Urejevalnik predlog
From LimeSurvey Manual
Uvod
LimeSurvey ima napreden sistem tem in stilov, ki razvijalcem zagotavlja učinkovit način prilagajanja videza ankete. Od LS3 je bil izraz "predloge" nadomeščen z izrazom "teme". Teme omogočajo nadzor nad slogom strani ankete. Skrbnik ankete lahko izbere privzeto temo, ki bo uporabljena za vsako anketo, da jo dodatno prilagodi. Teme so opremljene z možnostmi, ki skrbniku brez spretnosti kodiranja omogočajo preprost način dodajanja logotipa na pozdravno stran, spreminjanje barv ozadja, izbiro pisave itd.
LimeSurvey ima 3 teme. Te začetne teme definirajo imeniki, ki se nahajajo v imeniku "themes/survey/" namestitve LimeSurvey. Vsaka tema ima svoj imenik. Znotraj glavnega imenika teme boste našli konfiguracijsko datoteko v XML in številne imenike, ki vsebujejo poglede teme (.twig)', kaskadne slogovne liste (.css), 'skripte, slike ('.jpg ali .png) in morda druge.
Od LimeSurvey 2.50 mehanizem za teme uporablja Bootstrap 3 kot ogrodje CSS. Ker je Bootstrap 3 standardno ogrodje, bodo razvijalci o njem na internetu našli veliko dokumentacije, vadnic in forumov.
Od LimeSurvey 3 dalje mehanizem za teme uporablja Twig, tako da lahko razvijalci tem spremenijo logiko upodabljanja ankete na varen in enostaven način. Twig je nadomestil stari sistem nadomestnih ključnih besed, ki je bil uporabljen v prejšnjih različicah. Logika, ki je bila uporabljena za ustvarjanje HTML-ja ključnih besed, je zdaj na voljo znotraj pogledov teme.
Delček iz teme Vanilla:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# OPOMBA: Če želite prilagoditi upodobitev vprašanja, uporabite temo vprašanja #}
{{ aVprašanje.odgovor | surovo }}
</div>
Teme, ki so koda HTML in Twig, običajno določajo položaj in vrsto besedila, ki bo prikazano, ter podobne strukturne značilnosti strani. Pogosto se sklicujejo ali vključujejo druge datoteke. Večina se jih sklicuje na običajno datoteko kaskadnih slogov (CSS), ki določa slog pisave, barvo, velikost, ozadje in podobne parametre, skupne vsem stranem v anketi. Liste slogov se sklicujejo na parametre razreda HTML, ki so povezani z različnimi tipi predmetov v kodi HTML. To omogoča, da slogovni list definira, kako prikazati vsako od številnih vrst besedila ali drugih predmetov, ki se lahko pojavijo na več mestih. Za vsako vrsto vprašanja v LimeSurvey obstajajo edinstveni razredi, ki omogočajo podroben nadzor nad videzom vsakega. V datoteki teme se lahko sklicujete tudi na slikovne datoteke, kot so logotipi ali posebni konstruktorji vrstice napredka. Končno so posebne ključne besede v zavitih oklepajih nadomeščene z besedilom, opredeljenim v anketi za vsakega korespondenta prevoda v jezik (na primer 'Naslov ankete' ali 'Besedilo vprašanja' za vsak definiran jezik).
Če ustvarite novo predlogo po meri, prosimo razmislite o prispevanju nazaj v LimeSurvey-evo skupnost in jo tako omogočite za uporabo drugim uporabnikom. Z vašo pomočjo lahko raste naša zbirka predlog, anket in drugih dodatkov ter tako skupaj naredimo LimeSurvey še boljši! Poglejte si obstoječo zbirko predlog
Ustvarjanje nove teme
Da lahko ustvarite novo predlogo (ali uredite obstoječo), potrebujete na anketnem sistemu kot uporabnik pravico za urejanje predlog in prav tako pravico za delo z datotekami v osnovnem operacijskem sistemu, na katerem gosti vaš anketni sistem.
Najprimernejši način za ustvarjanje nove teme je prek Urejevalnika tem (glejte spodaj), ki se nahaja pod Konfiguracija v zgornji orodni vrstici. Nekateri uporabniki raje delajo neposredno s tematskimi datotekami, tako da lahko namesto spletnega vmesnika uporabljajo svoj najljubši urejevalnik besedil. V tem primeru vseeno uporabite urejevalnik tem, da najprej ustvarite novo temo. To bo ustvarilo novo osnovno temo z vsemi datotekami, ki jih potrebujete v imeniku LimeSurvey_web_root/upload/themes/survey/your_new_template. Od tam lahko z urejevalnikom besedila ročno prilagodite datoteke predloge.
Številne LimeSurvey-eve 'javne' elemente je možno nastaviti z vrsto predlog. V tem razdelku je prikazana zelo kratka razlaga takšnih predlog.
LimeSurvey-ev urejevalnik predlog
Urejevalnik tem: Konfiguracija > Teme> Urejevalnik tem Urejevalnik tem je na voljo samo uporabnikom z dovoljenjem Predloge in superskrbnikom.
Urejevalnik tem LimeSurvey vam omogoča urejanje vsebine vaših tem na spletu. Če želite zagnati urejevalnik tem: kliknite Teme v meniju Konfiguracija in nato kliknite gumb Urejevalnik tem' poleg teme, ki jo želite urediti ali razširiti.
Datoteka:Themes menu.png
Gumb za dostop do urejevalnika tem za temo Bootswatch
Stran urejevalnika predlog vam omogoča, da izberete predlogo, ki jo želite urediti/ogledati.

Na voljo so naslednje možnosti:
- 'Ustvari': Omogoča ustvarjanje nove predloge. Da ne bi začeli iz nič, je predloga 'default' kopirana.
- Import: Omogoča vam uvoz predloge iz datoteke ZIP.
- Export : Omogoča izvoz trenutne predloge v datoteko ZIP.
- Kopiraj: Omogoča ustvarjanje nove predloge s kopiranjem trenutne.
- Preimenuj: Omogoča spreminjanje imena predloge. Običajno se uporablja po kopiranju ali uvozu predloge.
- Predloga: Spustni seznam, ki prikazuje vse razpoložljive predloge, ki se nahajajo v vaši namestitvi LimeSurvey.
- 'Zaslon': Spustni seznam, ki vam omogoča, da izberete, katero stran ankete te predloge si želite ogledati.
- 'Nazaj na skrbniško ploščo'.
Uvozi/Izvozi/Kopiraj predlogo
Ko izvozite predlogo, bo ustvarjen arhiv ZIP-datoteke z vsemi vašimi datotekami predlog (datoteke .pstpl, slike, datoteke css, ...). Izvoženo datoteko zip lahko uvozite v drugo namestitev LimeSurvey z uporabo funkcije uvoza ali pa ročno prekopirate arhiv v drugo namestitev LimeSurvey in jo ekstrahirate v ustrezno template imenik tam.
Najbolje pa je uporabiti funkcije za uvoz/izvoz/kopiranje predloge LimeSurvey v urejevalniku predlog.
Struktura strani / uporaba predloge
- Pozdravna stran: startpage.pstpl, welcome.pstpl, privacy.pstpl, navigator.pstpl, endpage.pstpl
- 'Strani z vprašanji:'' startpage.pstpl, survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- 'Končna stran:' začetna stran .pstpl, ocena.pstpl, dokončano.pstpl, končna stran.pstpl
Datoteke predloge
Naslednje datoteke s predlogami se uporabljajo za izdelavo vaše javne ankete in morajo obstajati v kateri koli novi mapi s predlogami, ki jo ustvarite:
- startpage.pstpl: Ustvari začetek vsake strani html. Začne se pri "<head> " in ne sme vsebovati "<html> ". Ta 'pravi začetek' standardne strani html napišejo skripti. Prepričajte se, da vaše datoteke startpage.pstpl vsebujejo<body> oznaka. Čeprav mnogi brskalniki ne zahtevajo strogega upoštevanja standardov W3 HTML, mora skript LimeSurvey najti oznako za izvajanje določenih elementov javascript. V datoteki startpage.pstpl ni pogosto videti veliko 'ključnih besed'. Vendar pa boste morda želeli v naslov dodati {SURVEYNAME}. Datoteka startpage.pstpl lahko vsebuje kodo, ki se konča v ustrezni datoteki endpage.pstpl. Na primer, lahko začnete tabelo v tej datoteki in zaprete tabelo v datoteki endpage.pstpl. Datoteki startpage.pstpl in endpage.pstpl se zavijeta okoli vseh možnih strani, ki jih uporablja LimeSurvey.
- 'survey.pstpl:' Ta predloga je druga uporabljena na večini strani in ponuja prostor za ime ankete in opis. Ta predloga nima ustrezne 'zapiralne' predloge, zato bi morali zapreti vse oznake, odprte v tej datoteki predloge (tj.: ne puščajte odprte tabele tukaj, ker je ni nikjer drugje za zapreti).
- ' welcome.pstpl: Ta predloga se uporablja samo na pozdravnem zaslonu (ki je tudi na glavni strani za ankete 'vse v enem'). To lahko uporabite za natis pozdravnega besedila in drugih informacij, ki jih je treba navesti v uvodu. Tako kot datoteka 'survey.pstpl', ni ustrezne 'zapiralne' predloge, zato je treba zapreti tudi vse oznake, odprte v tej datoteki predloge.
- 'startgroup.pstpl:' Ta predloga lahko zagotovi "povzetek" za vprašanja znotraj skupine. Ima ujemajočo se predlogo 'endgroup.pstpl', ki jo lahko uporabite za zapiranje vseh odprtih oznak v tej datoteki, tako da lahko odprete tabelo znotraj te.
- groupdescription.pstpl: Ta datoteka predloge je uporablja se za prikaz opisa skupine. Upoštevajte, da lahko v nastavitvah ankete (dostopite do »Nastavitve predstavitve in navigacije« s klikom na zavihek »Predstavitev«) nastavite, ali naj bo opis skupine prikazan ali ne. Če ne, potem ta datoteka sploh ni vključena.
- question.pstpl: Ta datoteka vsebuje razdelke besedila vprašanj, odgovorov in pomoči vaše ankete. V anketah »skupina po skupini« in »vse v enem« se ta predloga ponavlja z vsakim vprašanjem. Za to ni ustrezne zaključne datoteke in vse oznake bi morale biti zaprte.
- question_start.pstpl: Ta datoteka vsebuje posamezne elemente, najdene na začetku vprašanja. Vključen je v 'question.pstpl' prek ključne besede {QUESTION}. Oblikovalcem predlog omogoča večji nadzor nad postavitvijo vprašanja. Ta predloga je zunaj običajnega sistema predlog in je bila nadomeščena (od LimeSurvey 1.87). Vse ključne besede iz te predloge so zdaj na voljo neposredno v question.pstpl.
- completed.pstpl: Ta stran je prikazana kot zadnja stran, ko so odgovori na anketo shranjeni in je anketa končana. Uporablja se lahko za prikaz "posredovalne povezave", kot je nastavljena v nastavitvah ankete.
- endgroup.pstpl:' Ta datoteka zapre skupino in jo lahko uporabite za zapiranje vseh oznak, odprtih v datoteka startgroup.pstpl
- navigator.pstpl: Ta datoteka vsebuje gumbe za krmarjenje po anketi, "naslednja", "prejšnja", "zadnja", "pošlji", "shrani doslej" in povezavo "počisti vse". Uporablja se na vseh straneh, razen na izpolnjeni strani.
- printanswers.pstpl: Ta datoteka ima ovoj HTML, potreben za tiskano različico ankete.
- print_group.pstpl : Ta datoteka je enaka startgroup.pstpl in endgroup.pstpl, vendar za tiskano različico ankete.
- print_question.pstpl:' Ta datoteka je enaka question.pstpl , vendar za tiskano različico ankete.
- print_survey.pstpl: Ta datoteka je enaka anketi.pstpl, vendar za tiskano različico ankete.
CSS in Javascript
Za predlogo se vedno uporabljata dve datoteki: template.css za css in template.js za javascript.
- {TEMPLATECSS}: doda vrstice za privzeto obliko css, template.css in template-rtl.css za rtl jezik.
- {TEMPLATEJS}: doda vrstice za privzete datoteke javascript-a, template.js in vse datoteke oblike js, ki jih potrebuje LimeSurvey.
Uporaba Bootstrapa
LimeSurvey ima vdelan Bootstrap 3, tako da lahko oblikujete vse svoje predloge z dobro dokumentiranimi razredi Bootstrap. Za več informacij si oglejte Bootstrap dokumentacija.
Vključen je tudi vtičnik Awesome-Bootstrap-Checkbox. Z njim lahko uporabite tipične barvne razrede Bootstrap (informacije, opozorilo, nevarnost itd.) tudi s pripono "-checkbox" ali "-radio", čeprav stilizirate potrditvena polja in radie po želji.
Zamenjava privzetega CSS ali Javascripta
Nekatera vprašanja uporabljajo posebne datoteke za javascript ali css. Lahko uporabite tudi svoje datoteke. Vse uporabljene datoteke v vaši anketi vključene v ./scripts ali v .//styles-public so lahko zamenjane. Potrebno je samo dodati datoteko z enakim imenom v vašo predlogo.
Druge datoteke predlog
Datotek privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl in confirmationemail.pstpl LimeSurvey več ne uporablja. Namesto tega je vsebina privzeto nastavljena v ustreznih jezikovnih datotekah. Elektronska sporočila se lahko tako zdaj urejajo v anketi na nivoju ankete.
Standardne strani
Obstaja deset standardnih strani, ki jih lahko anketiranec vidi med anketiranjem ali dostopanjem do anketnega sistema. Vsaka stran je sestavljena iz več skupnih datotek predloge, ki je določena v nastavitvah ankete. Spodnja tabela nakazuje katere datoteke predlog se uporabljajo pri sestavljanju posamezne strani.
* OPOMBA: V različici 1.90+ to nadomesti question.pstpl IN question_start.pstpl. Če uporabljate staro predlogo po meri, morate na začetek question.pstpl dodati naslednjo vrstico:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
In nato dodajte ustrezno zaključno oznako na konec question.pstpl:
</div>
*Opomba: LimeSurvey-eve js datoteke v različici 1.91 in prejšnjih niso vključene s predlogo. V različici 2 morate uporabiti ključno besedo {TEMPLATEJS} v eni izmed vaših datotek predloge, da s tem dodate povezavo do js datoteke. Lahko jo dodate v datoteki startpage.pstpl ali v datoteki endpage.pstpl. Odstranite lahko vrstico {TEMPLATEURL}/template.js in jo nadomestite z {TEMPLATEJS}, da s tem posodobite osebno predlogo.
Razdelek za nadzor datotek
V oknu "nadzor datotek" na levi lahko kliknete eno od datotek predloge, ki se uporablja za prevajanje strani. Ogledate si lahko datoteke Screen del, JavaScript in CSS. Koda HTML za to datoteko se bo nato pojavila v oknu »Trenutno urejanje« na sredini. Če je predlogo mogoče urejati (določeno z dovoljenji imenika), lahko naredite kakršne koli spremembe in jih shranite.
V oknu "Druge datoteke" je prikazan seznam vseh drugih datotek, ki se nahajajo v mapi predloge. Desno stran lahko uporabite za nalaganje in izbiranje slikovnih datotek (vaših slik, logotipov,...) ali drugih datotek, ki so potrebni za izgradnjo vaše predloge. Opomba: namesto neposrednih povezav do vsake slike v vaši predlogi lahko uporabite ključno besedo {TEMPLATEURL}. Tako namesto:
Namesto povezave za vsako sliko uporabite niz polja {TEMPLATEURL}. Torej, namesto:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'
Lahko uporabite (New in 2.50 ):
img src='{TEMPLATEURL}datoteke/moja slika.jpg'
V različicah LimeSurvey pred 2.50 uporabite:
img src='{TEMPLATEURL}moja slika.jpg'
"Primer" strani predloge, ki jo urejate, je viden na dnu okna. Na noben način predloge ne morete izbrisati iz urejevalnika predlog. To mora biti narejeno z dostopom do sistemskih map in brisanjem datotek na tem nivoju.
Lokacija datotek predloge
LimeSurvey shranjuje vse 'standardne' predloge v njihove lastne različne podmape znotraj mape /templates, ki se nahaja v javni mapiz ostalimi LimeSurvey-evimi javnimi datotekami. Prilagojene predloge uporabnika se shranijo v mapo /upload/templates.
VEDNO mora obstajati mapa "default" v mapi predlog. Ta predloga se privzeto uporablja in se uporabi kot nadomestna, če mapa predloge ne obstaja ali je ni mogoče najti. Mapa "default" je vključena v paket za namestitev sistema.
Uporabite lahko poljubno sliko, ki ste jo naložili v območje za upravljanje predloge, z uporabo zapisa podobnega temu:
{TEMPLATEURL}ime datoteke.xyz
Slogovna vprašanja s CSS
Oblikovanje vprašanj je z uporaba CSS-ja postalo veliko enostavnejše. Vsak tip vprašanj ime sedaj svoj edinstven razred. Obvezna vprašanja imajo prav tako dodaten obvezni razred. Primer za neobvezno vprašanje:
<div id="question5" class="gender">
...
</div>
in v kolikor je vprašanje obvezno
<div id="question5" class="gender mandatory">
...
</div>
in če uporabnik ni odgovoril na obvezno vprašanje ali če je za vprašanje predvidena potrditev
<div id="question5" class="gender mandatory input-error">
...
</div>
in če ima vprašanje predvideno preverjanje, vendar je anketiranec napačno odgovoril
<div id="question6" class="text-short input-error">
...
</div>
Globalni razredi, ki se nanašajo na vprašanja
Ti razredi se uporabljajo za vsako vrsto vprašanja. Nekatere vrste vprašanj uporabljajo samo enega ali dva razreda, nekateri pa jih lahko uporabljajo več.
| Ime razreda | Območje | Vrsta vprašanja | Primeri | Opomba | |
|---|---|---|---|---|---|
| .question | Celoten blok vprašanja | Vse vrste vprašanj | <p class="question">, <ul class="question">, <table class="question"> | ||
| .subquestions-list | Seznam podvprašanj | Več izbir, lestvica | <ul class="subquestions-list">, <table class="subquestions-list"> | uporablja se tudi .questions-list | |
| .answers-list | Seznam vprašanj | Vprašanja z eno izbiro, lestvice, vprašanja za več vnosov besedil | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | Nanaša se na odgovore: en odgovor | Vprašanje z eno izbiro, lestvica, vprašanje za več vnosov besedil | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | Nanaša se na odgovore: brez odgovora | Vprašanje z eno izbiro, lestvica | <li class="noanswer-item">, <td class="noanswer-item"> | Tudi če ni odgovora, je to prav tako odgovor. V tem primeru imamo dvojni razred noanswer-item in answer-item | |
| .question-item | Nanaša se na vprašanje: eno vprašanje | Vprašanje z več besedila, lestvica | <li class="question-item">, <tr class="question-item"> | Nekateri odgovori so prav tako vprašanja. V tem primeru imamo veliko razredov="question-item answer-item" | |
| .checkbox-list | Seznam potrditvenih polj | Več izbir, tabela številk (potrditvena polja) | <ul class="checkbox-list">, <tr class="checkbox-list"> | Nekatere vrste vprašanj imajo razred večih seznamov: kot seznam s komentarjem: razred="checkbox-list text-list" | |
| .checkbox-item | Nanaša se na odgovore s potrditvenimi polji | Več izbir, tabela številk (potrditvena polja) | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | Seznam izbirni gumbi | Vprašanje z eno izbiro, lestvica | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-item | Nanaša se na odgovore s potrditvenimi polji | Vprašanje z eno izbiro, lestvica | <li class="radio-item">, | ||
| .text-list | Seznam za vnos besedila | Vprašanje z več besedila, besedilna lestvica | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | Nanaša se na odgovore za besedilni vnos | Vprašanje z več besedila, besedilna lestvica | <li class="text-item">, | ||
| .numeric-list | Seznam vnosa besedila le s številčnimi odgovori | Več številskih odgovorov, lestvica s številkami | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .numeric-item | Nanaša se na odgovore za vnos številk | Več številskih odgovorov, lestvica s številkami | <li class="numeric-item">, <td class="numeric-item"> | ||
| .select-list | Seznam izbir | Lestvica številk, dvojna lestvica izbir | <table class="select-list"> | ||
| .select-item | Nanaša se na odgovore z izbirami | Lestvica številk, dvojna lestvica izbir, ena možnost z izbiranjem | <p class="select-item">, <td class="select-item"> | ||
| .hide | Uporablja se za dostopnost: skrito s css-jem vendar berljivo z bralnikom zaslona | Kratko besedilo | <label class="hide"> | Lahko se uporablja za druge namene | |
| .dontread | Uporablja se za dostopnost: ni berljivo z bralniki zaslonov | Lestvica | <th class="dontread"> | ||
| .checkbox | vnos[vrsta=potrditveno polje] | Vprašanje s potrditvenimi polji | <input type="checkbox" class="checkbox"> | Skupaj s sodobnim brsklanikom: ni potrebno vendar nekateri starejši brskalniki ga potrebujejo | |
| .radio | vnos[tip=izbirni gumbi] | Vprašanje z izbirnimi gumbi | <input type="radio" class="radio"> | Skupaj s sodobnim brsklanikom: ni potrebno vendar nekateri starejši brskalniki ga potrebujejo | |
| .text | vnos[vrsta=besedilo] | Vprašanje za vnos besedila | <textarea class="text"> | ||
| .answertext | Lestvica | Nanaša se ne odgovor lestvica | <th class="answertext"> | ||
| .col-answers | Lestvica | Stolpec odgovorov | <col class="col-answers"> | ||
| .odd .even | Lestvica | Menjava za stolpec | <col class="odd"> | ||
| .odd .even | Lestvica | Menjava za stolpec | <col class="odd"> | ||
| .array1 .array2 | Lestvica | Menjava za stolpec | <tr class="array1"> |
Nekaj primerov vprašanj z razredi
Vprašanje vrste kratkega besedila:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>
Večkratno kratko besedilo
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>
Vprašanje vrste lestvica
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>
Celoten seznam razredov vprašanj
| Vrsta vprašanja | Razred vprašanja | ID vprašanja |
| Pet stopenjska lestvica | .choice-5-pt-radio | 5 |
| Lestvica (10 stopenjska) | .array-10-pt | B |
| Lestvica (5 stopenjska) | .array-5-pt | A |
| Dvojna velikost polja | .array-flexible-duel-scale | 1 |
| Lestvica (povečalo, ostalo enako, zmanjšalo) | .array-increase-same-decrease | E |
| Array (Multi Flexible) (Numbers) | .array-multi-flexi | : |
| Polja (besedila) | .array-multi-flexi-text | ; |
| Lestvica (da/ne/neodločen) | .array-yes-uncertain-no | C |
| Polje | .array-flexible-row | F |
| Polje po stolpcih | .array-flexible-column | H |
| Maskirano vprašanje | .boilerplate | X |
| Datum | .date | D |
| Spol | .gender | G |
| Ogromno besedilo | .text-huge | U |
| Zamenjava jezika | .language | I |
| Seznam (izbirni seznam) | .list-dropdown | ! |
| Seznam (izbirni gumbi) | .list-radio | L |
| Seznam s komentarjem | .list-with-comment | O |
| Dolgo besedilo | .text-long | T |
| Več številskih odgovorov | .numeric-multi | K |
| Več možnosti | .multiple-opt | M |
| Več možnosti s komentarjem | .multiple-opt-comments | P |
| Več kratkih besedilnih vnosov | .multiple-short-txt | Q |
| Številski vnos | .numeric | N |
| Razvrščanje | .ranking | R |
| Kratko besedilo | .text-short | S |
| da/ne | .yes-no | Y |
Celoten seznam validacijskih razredov
To se nanaša na sporočila za pomoč in/ali preverjanje, tako da je lahko vsaka vrsta posebej oblikovana.
Možnosti .hide-tip in .input-error privzeto sodelujeta, tako da lahko imate na začetku namige za preverjanje skrite. Pokažejo se, ko pride do napake pri preverjanju in ponovno izginejo, ko so te napake odpravljene.
Vse to je narejeno za to, da se odpravi potreba po opozorilih, ki bi se prikazovala v novih oknih. Namesto tega se lahko namigi prikažejo ali izginejo po potrebi in so kodirana z barvami. Tako lahko nakažejo če odgovori opravijo kriterije preverjanja.
Poleg tega kadar prvič obiščete stran, ki ne zadošča kriteriju preverjanja, lahko nasvete barvno kodirate v želeni barvi, da izpostavite kateri kriterij preverjanja ni bil izpolnjen. Potem ponovno prikažete stran z uporabo poudarjene barve, če anketiranec oddaja stran s ponavljajočimi napakami pri preverjanju.
| Namen | CSS razred | Opis |
| Obvezno | .mandatory | vprašanje je obvezno |
| Napačen vnos s strani anketiranca | .input-error | vprašanje ima vsaj eno napako pri preverjanju |
| Skrij namig | .hide-tip | dodano, če uporabljate možnost hide_tip |
| Številčni odgovori | .em_num_answers | za min_answers in max_answers |
| Razpon vrednosti | .em_value_range | za min/max_num_value_n in multiflexible_min/max |
| Razpon vsote | .em_sum_range | za min/max/equals_num_value |
| Regex preverjanje | .em_regex_validation | za preverjanje regularnosti izrazov v vprašanju |
| Funkcija preverjanja stopnje vprašanja | .em_q_fn_validation | za možnost em_validation_q |
| Funkcija preverjanja stopnje podvprašanja | .em_sq_fn_validation | za možnost em_validation_sq |
| Ostali obvezni komentarji | .em_other_comment_mandatory | za ostele možnosti obveznih komentarjev - prikažejo se, kadar je izbrana možnost "drugo", vendar manjka povezan komentar. |
Uvoz slogov v vašo predlogo po meri
Slogi vprašanj po meri so blizu dna datoteke CSS vsake predloge in se začnejo z:
/* --------------------------- ZAČETEK: slogi vprašanj ----------------- ------------- */
Če oblikujete svojo prilagojeno predlogo, lahko kopirate vse iz templates/default/template.css (postavitve na osnovi tabel) ali /templates/limespired/template.css (postavitve na osnovi CSS-ja) v vaš lasten oblikovni slog brez kakršnega koli vplivanja na vaše druge oblike.
Internet Explorer Conditional Style Sheets
Zaradi izrazitega neskladja pri usklajevanju med IE6, IE7 in večine drugih brskalnikov, obstajajo posebne pogojne oblike slogov za IE vključene v vsako predlogo.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->
Zgornjo kodo morate vključiti v vašo datoteko startpage.pstpl in kopije obeh oblik slogov bodisi iz /templates/default/ ali /templates/limespired za razporeditev na osnovi tabel in CSS-jev.
Alternativna rešitev za Internet Explorer
V datoteko startpage.pstpl lahko vstavite pogojni razred za telo in uporabite ta razred v vapi datoteki template.css. Ta metoda je uporabljena v predlogi citronade.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>
In v uporabi template.css
.ie6{/*posebej za internet explorer 6*/}
.ielt8{/*posebej za internet explorer 6 in 7*/}
.ie{/*posebej za vse različice internet explorerja */}
Jeziki od desne proti levi (RTL) in utemelji
LimeSurvey-ev urejevalnik besedila je zmožen oblikovati RTL besedilo. Sam urejevalnik kaže RTL jezik v obliki od leve proti desni, kadar je poravnano. To je zgolj stvar prikaza urejevalnika. Od desne proti levi in poravnano vprašanje ali besedilo se bo v vaši anketi ali v predogledu prikazalo pravilno od desne proti levi tudi če je poravnano.
Ključne besede
Ključne besede, ki se nahajajo znotraj datotek predloge, bodo zamenjane s trenutnimi podatki ankete. Obdane so z zavitimi oklepaji, na primer: {SURVEYNAME}
Naslednje nize bo LimeSurvey zamenjal, ko bo razčlenjeval datoteke predloge in rezultate predstavil anketirancem. Ta polja nizov bodo delovala na skoraj vseh straneh predloge razen na 'zaključni strani'. (Večino teh nizov lahko najdemo v datoteki common.php. Če je tam ne najdete, poglejte v datoteko index.php)
| Ključna beseda | Datoteke predloge | Opis |
|---|---|---|
| {SURVEYNAME} | Vse datoteke | Naslov ankete |
| {SURVEYDESCRIPTION} | Vse datoteke | Opis ankete |
| {WELCOME} | Vse datoteke (večinoma za welcome.pstpl) | 'Pozdravno' besedilo ankete |
| {PERCENTCOMPLETE} | survey.pstpl | Majhen graf, ki prikaže procent opravljene ankete |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Prikaže ime trenutne skupine |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Prikaže opis trenutne skupine |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Prikaže celotno število vprašanj v anketi (le številko) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Prikaže stavek "V anketi je X vprašanj" - iz datoteke ustreznega jezika. X je zamenjan s številom vprašanj. Vedite da bo ta del pravilno prikazan za ednino ali množino. Če je v anketi le eno vprašanje, se prikaže napis "V anketi je 1 vprašanje". |
| {CHECKJAVASCRIPT} | Vse datoteke (večinoma za welcome.pstpl) | Prikaže se opozorilo, kadar ima brskalnik anketiranca izklopljen javascript |
| {QUESTION} | Question.pstpl | (Je bilo zamenjano s ključnimi besedami {QUESTION_...} od različice LS1.87 naprej) Prikaže besedilo trenutnega vprašanja (oblika {QUESTION} se lahko prilagodi z urejanjem datoteke 'question_start.pstpl'). Namesto {QUESTION} uporabite sledeče: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS} in ustrezne HTML oznake |
| {ANSWER} | question.pstpl, print_question.pstpl | Prikaže obrazec za trenutno vprašanje |
| {SGQ} | question.pstpl, besedilo vprašanja | Lahko se uporabi v samem besedilu vprašanja, da dinamično poveže polje za vnos odgovora na vprašanje s prikazom id-ja vprašanja za trenutno vprašanje. |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Prikaže besedilo pomoči (vnaprej določen tip za vprašanja) za trenutno vprašanje |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | Edinstven razred za vsako vrsto vprašanja. (Da bo vključena pri vprašanju v oznako z zavitim oklepajem.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Prikaže kodo trenutnega vprašanja |
| {QUESTION_ESSENTIALS} | question.pstpl | ID vprašanja in (če je pogojno vprašanje), 'style="display:none;"'. (Da bo pri vprašanju vključena v oznako z zavitim oklepajem.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Prikaže besedilo pomoči določeno za uporabnika pri trenutnem vprašanju |
| {QUESTION_TYPE_HELP} | print_question.pstp | Prikaže besedilo pomoči določeno za uporabnika pri trenutnem vprašanju |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Ponuja razred, če je bila napaka pri vnosu s strani uporabnika |
| {QUESTION_ID} | print_question.pstp | Ponuja edinstven ID za vsako vprašanje, da se omogoči oblikovanje za specifična vprašanja |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Prikaže besedilo za trenutno vprašanje |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Prikaže prevedeno 'obvezno' besedilo za trenutno vprašanje |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | Razred, če je vprašanje obvezno. (Da bo pri vprašanju vključena v oznako z zavitim oklepajem.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Prikaže prevedeno 'obvezno' besedilo za trenutno vprašanje |
| {QUESTION_NUMBER} | print_question.pstpl | Število vprašanj. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Prikaže prevedeno veljavno besedilo pomoči sporočila za trenutno vprašanje |
| {QUESTION_SCENARIO} | print_question.pstp | Natisne besedilo v obliki 'scenarija' za pogojna vprašanja. |
| {NAVIGATOR} | navigator.pstpl | Prikaže navigacijske gumbe (naslednji, prejšnji, zadnji) |
| {CLEARALL} | Vse datoteke (vendar namenjeno za navigator.pstpl) | Prikaže povezave za "Končaj in počisti rezultate" |
| {SUBMITBUTTON} | submit.pstpl | Prikaže končni gumb za oddajo |
| {COMPLETED} | completed.pstpl | Prikaže sporočilo o 'opravljeni' registraciji, ki se spreminja glede na nastavitve polj attribute_1 in attribute_2. |
| {URL} | completed.pstpl | Prikaže 'url' ankete in 'url besedilo' |
| {PRIVACY} | submit.pstpl | Prikaže informacije o zasebnosti, kadar je anketa anonimna |
| {PRIVACYMESSAGE} | privacy.pstpl | Prikaže se sporočilo o zasebnosti, če nastavite anketo na anonimno. Besedilo se lahko ureja/prevede v datotekah jezikov. Lahko se tudi ročno spremeni z urejanjem datoteke privacy.pstpl v predlogi, ki jo želite uporabiti. |
| {TEMPLATEURL} | Vse datoteke | URL na trenutno mesto predloge (uporabno za sklicujoče datoteke slik v vaši predlogi) |
| {SUBMITCOMPLETE} | endpage.pstpl | Izjava (iz datotek jezikov), ki uporabniku pove, da je zaključil z anketo in da mora klikniti na gumb "Pošlji" |
| {SUBMITREVIEW} | survey.pstpl | Izjava (iz datotek jezikov), ki uporabniku pove, da lahko pregleda/spremeni odgovore, ki so jih naredili, s klikom na "<< prejšnja" |
| {TOKEN:FIRSTNAME} | Vse datoteke | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo z imenom uporabnikov iz tabele žetonov |
| {TOKEN:LASTNAME} | Vse datoteke | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo s priimkom iz tabele žetonov*** |
| {TOKEN:EMAIL} | Vse datoteke | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo z elektronskim naslovom iz tabele žetonov*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo z atributom 1 iz tabele žetonov*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***Če odgovori ankete NISO ANONIMNI - se zamenjajo z atributom 2 iz tabele žetonov*** |
| {ANSWERSCLEARED} | Zaželjeno v navigator.pstpl | Izjava za "Ponastavljanje odgovorov" iz jezikovne datoteke |
| {RESTART} | clearall.pstpl | URL za ponovni zagon ankete |
| {CLOSEWINDOW} | Vse datoteke (Zaželjeno v navigator.pstpl) | URL za izhod iz trenutnega okna |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Vnos/Gumbi
Vsaki vrsti "vnosa" v anketi je bilo dano svoje lastno ime razreda. Tako lahko dodate CSS kodo v vašo datoteko "startpage.pstpl" in imate z njo nekaj možnosti vplivanja na prikaz oblike gumbov in vnosov. Ta imena razredov so sledeča:
- submit (Gumbi za oddajo)
- text (Besedilni vnosi - za kratko besedilo, datum in številke)
- answertext (Besedilo odgovorov)
- radio (Radijski gumbi)
- checkbox (Potrditvena polja)
- select (Izbirna polja/Seznam)
- textarea (Večji tekstovni vnosi - za daljše prosto besedilo)
- clearall (Povezava za "Izhod in počisti anketo")
- rank (Oblika prednostnega vprašanja. Ne nastavi barve izbranega polja ali polj za besedilo (to se nastavi z ustreznim razdelkom zgoraj), vendar omogoča menjavo barve ozadja, barva besedila, velikosti itd. za preostala prednostna vprašanja)
- graph (Tabela v obliki slike za "procent opravljene ankete")
- innergraph (Tabela znotraj tabele za prikaz procenta opravljene ankete - ta vsebuje besedilo 0% in 100%. To uporabite za spreminjanje velikosti tega besedila)
- question (Osnovne nastavitve za vsako vprašanje, ki se prikaže znotraj tabele. V splošnem bi morali uporabiti ta razred, da zagotovite enako velike črke in barvo kot ste jo uporabili drugod kot privzeto)
- mandatory (Obvezna vprašanja)
- input-error (Uporabnik je vnesel napako - v primeru ko uporabnik naredi napako pri obveznem vprašanju ali vprašanju, ki se potrjuje)
- array1 in array2 (Ti obliki se menjata, ko se prikazuje nek razpon odgovorov za vprašanja tipa polja. To vam omogoča, da nastavite menjajočo barvo ozadja za te tipe vprašanj. Array1 se prav tako uporablja za naslovno vrstico v tabeli pri teh tipih vprašanj)
- errormandatory (Nastavljanje barv in oblik pri prikazu sporočila z napako "To vprašanje je obvezno")
- warningjs (Nastavljanje barve in oblike prikazanega sporočila z napako, če ima anketiranec v svojem brskalniku izklopljen javascript)
Obstaja tudi nekaj elementov, ki se jih lahko uporablja z uporabo ID-ja elementa (#ID v CSS):
- surveycontact (Sporočilo o stiku, ki se prikaže na uvodni strani)
- tokenmessage (Uporablja se za sporočila znotraj ankete t.i. sporočilo o napaki, da je seja potekla)
Ker lahko urejate vse vidike HTML, ni razloga, da svoje predloge obdate z
<div class='new_name'></div>
in nato definirajte css za ta razred new_name.
Oblikovanje vrstice o napredovanju
Prikaz vrstice napredka se lahko spreminja s CSS-jem.
Če želite spremeniti barvo ozadja vrstice, na konec datoteke custom.css dodajte nekaj podobnega temu (primer za sadno temo):
.sadno .progress-bar {
barva ozadja: #3300FF;
}
Če želite spremeniti barvo obrobe vrstice, na konec datoteke custom.css dodajte nekaj podobnega temu (primer za sadno temo):
.sadno .progress-bar {
obroba: 1px polna #FF0000;
}
Napredne funkcije, ki so na voljo razvijalcem
Začenši z različico 0.99 je LimeSurvey integriral nekaj dodatkov, narejenih s strani uporabnikov, ki omogočajo nekaj posebnih sprememb. Te zelo napredne funkcije v splošnem zahtevajo spremembe v osnovni kodi LimeSurvey-a in jih je potrebno opraviti zelo previdno, da ne ustvarite varnostne luknje.
Podpora za vaše lastne funkcije Javascript
Nekateri uporabniki bodo morda želeli poganjati Javascript na straneh ankete, vendar klicanje checkconditions() v BODY elementu to onemogoča. To lahko nadomestite z manjšimi JavaScript funkcijami v glavi (HEAD), ki preiščejo obstoj checkconditions() in template_onload() preden kliče posamezno funkcijo. Na ta način lahko avtor predlogeustvari svojo lastno funkcijo template_onload() v glavi (HEAD), ki zamenjajo privzete.
Različica 1.87 in novejša:
- Onemogočite XSS filter - v Globalnih nastavitvah -> Varnostno opozorilo, nastavite "Filtriraj HTML za XSS" na Ne.
- Vstavite vašo skripto v jedro vprašanja ali opis skupine.
- Več podrobnosti najdete v temi o tipičnih problemih.
Namigi in triki
Element, specifičen za jezik
Če želite v anketi imeti stavek za določen jezik, na primer pomoč na koncu vsake strani, lahko dodate datoteko .pstl za stavek in ga skrijete za drug jezik. Če ga skrijemo v template.css, lahko uporabimo psevdo izbirnik :lang, vendar za boljšo združljivost uporabimo kakšen razred.
Primer: za besedilo pomoči na koncu strani v francoščini in angleščini je potrebno dodati sledeče v datoteko endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en"> Za pomoč pokličite 000000</div>
in v datoteko template.css
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Spremenite postavitev anketne strani
Po urejanju in shranjevanju predloge velja za stran s seznamom anket samo, če je izbrana v nastavitvah ankete. Če želite to narediti kot privzeto predlogo, pojdite pod Zavihek Splošno, ki se nahaja v Globalnih nastavitvah' vaše namestitve LimeSurvey in izberite želeno predlogo. Od te točke naprej bodo vse predloge, ki kot predlogo uporabljajo možnost »privzeto«, in tiste, ki bodo na novo ustvarjene, uporabljale novo izbrano privzeto predlogo.
Če želite uporabiti vašo trenutno predlogo za to stran, morate spremeniti ustrezno nastavitev v Globalnih nastavitvah. V starejših različicah lahko to spremembo izvedete tako, da uredite nastavitev $defaulttemplate iz konfiguracijske datoteke: kopirajte to nastavitev iz config-defaults.php v config.php, ki preglasi config-defaults.php, in uredite to nastavitev v $defaulttemplate = 'yourtemplatename'; .
Uvoz/izvoz predlog: uporabniki Mac
Mac uporabniki si prosimo zapomnite: Mac OSX osnovna uporaba arhiva lahko ima nekatere probleme z ustvarjenimi zip mapami.
da obidete težavo uporabite unix-ov unzip iz ukazne vrstice:
$ unzip template.zip -d template
Arhiv: template.zip
inflating: template/startpage
inflating: ...
ali skripte v njihovem delu za mac-prevode:
Uporabi isto predlogo z različnimi logotipi
Če želite uporabiti enako predlogo za vse ankete in želite le spremeniti logotip v vsaki anketi, lahko uporabite značko {SID} datoteki predloge .pstpl in se s tem navezujete na različne slike:
<img src="{TEMPLATEURL}files/logoImage-{SID}.png">
Prikaži priljubljeno ikono po meri
Favicon je majhna ikona, ki jo vidite v naslovni vrstici brskalnika, na seznamu zaznamkov ali na zavihku. Svojo lastno ikono lahko prikažete na naslednji način:
- Ustvarite ikono priljubljenih strani – z Googlom lahko poiščete veliko brezplačnih generatorjev ikon priljubljenih strani.
- Poimenujte svojo novo ikono priljubljenih strani »favicon.ico« in jo postavite v svojo predlogo /datoteke imenik.
- Dodajte naslednjo kodo vaši startpage.pstpl pred</head> oznaka.
<link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
Drugačen videz strani z anketami/vprašanji
Če želite, da LimeSurvey spremeni videz vsake druge strani (tj. sode in lihe anketne strani), lahko uporabite razred .page-odd' v vaši datoteki CSS, da spremenite videz lihih strani.
primer iz privzete predloge za LimeSurvey 1.91+
.page-odd table.question-group {
barva ozadja: #D2F2D3;
}
Da ne spreminjate sodih in lihih strani v (privzeti) predlogi, poiščite vse primere uporabe .page-odd v datoteki template.css in jih odstranite.
Za izdelavo navpičnega razmejitvenega roba za dvojne velikosti polja lahko dodate naslednje vrstice v vašo datoteko template.css.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator se uporablja za ločevanje v glavi tabele "td" in "dual_scale_separator" se uporablja za ločevanje v stolpcih pri dvojnih velikostih polj.
Dodajanje lastnega logotipa na anketni seznam
- Najprej odprite urejevalnik tem za temo, ki jo želite uporabljati. Datoteka:OpenThemeEditor.jpg
- Priporočamo uporabo sadne teme, to je trenutno naša najboljša tema.
- Nato razširite temo in ji dajte ime, ki ga boste prepoznali.

- V naslednjem pogledu lahko naložite logotip, ki ga želite uporabiti.

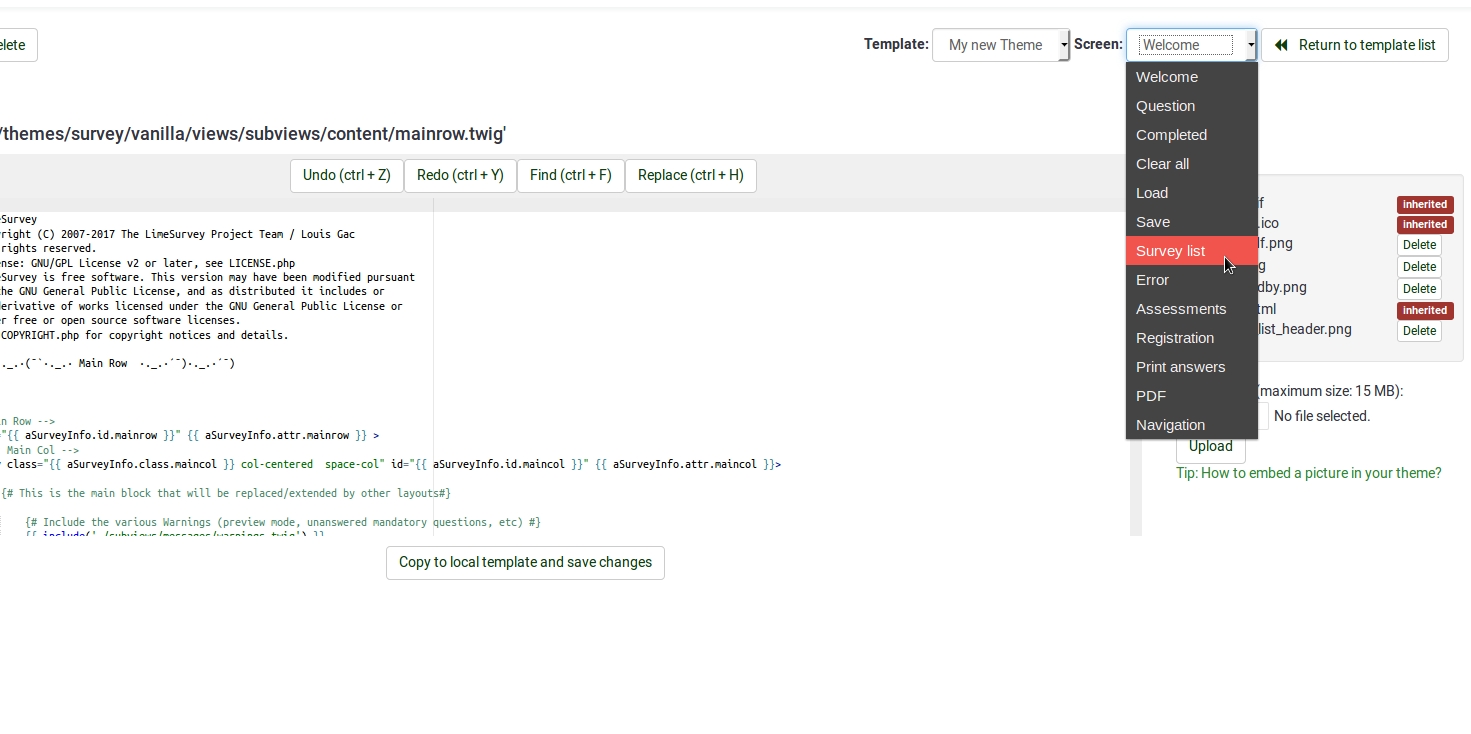
- Izberite zaslon urejevalnika `Survey List´ v spustnem meniju Zaslon v zgornjem desnem kotu.

- Nato izberite `layout_survey_list.twig´ v levem stranskem meniju.

- V urejevalniku se pomaknite do vrstice 126 in spremenite označeni del v ime datoteke slike, ki ste jo prej naložili v temo.

- Shranite datoteko.

- Spremenite privzeto temo v svojo razširjeno temo. Datoteka:ChangeDefaultTheme.jpg
Poravnajte logotip na sredino anketne strani
Ta primer je za predlogo "extends_fruity". Za druge predloge je lahko zahtevani CSS drugačen.
- Prijavite se v skrbniško območje LimeSurvey
- Pobrskajte do urejevalnika tem: Konfiguracija > Teme
- Poiščite "LimeSurvey Fruity Theme" na seznamu in kliknite " Gumb "Urejevalnik tem"
- Kliknite "custom.css" na seznamu datotek na levi strani blizu dna strani
- Kopirajte naslednji CSS v to datoteko in pritisnite "Shrani spremembe"
.navbar-fixed-top > div.navbar-header {
širina: 100 % !pomembno;
}
.navbar-fixed-top > div.navbar-header > div {
širina: 100 % !pomembno;
}
.navbar-fixed-top > div.navbar-header > div > img {
rob: 0 samodejno 0 samodejno !pomembno;
}
Pogledi vprašanj po meri (New in 3.0 )
Od različice 2.5 naprej lahko ustvarite posebne poglede po meri za vprašanja in nekatere njihove vključene elemente. To je uporabno, če želite spremeniti postavitev HTML določene vrste vprašanja za eno ali več anket.
- V aplikaciji/config/config.php poiščite 'config'=>array in matriki dodajte to vrstico: 'allow_templates_to_overwrite_views'=>1
- V /{your_template}/config.xml nastavite »overwrite_question_views« na res
- Kopiraj application/views/survey/* v template/{your_view_directory}/survey/
- Upoštevajte, da morate kopirati samo datoteke, ki jih nameravate spremeniti, vendar mora struktura datoteke ostati enaka kot v aplikacija/ogledi/anketa/
Vstavite datoteke CSS ali JavaScript po meri za predlogo
Od različice 2.50 naprej lahko uporabite datoteko config.xml za samodejno nalaganje datotek vtičnikov.
- Naložite svoje datoteke v mapo predloge /css ali /scripts
- V /{your_template}/config.xml dodajte poti datotek v<css> oz<js> bloki, nekaj takega:
<css> <filename> css/jquery-ui-custom.css</filename> <filename> css/bootstrap-slider.css</filename> <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> <filename> css/flat_and_modern.css</filename> <filename>css/template.css</filename> <filename>css/myCustomPlugin.css</filename> </css> <js> <filename> skripte/template.js</filename> <filename> skripti/bootstrap-slider.js</filename> <filename>skripte/myCustomPlugin.js</filename> </js>
Definicije razredov (za razvijalce)
answer-list
| Vprašanje | Vrsta vprašanja | elementi |
|---|---|---|
| nizov/5 točk | A | tr |
| nizov/10točk | B | tr |
| nizi/matrika | F | tr |
| nizi/stolpec | H | tr in col |
| matri/dualscale | 1 | tr |
| matri/povečanjeistozmanjšanje | E | tr |
| nizi/danegotovo | C | tr |
| spol | G | div in ul |
| seznam_s_komentarjem | O | div |
| razvrstitev | R | ul in div |
| dasno | Y | ul in div |
| ranking_advanced | R | ul in div |
| listradio | L | div |
| 5točkovna izbira | 5 | ul |
| več izbir | M | div |
radio-list
| Vprašanje | Vrsta vprašanja | elementi |
|---|---|---|
| da | Y | ul |
| spol | G | ul |
| nizi/danegotovo | C | tr |
| matri/povečanjeistozmanjšanje | E | tr |
| matri/dualscale | 1 | tr |
| nizov/5točk | A | tabela in tr |
| nizi/10točka | B | tr |
| nizi/matrika | F | tr |
| nizi/stolpec | H | col |
| listradio | L | div |
| seznam_s_komentarjem | O | div, ki mu sledi ul |
radio-item
| Vprašanje | 'Vrsta vprašanja | 'elementi' |
|---|---|---|
| matri/danonegotov | C | td |
| 5točkovna izbira | 5 | li |
| niz/10točka | B | td |
| nizov/5točk | A | td |
| nizi/matrika | F | td |
| nizi/stolpec | H | td |
| matri/dualscale | 1 | td |
| matri/povečanjeistozmanjšanje | E | td |
| spol | G | li |
| listradio | L | li |
| da no | Y | li |
| listradio | L | li in div |
| image_select-listradio | L | li in div |
| seznam_s_komentarjem | 0 | li |
list-group
| Vprašanje | Vrsta vprašanja | elementi |
|---|---|---|
| da | Y | ul |
| 5točkovna izbira | 5 | ul |
| spol | G | ul |
| razvrstitev | R | ul |
| ranking_advanced | R | ul in div |
| gumbi_skupine_indeksa_vprašanj | div | |
| indeks_vprašanj_gumbi_vprašanj | div |
list-group-horizontal
| 'Vprašanje' | 'Vrsta vprašanja' | 'elementi' |
|---|---|---|
| da no | Y | ul |
| 5točkovna izbira | 5 | ul |
| spol | G | ul |
list-unstyled
| Vprašanje | 'Vrsta vprašanja' | 'elementi' |
|---|---|---|
| seznam_s_komentarjem | 0 | ul |
| listradio | L | ul |
| več izbir | M | ul |
| več izbire_s_komentarji | P | ul |
| večštevilski | K | ul |
| multipleshorttext | Q | ul |
| razvrstitev | R | ul |
| ranking_advanced | R | ul |
| bootstrap_buttons_multi | M | ul |
| image_select-multiplechoice | M | ul |
| inputondemand/multipleshorttext | Q | ul |
| register_error | ul | |
| registrirano_sporočilo | ul | |
| postavitev_seznama_anket | ul | |
| naloži | ul | |
| shrani | ul | |
| captcha | ul |
select-list
| Vprašanje | 'Vrsta vprašanja | 'elementi' |
|---|---|---|
| razvrstitev | R | ul |
| ranking_advanced | R | ul |
checkbox-item
| Vprašanje | 'Vrsta vprašanja' | 'elementi' |
|---|---|---|
| multiflexi (Matrika številk) | : | td |
| več možnosti | M | li |
| več izbire_s_komentarji | P | div |
| image_select-listradio | L | li |
| image_select-multiplechoice | M | li in div |
| navigator | razpon |
checkbox-text-item
| 'Vprašanje' | 'Vrsta vprašanja' | 'elementi' |
|---|---|---|
| več možnosti_s_komentarji | P | li |
| več izbir | M | li |
| image_select-multiplechoice | M | li |