select), Enkelekeuze met select | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| .hide (Vervallen sinds 3.0) | Gebruikt voor toegankelijkheid: verborgen met CSS maar gelezen met screenreader. Vanaf 2.50 : gebruik sr-only via bootstrap | Kort vrije tekst | <label class="hide"> | Kan voor andere doelen gebruikt worden | |
| .ls-js-hidden (Nieuw in 3.0) | Gebruikt voor te verbergen deel als JavaScript is actief | Bijv. knop | <div class="ls-js-hidden"> | Kan in sjabloon gebruikt worden | |
| .ls-js-hidden-sr (Nieuw in 3.0) | Gebruikt voor toegankelijkheid: verborgen bij JS actief, getoond bij screenreader | Bijv. knop | <a class="ls-js-hidden-sr"> | Button | |
| .ls-no-js-hidden (Nieuw in 3.0) | Gebruikt voor te verbergen deel indien JS niet actief | Link | <a class="ls-no-js-hidden"> | ||
| .ls-label-xs-visibility (Nieuw in 3.0) | Label getoond in klein scherm (zonder extra tabel) en in screenreader | label | <label class="ls-no-js-hidden"> | Gebruikt voor label in tabel met array vraagtype | |
| .ls-input-group-extra (Nieuw in 3.0) | Gebruik als bootstrap input-group-addon, maar zonder border en background. | right suffix | <div class="ls-input-group-extra"> | Gebruik voor right en left suffix (globaal) | |
| .dontread | Gebruikt voor toegankelijkheid: niet te lezen met screenreader | Array | <th class="dontread"> | ||
| .checkbox (Vervallen sinds 3.0) | input[type=checkbox] | Vraag met checkbox | <input type="checkbox" class="checkbox"> | Alleen voor oudere browsers nodig | |
| .radio (Vervallen sinds 3.0) | input[type=radio] | Vraag met radioknop | <input type="radio" class="radio"> | Alleen voor oudere browsers nodig | |
| .text | input[type=text] | Vraag met invoertekst, of textarea | <textarea class="text"> | ||
| .answertext | Array | Antwoorddeel van array | <th class="answertext"> | ||
| .col-answers | Array | Kolom van antwoorden | <col class="col-answers"> | ||
| .odd .even (Vervallen sinds 3.0) | Array | Afwisseling voor kolom | <col class="odd"> | ||
| .array1 .array2 (Vervallen sinds 3.0) | Array | Afwisseling voor regel | <tr class="array1"> | ||
| .ls-odd .ls-even (Nieuw in 3.0) | Array | Afwisseling voor subvraag en Y-as | <tr class="ls-odd"> |
Voorbeelden van vragen met klassen
Kort vrije tekst vraagtype:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>
Meerdere korte vrije teksten vraagtype
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>
Array vraagtype
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>
Alle klassen van de vraagtypes
| Vraagtype | Klasse | ID |
| 5-puntskeuze | .choice-5-pt-radio | 5 |
| Array (10 punten) | .array-10-pt | B |
| Array (5 punten) | .array-5-pt | A |
| Array Dubbele schaal | .array-flexible-duel-scale | 1 |
| Array (Meer, gelijk, Minder) | .array-increase-same-decrease | E |
| Array (getallen) | .array-multi-flexi | : |
| Array (teksten) | .array-multi-flexi-text | ; |
| Array (Ja/Nee/Weet niet) | .array-yes-uncertain-no | C |
| Array | .array-flexible-row | F |
| Array per kolom | .array-flexible-column | H |
| Boilerplaat | .boilerplate | X |
| Datum | .date | D |
| Vergelijking | .equation | * |
| Geslacht | .gender | G |
| Extra lange vrije tekst | .text-huge | U |
| Taalkeuze | .language | I |
| Lijst (Dropdown) | .list-dropdown | ! |
| Lijst (Radioknoppen) | .list-radio | L |
| Lijst met commentaar | .list-with-comment | O |
| Lang vrije tekst | .text-long | T |
| Meervoudige numerieke invoer | .numeric-multi | K |
| Meerkeuzevraag | .multiple-opt | M |
| Meerkeuzevraag met opmerkingen | .multiple-opt-comments | P |
| Meerdere korte vrije teksten | .multiple-short-txt | Q |
| Numerieke invoer | .numeric | N |
| Rangschikken | .ranking | R |
| Kort vrije tekst | .text-short | S |
| Ja/Nee | .yes-no | Y |
De volledige lijst met validatieklassen
Deze klassen kunnen gebruikt worden om de stijl van hulp- en/of validatiemeldingen te wijzigen.
De .hide-tip en .input-error opties staan standaard op verborgen ("hidden"), maar worden getoond ("display") als er fouten optreden, en worden weer verborgen als de fouten zijn gecorrigeerd.
Zo wordt voorkomen dat er pop-ups getoond worden voor fouten. In plaats daarvan verschijnen/verdwijnen de mededelingen, ze kunnen van kleur voorzien worden afhankelijk van de fout.
Ook kun je eerst een vriendelijk kleurschema gebruiken als de deelnemer meer informatie nodig heeft. Daarna kun je de kleuren feller maken als de deelnemer geen juiste waarden invoert.
| Doel | CSS Klasse | Beschrijving |
| Mandatory | .mandatory | de vraag is verplicht |
| User input error | .input-error | er is minstens een validatiefout |
| Hide Tip | .hide-tip | ingevuld als je de hide_tip optie gebruikt |
| standaardtype | .em_default | voor standaard zetten tip ( numerieke waarde enz …) |
| Num answers | .em_num_answers | voor min_answers en max_answers |
| Value range | .em_value_range | voor min/max_num_value_n en multiflexible_min/max |
| Sum range | .em_sum_range | voor min/max/equals_num_value |
| Regex validation | .em_regex_validation | voor reguliere-expressie validatie van de vraag |
| Question-level validation function | .em_q_fn_validation | voor de em_validation_q optie |
| Subquestion-level validation function | .em_sq_fn_validation | voor de em_validation_sq optie |
| Other comment mandatory | .em_other_comment_mandatory | voor de other_comment_mandatory optie, wordt toegevoegd als "anders" geselecteerd is maar het begeleidend commentaar niet ingevuld is. |
Stijlen importeren in je aangepaste sjabloon
De aangepaste stijlen voor vragen staan tegen het eind van het CSS-bestand van de sjabloon, en starten met:
/* --------------------------- START: Question styles ------------------------------ */
Mocht je een eigen sjabloon willen wijzigen, dan moet je eerst alle tekst onder dit commentaar templates/default/template.css (voor tabel-gebaseerde layouts) of template/limespired/template.css (voor CSS-gebaseerde layouts) in je eigen bestand kopiëren.
Conditionele stylesheets voor Internet Explorer
Omdat IE6 en IE7 qua opbouw van de webpagina behoorlijk afwijken van de rest van de browsers zijn er speciale conditionele stylesheets aanwezig om sjablonen goed te kunnen tonen.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->
Kopieer de bovenstaande code in jouw startpage.pstpl, en kopieer de beide IE-stylesheets van ofwel /templates/default of wel /templates/limespired, afhankelijk van je lay-out.
Alternatieve oplossing voor Internet Explorer
Je kunt ook de conditionele klasse in body opnemen (binnen startpage.pstpl) en deze klasse gebruiken in jouw template.css. Deze methode wordt gebruikt in het sjabloon citronade (Vervallen sinds 2.06). Toevoegen van een js / no-js klasse om een JavaScript / geen JavaScript systeem te hebben.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>
Gebruik in template.css:
.ie6{/*Voor Internet Explorer 6*/}
.ielt8{/*Voor Internet Explorer 6 en 7*/}
.ie{/*Voor alle versies Internet Explorer */}
Rechts-naar-links (RTL) talen en uitlijnen
De teksteditor in LimeSurvey kan RTL teksten opnemen. Maar als er volledig uitgelijnd wordt toont deze de tekst in de leesrichting van links naar rechts. Dit is alleen een beeldfout: tijdens de enquête wordt de tekst correct van rechts naar links afgebeeld.
Sleutelwoorden
Sleutelwoorden in een sjabloon worden vervangen door de informatie uit de enquête. Ze worden omsloten met accolades, voorbeeld: {SURVEYNAME}.
De volgende sleutelwoorden worden vervangen in het sjabloon tijdens de opbouw voor de deelnemers. Ze werken op bijna iedere pagina, behalve de Afsluitpagina. (De woorden kunnen ook in common.php opgezocht worden, of anders in index.php)
| Sleutelwoord | Sjabloon bestand | Omschrijving |
|---|---|---|
| {SURVEYNAME} | Alle | De titel van de enquête. |
| {SURVEYDESCRIPTION} | Alle | De beschrijving van de enquête. |
| {WELCOME} | Alle (meestal: welcome.pstpl) | De welkomst tekst van de enquête. |
| {PERCENTCOMPLETE} | survey.pstpl | Een grafiekje met het percentage dat voltooid is. |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | De naam van de huidige groep. |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | De beschrijving van de huidige groep. |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Het aantal vragen in de enquête (alleen het getal). |
| {THEREAREXQUESTIONS} | welcome.pstpl | Toont "Er zijn X vragen in deze enquête." Op plaats van de X staat natuurlijk het aantal vragen. Als er maar een vraag is: "Er is 1 vraag in deze enquête". |
| {CHECKJAVASCRIPT} | Alle (meestal: welcome.pstpl) | Waarschuwing als JavaScript door gebruiker is uitgeschakeld. |
| {QUESTION} | question.pstpl | (Is verouderd sinds versie 1.87) Toont de huidige vraagtekst. (Het formaat van {QUESTION} kan gewijzigd worden door 'question_start.pstpl' te wijzigen.) Gebruik het volgende: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE} en {QUESTION_INPUT_ERROR_CLASS} en de geschikte HTML voor inkapseling in plaats van {QUESTION}. |
| {ANSWER} | question.pstpl, print_question.pstpl | het antwoordformulier voor de huidige vraag. |
| {SGQ} | question.pstpl, question text | Kan gebruikt worden in de vraagtekst zelf om te refereren aan het invoerveld van de vraag dynamisch door het tonen van de Survey-Group-Question id van de huidige vraag (sinds versie build 9755). |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Toont de helptekst (voorgedefinieerd per vraagtype) van de huidige vraag. |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | Unieke klasse voor elk vraagtype. (Wordt toegevoegd in de tags om de vraag heen.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Toont de huidige vraagcode. |
| {QUESTION_ESSENTIALS} | question.pstpl | De id van de vraag en als een vraag conditioneel is: 'style="display:none;"'. (Wordt toegevoegd in de tags om de vraag heen.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Toont de door de ontwerper van de enquête gemaakte helptekst voor de huidige vraag. |
| {QUESTION_TYPE_HELP} | print_question.pstp | Toont de door de ontwerper van de enquête gemaakte helptekst voor de huidige vraag. |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Geeft een klasse bij een invoerfout. |
| {QUESTION_ID} | print_question.pstp | Geeft een unieke ID voor elke vraag, hierdoor kunnen vragen specifiek worden opgemaakt. |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Toont de huidige tekstvraag. |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Toont de vertaalde 'Mandatory' tekst voor de huidige vraag. |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | Klasse als een vraag verplicht is. (Wordt toegevoegd in de tags om de vraag heen.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Toont de vertaalde 'Mandatory' tekst voor de huidige vraag. |
| {QUESTION_NUMBER} | print_question.pstpl | Teller van het aantal vragen (lopend). |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Toont de vertaalde helptekst voor de huidige vraag. |
| {QUESTION_SCENARIO} | print_question.pstp | Geeft de 'scenario' tekst voor conditionele vragen. |
| {NAVIGATOR} | navigator.pstpl | Toont de navigatie knoppen (Volgende, Vorige, Laatste). |
| {CLEARALL} | Alle (bedoeld voor: navigator.pstpl) | Toont de "Stoppen wis alle ingevulde antwoorden" link. |
| {COMPLETED} | completed.pstpl | Toont de boodschap dat de enquête geheel is ingevuld en klaar voor verzending, kan worden aangepast door attribuut_1 en attribuut_2 te vullen. |
| {URL} | completed.pstpl | Toont de 'url' en 'url tekst'. |
| {PRIVACYMESSAGE} | privacy.pstpl | De privacy informatie wordt getoond als de enquête anoniem is. De tekst kan worden gewijzigd/vertaald in de taalbestanden. Je kunt ook handmatig de door jou gebruikte versie van het sjabloon privacy.pstpl wijzigen. |
| {TEMPLATEURL} | Alle | De URL naar het huidige sjabloon (handig bij refereren aan afbeeldingen in je sjabloon). |
| {SURVEYRESOURCESURL} | All Files | De URL naar de het geüploade bestanden van deze enquête, bruikbaar voor gebruik bij de link naar afbeeldingen in de enquête, |
| {SUBMITCOMPLETE} | endpage.pstpl | De boodschap (uit de taalbestanden) die aan de respondent toont dat de enquête ingevuld is en dat er op de knop "Verstuur" gedrukt moet worden. |
| {SUBMITREVIEW} | survey.pstpl | De boodschap (uit de taalbestanden) die aan de respondent toont hoe ze de gegeven antwoorden kunnen bekijken en wijzigen. |
| {SAVEDID} | Alle bestanden | Toont 'Response ID' van respondent |
| {QUEXMLPDF} | Alle bestanden | Toont knop voor exporteren queXML PDF van enquête incl. al ingevulde antwoorden. |
| {TOKEN:FIRSTNAME} | Alle | ***Als de enquête niet anoniem is - dan wordt dit vervangen door de voornaam van de respondent.*** |
| {TOKEN:LASTNAME} | Alle | ***Als de enquête niet anoniem is - dan wordt dit vervangen door de achternaam van de respondent. |
| {TOKEN:EMAIL} | Alle | ***Als de enquête niet anoniem is - dan wordt dit vervangen door het e-mailadres van de respondent.*** |
| {TOKEN:ATTRIBUTE_1} | Alle | ***Als de enquête niet anoniem is - dan wordt dit vervangen door de attribuut_1 behorend bij de respondent.*** |
| {TOKEN:ATTRIBUTE_2} | Alle | ***Als de enquête niet anoniem is - dan wordt dit vervangen door de attribuut_2 behorend bij de respondent.*** |
| {ANSWERSCLEARED} | Voorkeur: navigator.pstpl | De boodschap "Antwoorden verwijderd" uit de taalbestanden. |
| {RESTART} | clearall.pstpl | URL om de enquête opnieuw te starten. |
| {REGISTERERROR} | register.pstpl | Toont foutmeldingen op de aanmeldingspagina (bijvoorbeeld: "Het e-mailadres dat u opgaf is ongeldig. Probeert u het nog eens."). |
| {REGISTERMESSAGE1} | register.pstpl | De boodschap "Registratie is vereist om deel te nemen aan deze enquête." uit de taalbestanden. |
| {REGISTERMESSAGE2} | register.pstpl | Details over aanmelden uit de taalbestanden. |
| {REGISTERFORM} | register.pstpl | Het actuele formulier voor aanmelding, wordt gewijzigd als attribuut_1 en attribuut_2 zijn gevuld. |
| {SAVE} | Specifiek voor navigator.pstpl | Toont de knop 'Sla uw antwoorden tot nu toe op', zodat de respondent de enquête kan opslaan en later de rest kan invullen. Deze knop wordt alleen getoond als de opslaan optie ingeschakeld is. |
| {LANGUAGECHANGER} | survey.pstpl | Toont een optie om de vraag te wijzigen als de enquête in meerdere talen beschikbaar is. |
Invoervelden
Elk invoertype heeft een eigen klasse, hierdoor kun je in de CSS eigen opmaak voor knoppen en invoervelden toevoegen in je "startpage.pstpl". De klassen zijn:
- submit (submit knoppen)
- text (Tekst invoer - voor korte vrije tekst, datum en numerieke invoer)
- answertext (tekst van antwoorden)
- radio (radioknoppen)
- checkbox (checkboxen)
- select (select / lijst)
- textarea (lange tekst)
- clearall De "Stoppen, verwijder alle ingevulde antwoorden" link
- rank Het vraagtype ranking. Wijzig niet de kleur van de selectbox of de text boxes (die worden al eerder ingesteld), je kunt wel o.a. de background colour, text colour, size wijzigen voor de andere onderdelen.
- graph De "percentage voltooid" weergave.
- innergraph onderdeel van de graph met het percentage. Je kunt de kleur wijzigen.
- question Algemene instellingen voor elke vraag die in een tabel getoond wordt. Je kunt hier de font size en colour instellen, zodat je een standaardwaarde hebt.
- mandatory Verplichte vragen.
- input-error Invoerfout van gebruiker - bijvoorbeeld: verplichte vraag of vraag met validatie.
- array1 en array2 Deze twee worden afgewisseld bij het tonen van het bereik van antwoorden bij array type vragen. Je kunt dan een verschillende background colour instellen. Array1 wordt ook gebruikt voor de koppen bij de array type vragen.
- errormandatory Zet de kleur en stijl van de tekst: "Deze vraag is verplicht".
- warningjs Zet de kleur en stijl van de waarschuwing als de gebruiker JavaScript in de browser heeft uitgeschakeld.
Er zijn ook onderdelen die op ID kunnen worden benaderd (#ID in CSS):
- surveycontact (De tekst over contact op de beginpagina)
- tokenmessage (gebruikt voor meldingen in de enquête, bijvoorbeeld: je sessie is verlopen.)
Je kunt alle onderdelen van HTML wijzigen, er is dus geen reden om in je sjablonen een eigen
<div class='new_name'></div>
toe te voegen en daarna een eigen class te gebruiken.
Opmaak voortgangsmeter
De opmaak van de voortgangsmeter kan bepaald worden met CSS.
Om de achtergrondkleur te wijzigen moet je aan het eind van het bestand custom.css toevoegen (voorbeeld voor het thema fruity):
.fruity .progress-bar {
background-color: #3300FF;
}
Je kunt de kleur van de rand van de voortgangsmeter wijzigen in je bestand custom.css:
.fruity .progress-bar {
border: 1px solid #FF0000;
}
Extra functies voor ontwikkelaars
Er zijn ook enkele uitbreidingen van gebruikers opgenomen in LimeSurvey. De geavanceerde mogelijkheden vereisen soms wijzigingen in de broncode en dienen dus zorgvuldig te worden gedaan!
Ondersteuning voor je eigen JavaScript
Soms wil een gebruiker JavaScript op de enquête pagina's gebruiken, maar kan dat dan niet door de aanroep van checkconditions() in de BODY. Deze aanroep is vervangen door een JavaScript functie in de HEAD die controleert op de aanwezigheid van checkconditions() en template_onload() voor ze aan te roepen. Hierdoor kan een ontwerper van sjablonen een eigen template_onload() functie in de HEAD maken.
- Filter HTML op XSS - in Instellingen -> Beveiliging, zet "Filter HTML op XSS" op Nee.
- Plaats je script in een vraagbeschrijving of vraaggroepbeschrijving.
TIPS
Taalafhankelijkheden
Als je in een voettekst een regel wilt hebben met een helptekst die taalafhankelijk is, dan kun je in het pstl-bestand een regel optioneel tonen of verbergen afhankelijk van de taal. In template.css kan de pseudo selector :lang gebruikt worden, maar om meer compatibel te zijn, gebruiken we enkele classes.
Een voorbeeld met een tekst in het Frans en het Engels in de voet, dus in endpage.pstpl:
<div class="nl" lang="nl">Bel voor ondersteuning met telefoonnummer 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
en in template.css:
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Lay-out wijzigen van enquête pagina
Bij het wijzigen van een sjabloon kan het sjabloon aan een enquête gekoppeld worden. Je kunt het echter ook het standaardsjabloon maken als je wilt dat alle enquêtes het gebruiken (als de enquête-beheerder niet een ander sjabloon kiest).
Om je huidige sjabloon ook voor deze pagina te gebruiken, moet je de bijbehorende instelling bij de Instellingen wijzigen. In oudere versies kan dit gedaan worden door de $defaulttemplate instelling te kopiëren uit config-defaults.php naar config.php, en wijzig het in $defaulttemplate = 'yourtemplatename';.
Importeren/Exporteren van sjabloon : Mac gebruikers
MAC-gebruikers Mac OSX standaard archief utility kan problemen hebben met gegenereerde zip folders.
Een oplossing is om de unzip van Unix te gebruiken op de commandoregel:
$ unzip template.zip -d template
Archive: template.zip
inflating: template/startpage
inflating: ...
Een andere oplossing, met gecompileerde scripts:
Hetzelfde sjabloon gebruiken met een ander logo
Als je hetzelfde sjabloon voor alle enquêtes wilt gebruiken en alleen het logo per enquête wilt wijzigen, dan kun je de {SID} placeholder in het sjabloonbestand .pstpl gebruiken om naar een ander plaatje te refereren:
<img src="{TEMPLATEURL}files/logoImage-{SID}.png">
Toon aangepast favicon
Een favicon is de kleine afbeelding in je browser in de adresregel en naast je bladwijzers. Je kunt je eigen afbeelding gebruiken door:
- Een favicon aan te maken.
- Je noemt dit "favicon.ico" en zet het in de map template/files
- Voeg de volgende code toe in je startpage.pstpl voor de </head> tag.
<link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
Verschillend uiterlijk voor enquête/vraagpagina's
Als je wilt dat het uiterlijk van de pagina's afwisselt (dus om en om hetzelfde uiterlijk) kun je de .page-odd class in je CSS-bestand wijzigen.
Voorbeeld standaardsjabloon in versie 1.91+:
.page-odd table.question-group {
background-color: #D2F2D3;
}
Om dit omwisselen in het (default) sjabloon te voorkomen, moet je de voorkomens van .page-odd in template.css verwijderen.
Toevoegen verticale scheiding voor dubbele schaal array
Om een verticale scheiding te maken bij een dubbele-schaal array kun je de volgende regels toevoegen aan je bestand template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator wordt gebruikt als scheidingsteken in de header "td". De "dual_scale_separator" wordt gebruikt als scheidingsteken kolom in het dubbele-schaal array.
Eigen logo toevoegen in enquête-lijst
- Open eerst de Thema-editor voor het betreffende thema.

- We bevelen aan ons huidige beste thema te gebruiken : fruity.
- Breidt het thema uit (Extend) en geef het een eigen naam.

- Je kunt een logo uploaden.

- Selecteer het scherm`Enquêtelijst´ in het dropdownveld.

- Selecteer `layout_survey_list.twig´ in het linkermenu.

- Ga in de editor naar regel 126 en pas het gemarkeerde gedeelte van de bestandsnaam dat je hebt geüpload aan.

- Sla je bestand op.

- Wijzig het standaardthema naar je nieuwe thema.

Lijn het logo uit op het midden van de enquêtepagina
Dit voorbeeld is voor het sjabloon "extends_fruity". Voor andere sjablonen kan de CSS anders zijn.
- Log in als LimeSurvey-beheerder
- Blader naar de thema-editor: Configuratie > Thema's
- Zoek in de lijst naar "LimeSurvey Fruity Theme" en klik op de knop "Thema-editor"
- Klik op "custom.css" in de lijst met bestanden aan de linkerkant bijna onderaan de pagina
- Kopieer de volgende CSS in dat bestand en druk op "Wijzigingen opslaan"
.navbar-fixed-top > div.navbar-header {
width: 100% !important;
}
.navbar-fixed-top > div.navbar-header > div {
width: 100% !important;
}
.navbar-fixed-top > div.navbar-header > div > img {
margin: 0 auto 0 auto !important;
}
Aangepaste vraag-views (Nieuw in 3.0)
Vanaf versie 2.5 kunt u sjabloonspecifieke aangepaste views aanmaken voor vragen en enkele onderliggende onderdelen. Dit is handig als u de HTML-lay-out van een bepaald vraagtype wilt wijzigen voor een of meer enquêtes.
- Zoek in application/config/config.php naar 'config'=>array en voeg deze regel toe in het array : 'allow_templates_to_overwrite_views'=>1
- Zet in /{your_template}/config.xml "overwrite_question_views" op true
- Kopieer application/views/survey/* naar template/{your_view_directory}/survey/
- NB: je hoeft alleen de bestanden te kopiëren die je wilt wijzigen, de bestandsstructuur moet hetzelfde blijven als in application/views/survey/
Aangepaste CSS of JavaScript gebruiken bij sjabloon
Vanaf versie 2.5 kun je het bestand config.xml gebruiken voor het automatisch laden van een plugin.
- Plaats je bestanden in de map template /css of /scripts
- Voeg in /{your_template}/config.xml, het pad naar de <css> or <js> blocks, zoiets als:
<css> <filename>css/jquery-ui-custom.css</filename> <filename>css/bootstrap-slider.css</filename> <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> <filename>css/flat_and_modern.css</filename> <filename>css/template.css</filename> <filename>css/myCustomPlugin.css</filename> </css> <js> <filename>scripts/template.js</filename> <filename>scripts/bootstrap-slider.js</filename> <filename>scripts/myCustomPlugin.js</filename> </js>
Definitie classes (voor ontwikkelaars)
antwoordlijst
| Vraag | Vraagtype | elementen |
|---|---|---|
| arrays/5punten | A | tr |
| arrays/10punten | B | tr |
| arrays/array | V | tr |
| arrays/kolom | H | tr en col |
| arrays/dubbele schaal | 1 | tr |
| arrays/meer,gelijk,minder | E | tr |
| arrays/ja,nee,weet niet | K | tr |
| geslacht | g | div en ul |
| lijst met opmerkingen | O | div |
| rangschikking | R | ul en div |
| ja nee | J | ul en div |
| rangschikking geavanceerd | R | ul en div |
| lijst radio | L | div |
| 5puntskeuze | 5 | ul |
| meerkeuze | m | div |
radiolijst
| Vraag | Vraagtype | elementen |
|---|---|---|
| ja nee | J | ul |
| geslacht | g | ul |
| arrays/ja,nee,weet niet | K | tr |
| arrays/meer,gelijk,minder | E | tr |
| arrays/dubbele schaal | 1 | tr |
| arrays/5punt | A | tabel en tr |
| arrays/10punt | B | tr |
| arrays/array | V | tr |
| arrays/kolom | H | col |
| lijstradio | L | div |
| lijst met opmerkingen | O | div gevolgd door ul |
radio-item
| Vraag | Vraagtype | elementen |
|---|---|---|
| arrays/ja,nee,weet niet | K | td |
| 5puntskeuze | 5 | li |
| arrays/10punten | B | td |
| arrays/5punten | A | td |
| arrays/array | V | td |
| arrays/kolom | H | td |
| arrays/dubbele schaal | 1 | td |
| arrays/meer,gelijk,minder | E | td |
| geslacht | g | li |
| lijstradio | L | li |
| ja nee | J | li |
| lijstradio | L | li en div |
| image_select-listradio | L | li en div |
| lijst met opmerkingen | 0 | li |
lijst-groep
| Vraag | Vraagtype | elementen |
|---|---|---|
| ja nee | J | ul |
| 5puntskeuze | 5 | ul |
| geslacht | g | ul |
| rangschikking | R | ul |
| rangschikking geavanceerd | R | ul en div |
| question_index_group_buttons | div | |
| question_index_questions_buttons | div |
lijst-groep-horizontaal
| Vraag | Vraagtype | - | ja nee | J | ul |
|---|---|---|---|---|---|
| 5puntskeuze | 5 | ul | |||
| geslacht | g | ul |
lijst-zonder-stijl
| Vraag | Vraagtype | elementen |
|---|---|---|
| lijst_met_opmerking | 0 | ul |
| lijstradio | L | ul |
| meerkeuzevragen | m | ul |
| P | ul | |
| meervoudig | K | ul |
| multipleshorttext | Vraag | ul |
| rangschikking | R | ul |
| ranking_advanced | R | ul |
| bootstrap_buttons_multi | m | ul |
| image_select-multiplechoice | m | ul |
| inputondemand/multipleshorttext | Vraag | ul |
| register_error | ul | |
| register_message | ul | |
| layout_survey_list | ul | |
| laden | ul | |
| opslaan | ul | |
| captcha | ul |
selectielijst
| Vraag | Vraagtype | elementen |
|---|---|---|
| rangschikking | R | ul |
| rangschikken geavanceerd | R | ul |
checkbox-item
| Vraag | Vraagtype | elementen |
|---|---|---|
| multiflexi (Array-nummers) | : | td |
| meerkeuze | m | li |
| meerkeuze met opmerkingen | P | div |
| image_select-listradio | L | li |
| image_select-multiplechoice | m | li en div |
| navigator | span |
checkbox-tekst-item
| Vraag | Vraagtype | - | meerkeuze_met_opmerkingen | P | li |
|---|---|---|---|---|---|
| meerkeuzevragen | m | li | |||
| image_select-multiplechoice | m | li |