Theme editor/vi: Difference between revisions
From LimeSurvey Manual
Maren.fritz (talk | contribs) Created page with "<div class="simplebox">'''Lưu ý:''' Không thể chỉnh sửa các mẫu đã gửi bằng trình chỉnh sửa mẫu. Nếu bạn muốn sửa đổi chúng, trước tiê..." |
Maren.fritz (talk | contribs) Created page with "===Vị trí tệp mẫu===" |
||
| Line 201: | Line 201: | ||
<div class="simplebox">'''Lưu ý:''' Không thể chỉnh sửa các mẫu đã gửi bằng trình chỉnh sửa mẫu. Nếu bạn muốn sửa đổi chúng, trước tiên hãy tạo một bản sao và chỉnh sửa bản sao đó.</div> | <div class="simplebox">'''Lưu ý:''' Không thể chỉnh sửa các mẫu đã gửi bằng trình chỉnh sửa mẫu. Nếu bạn muốn sửa đổi chúng, trước tiên hãy tạo một bản sao và chỉnh sửa bản sao đó.</div> | ||
=== | ===Vị trí tệp mẫu=== | ||
LimeSurvey stores each of the 'standard' templates in their own distinct sub-directory within the ''/templates'' directory that is kept in the public directory with the other LimeSurvey public files. Customized user templates are stored in the ''/upload/templates'' directory. | LimeSurvey stores each of the 'standard' templates in their own distinct sub-directory within the ''/templates'' directory that is kept in the public directory with the other LimeSurvey public files. Customized user templates are stored in the ''/upload/templates'' directory. | ||
Revision as of 09:04, 10 January 2024
Giới thiệu
LimeSurvey có hệ thống phong cách và chủ đề nâng cao cung cấp cho các nhà phát triển một cách hiệu quả để tùy chỉnh giao diện khảo sát. Kể từ LS3, thuật ngữ "mẫu" đã được thay thế bằng thuật ngữ "chủ đề". Chủ đề cho phép kiểm soát phong cách của các trang khảo sát. Quản trị viên khảo sát có thể chọn một chủ đề mặc định sẽ được sử dụng cho mỗi cuộc khảo sát để cá nhân hóa nó hơn nữa. Chủ đề đi kèm với các tùy chọn cung cấp cho quản trị viên không cần kỹ năng mã hóa một cách đơn giản để thêm biểu tượng trên trang chào mừng, thay đổi màu nền, chọn phông chữ, v.v.
LimeSurvey có 3 chủ đề. Các chủ đề ban đầu này được xác định bởi các thư mục nằm trong thư mục "themes/survey/" cài đặt LimeSurvey. Mỗi chủ đề có thư mục riêng. Trong thư mục chính của một chủ đề, bạn sẽ tìm thấy một tệp cấu hình bằng XML và nhiều thư mục chứa các chế độ xem themes (.twig), cascading style sheet (.css), 'scripts, hình ảnh ('.jpg hoặc .png) và có thể những thứ khác.
Kể từ LimeSurvey 2.50, công cụ chủ đề sử dụng Bootstrap 3 làm khung CSS. Vì Bootstrap 3 là một framework tiêu chuẩn nên các nhà phát triển sẽ tìm thấy rất nhiều tài liệu, hướng dẫn và chủ đề diễn đàn về nó trên internet.
Kể từ LimeSurvey 3, công cụ chủ đề sử dụng Twig nên nhà phát triển chủ đề có thể thay đổi logic của kết xuất khảo sát một cách an toàn và dễ dàng. Twig thay thế hệ thống từ khóa thay thế cũ đã được sử dụng trong các phiên bản trước. Logic được sử dụng để tạo HTML của từ khóa hiện có sẵn trong chế độ xem của chủ đề.
Đoạn trích từ Chủ đề Vanilla:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# LƯU Ý: Nếu bạn muốn tùy chỉnh kết xuất câu hỏi, hãy sử dụng chủ đề câu hỏi #}
{{ aQuestion.answer | thô }}
</div>
Chủ đề, là mã HTML và Twig, có xu hướng xác định vị trí và loại văn bản sẽ được hiển thị cũng như các đặc điểm cấu trúc tương tự của trang. Họ thường tham khảo hoặc bao gồm các tập tin khác. Hầu hết trong số chúng đều tham chiếu đến tệp biểu định kiểu xếp tầng (CSS) phổ biến xác định kiểu phông chữ, màu sắc, kích thước, nền và các tham số tương tự chung cho tất cả các trang trong khảo sát. Các biểu định kiểu tham chiếu các tham số HTML class được liên kết với các loại đối tượng khác nhau trong mã HTML. Điều này cho phép biểu định kiểu xác định cách hiển thị từng loại văn bản hoặc các đối tượng khác có thể xuất hiện ở nhiều nơi. Có các lớp duy nhất cho từng loại câu hỏi trong LimeSurvey và do đó cung cấp khả năng kiểm soát chi tiết về hình thức của từng loại câu hỏi. Các tệp hình ảnh, như logo hoặc các hàm tạo thanh tiến trình đặc biệt, cũng có thể được tham chiếu trong tệp Chủ đề. Cuối cùng, các từ khóa đặc biệt trong dấu ngoặc nhọn được thay thế bằng văn bản được xác định trong khảo sát cho từng người dịch ngôn ngữ (ví dụ: 'Tiêu đề khảo sát' hoặc 'Văn bản câu hỏi' cho từng ngôn ngữ được xác định).
Nếu bạn tạo một chủ đề tùy chỉnh mới, vui lòng cân nhắc việc đóng góp chủ đề đó lại cho cộng đồng LimeSurvey và cung cấp chủ đề đó cho những người khác. Với sự giúp đỡ của bạn, chúng tôi có thể phát triển kho chủ đề, khảo sát và các tiện ích bổ sung khác để làm cho LimeSurvey trở nên tốt hơn nữa! Xem kho lưu trữ mẫu LimeSurvey của chúng tôi, nơi bạn có thể chia sẻ các mẫu của mình.
Tạo chủ đề mới
Để có thể tạo chủ đề mới (hoặc chỉnh sửa chủ đề hiện có), bạn cần Quyền người dùng chỉnh sửa mẫu trong LimeSurvey cũng như quyền thao tác các tệp trong hệ điều hành cơ bản hệ thống lưu trữ cài đặt LimeSurvey của bạn.
Cách ưa thích để tạo chủ đề mới là thông qua Trình chỉnh sửa chủ đề (xem bên dưới), nằm trong Cấu hình trên thanh công cụ trên cùng. Một số người dùng thích làm việc trực tiếp với các tệp chủ đề để họ có thể sử dụng trình soạn thảo văn bản yêu thích của mình thay vì giao diện web. Trong trường hợp này, trước tiên bạn vẫn sử dụng Trình chỉnh sửa chủ đề để tạo chủ đề mới. Điều này sẽ tạo một chủ đề cơ sở mới với tất cả các tệp bạn cần trong thư mục LimeSurvey_web_root/upload/themes/survey/your_new_template. Từ đó, bạn có thể sử dụng trình soạn thảo văn bản của mình để điều chỉnh các tệp mẫu theo cách thủ công.
Một số yếu tố 'công khai' của LimeSurvey có thể được điều chỉnh theo một loạt chủ đề. Phần tiếp theo sẽ giải thích rất ngắn gọn về các mẫu này.
Trình chỉnh sửa chủ đề LimeSurvey
Trình chỉnh sửa chủ đề: Cấu hình > Chủ đề> Trình chỉnh sửa chủ đề Trình chỉnh sửa chủ đề chỉ khả dụng cho người dùng với quyền Mẫu và cho quản trị viên cấp cao.
Trình chỉnh sửa chủ đề LimeSurvey cho phép bạn chỉnh sửa nội dung chủ đề của mình trực tuyến. Để khởi động Trình chỉnh sửa chủ đề: nhấp vào Chủ đề trong menu Cấu hình, sau đó nhấp vào nút Trình chỉnh sửa chủ đề bên cạnh chủ đề bạn muốn chỉnh sửa hoặc mở rộng.
 Nút truy cập trình chỉnh sửa chủ đề cho chủ đề Bootswatch
Nút truy cập trình chỉnh sửa chủ đề cho chủ đề Bootswatch
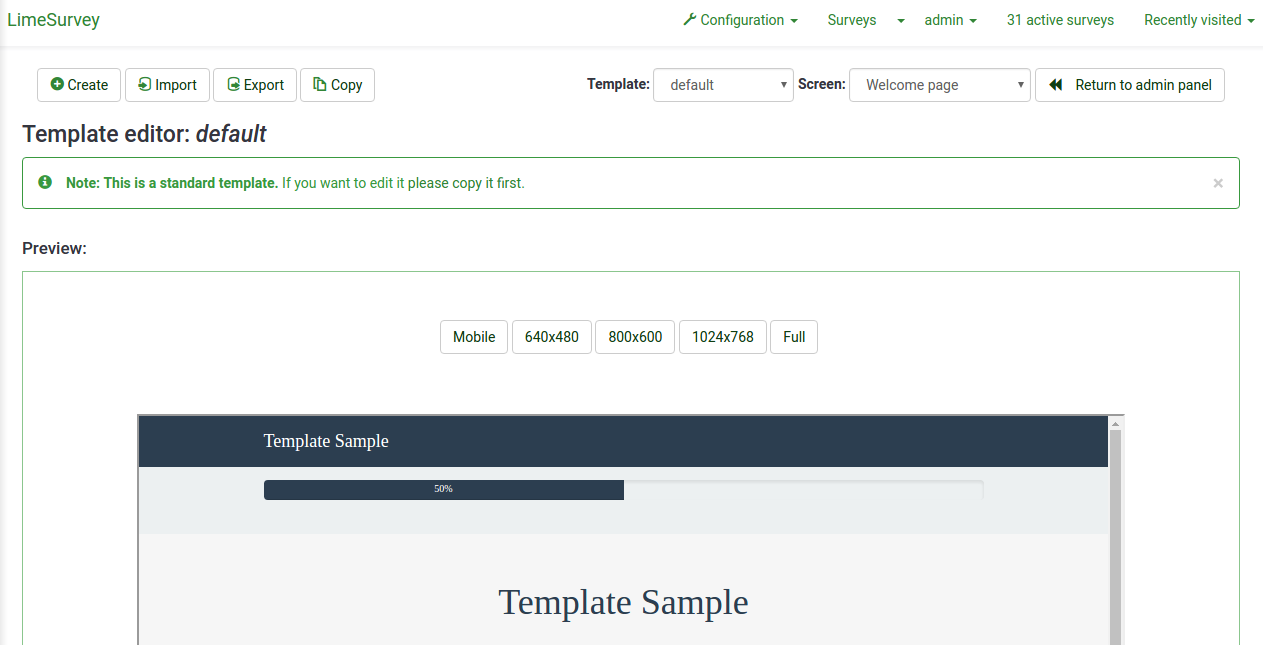
Trang soạn thảo mẫu cho phép bạn chọn mẫu bạn muốn chỉnh sửa/xem.

Lựa chọn tiếp theo đã khả thi:
- Tạo: Cho phép bạn tạo mẫu mới. Để không phải bắt đầu lại từ đầu, mẫu 'mặc định' đã được sao chép.
- Import: Cho phép bạn nhập mẫu từ tệp ZIP.
- Export : Cho phép bạn xuất mẫu hiện tại sang tệp ZIP.
- Copy: Cho phép bạn tạo mẫu mới bằng cách sao chép mẫu hiện tại.
- Rename: Cho phép bạn thay đổi tên của mẫu. Nó thường được sử dụng sau khi sao chép hoặc nhập một mẫu.
- Template: Một danh sách thả xuống hiển thị tất cả các mẫu có sẵn nằm trong bản cài đặt LimeSurvey của bạn.
- Màn hình: Danh sách thả xuống cho phép bạn chọn trang khảo sát cụ thể nào của mẫu mà bạn muốn xem.
- Quay lại bảng quản trị.
Nhập/Xuất/Sao chép mẫu
Khi bạn xuất một mẫu, một kho lưu trữ tệp ZIP có tất cả các tệp mẫu, bạn sẽ được tạo (tệp .pstpl, hình ảnh, tệp css, ...). Bạn có thể nhập tệp zip đã xuất vào bản cài đặt LimeSurvey khác bằng cách sử dụng tính năng nhập hoặc bạn có thể sao chép thủ công tệp lưu trữ vào bản cài đặt LimeSurvey khác và giải nén nó vào template tương ứng thư mục ở đó.
Tuy nhiên, tốt nhất bạn nên sử dụng chức năng nhập/xuất/sao chép mẫu LimeSurvey trong trình chỉnh sửa mẫu.
Cấu trúc trang / Sử dụng mẫu
- Trang chào mừng: startpage.pstpl, Welcome.pstpl, Privacy.pstpl, navigator.pstpl, endpage.pstpl
- 'Các trang câu hỏi:' startpage.pstpl, Survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- Trang cuối cùng: trang bắt đầu .pstpl, đánh giá.pstpl, đã hoàn thành.pstpl, endpage.pstpl
Tệp mẫu
Các tệp mẫu sau được sử dụng để tạo khảo sát công khai của bạn và phải tồn tại trong bất kỳ thư mục mẫu mới nào mà bạn tạo:
- startpage.pstpl: Tạo phần đầu của mỗi trang html. Nó bắt đầu ở "<head> " thẻ và không được chứa thẻ "<html> " thẻ. 'Phần đầu' này của một trang html chuẩn được viết bằng các tập lệnh. Hãy đảm bảo rằng các tệp startpage.pstpl của bạn chứa một<body> nhãn. Mặc dù nhiều trình duyệt không yêu cầu tuân thủ nghiêm ngặt các tiêu chuẩn HTML W3, tập lệnh LimeSurvey cần tìm thẻ để chạy các phần tử javascript nhất định. Việc thấy nhiều “từ khóa” được sử dụng trong tệp startpage.pstpl là điều không phổ biến. Tuy nhiên, bạn có thể muốn đặt {SURVEYNAME} vào tiêu đề. Tệp startpage.pstpl có thể chứa mã kết thúc bằng tệp endpage.pstpl tương ứng. Ví dụ: bạn có thể bắt đầu một bảng trong tệp này và đóng bảng trong tệp endpage.pstpl. Các tệp startpage.pstpl và endpage.pstpl bao quanh mọi trang có thể được LimeSurvey sử dụng.
- survey.pstpl: Mẫu này là mẫu thứ hai được sử dụng trên hầu hết các trang và cung cấp khoảng trống để đặt tên khảo sát và mô tả. Bản mẫu này không có mẫu 'đóng' tương ứng và sau đó bạn nên đóng tất cả các thẻ được mở trong tệp mẫu này (tức là: không để bảng mở ở đây vì không còn nơi nào khác để đóng nó).
- ' welcome.pstpl:' Mẫu này chỉ được sử dụng trong màn hình chào mừng (cũng có trên trang chính dành cho các cuộc khảo sát 'tất cả trong một'). Bạn có thể sử dụng tính năng này để in văn bản chào mừng và các thông tin khác cần được cung cấp trong phần giới thiệu. Giống như tệp 'survey.pstpl', không có mẫu 'đóng' tương ứng, vì vậy tất cả các thẻ được mở trong tệp mẫu này cũng phải được đóng lại.
- startgroup.pstpl: Bản mẫu này có thể cung cấp một bản 'tóm tắt' dành cho các câu hỏi trong một nhóm. Nó có một mẫu 'endgroup.pstpl' phù hợp có thể được sử dụng để đóng bất kỳ thẻ đã mở nào trong tệp này, vì vậy bạn có thể mở một bảng trong này.
- groupdescription.pstpl: Tệp mẫu này là được sử dụng để hiển thị mô tả của một nhóm. Xin lưu ý rằng trong cài đặt khảo sát (truy cập Cài đặt trình bày và điều hướng bằng cách nhấp vào tab Trình bày), bạn có thể đặt xem mô tả nhóm có được hiển thị hay không. Nếu không, thì tệp này hoàn toàn không được đưa vào.
- question.pstpl: Tệp này chứa các phần văn bản câu hỏi, câu trả lời và trợ giúp trong khảo sát của bạn. Trong các khảo sát "theo nhóm" và "tất cả trong một", mẫu này được lặp đi lặp lại với mỗi câu hỏi. Không có tệp đóng tương ứng cho tệp này và tất cả các thẻ phải được đóng.
- question_start.pstpl: Tệp này chứa các thành phần riêng lẻ được tìm thấy ở đầu câu hỏi. Nó được bao gồm trong 'question.pstpl' thông qua từ khóa {QUESTION}. Nó nhằm mục đích cho phép người thiết kế mẫu kiểm soát nhiều hơn bố cục của câu hỏi. Mẫu này nằm ngoài hệ thống tạo khuôn mẫu thông thường và đã được thay thế (kể từ LimeSurvey 1.87). Tất cả từ khóa từ mẫu này hiện có sẵn trực tiếp trong question.pstpl.
- completed.pstpl: Trang này được hiển thị dưới dạng trang cuối cùng khi các câu trả lời khảo sát đã được lưu và cuộc khảo sát kết thúc. Nó có thể được sử dụng để hiển thị "liên kết chuyển tiếp" như được đặt trong thiết lập khảo sát.
- endgroup.pstpl: Tệp này đóng nhóm và có thể được sử dụng để đóng bất kỳ thẻ nào được mở trong startgroup.pstpl file
- navigator.pstpl: Tệp này chứa các nút điều hướng qua khảo sát, "tiếp theo", "trước", "cuối cùng", "gửi", "lưu cho đến nay" và liên kết "xóa tất cả". Nó được sử dụng trong tất cả các trang ngoại trừ trang đã hoàn thành.
- printanswers.pstpl: Tệp này có trình bao bọc HTML cần thiết cho phiên bản in của cuộc khảo sát.
- print_group.pstpl : Tệp này giống với startgroup.pstpl và endgroup.pstpl, nhưng dành cho phiên bản in của khảo sát.
- print_question.pstpl: Tệp này giống với question.pstpl , nhưng dành cho phiên bản in của khảo sát.
- print_survey.pstpl: Tệp này giống với Survey.pstpl, nhưng dành cho phiên bản in của khảo sát.
CSS và Javascript
Hai tệp luôn được sử dụng trong một mẫu là template.css (cho CSS) và template.js (cho Javascript).
- {TEMPLATECSS}: Thêm dòng cho css mặc định, template.css, và template-rtl.css cho ngôn ngữ rtl.
- {TEMPLATEJS}: Thêm dòng cho tệp javascript mặc định, template.js và tất cả các tệp js cần thiết cho LimeSurvey.
Sử dụng Bootstrap
LimeSurvey đã nhúng Bootstrap 3, vì vậy bạn có thể tạo kiểu cho tất cả các mẫu của mình bằng các lớp Bootstrap được ghi chép đầy đủ.
Để biết thêm thông tin, vui lòng tham khảo Bootstrap tài liệu.
Plugin Awesome-Bootstrap-Checkbox cũng được bao gồm. Với nó, bạn có thể sử dụng các lớp màu Bootstrap điển hình (thông tin, cảnh báo, nguy hiểm, v.v.) cũng với hậu tố "-checkbox" hoặc "-radio", mặc dù tạo kiểu cho các hộp kiểm và radio tùy thích.
Thay thế CSS hoặc Javascript mặc định
Một số câu hỏi sử dụng các tệp cụ thể cho Javascript hoặc CSS. Nếu bạn cần thay thế một chức năng, hãy sử dụng hệ thống xếp tầng. Đối với hàm javascript, hàm đọc cuối cùng là hàm được sử dụng.
Các tệp mẫu khác
privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl và confirmationemail.pstpl không còn được LimeSurvey sử dụng nữa và các giá trị mặc định là thay vào đó hãy đặt trong các tệp ngôn ngữ áp dụng. Giờ đây, các email có thể được chỉnh sửa trên cơ sở khảo sát theo khảo sát.
Trang chuẩn
Có mười trang tiêu chuẩn mà người tham gia khảo sát có thể nhìn thấy trong quá trình sử dụng hoặc truy cập ứng dụng LimeSurvey. Mỗi tệp được tạo từ một số tệp Mẫu phổ biến từ Mẫu được chỉ định trong cài đặt khảo sát. Bảng bên dưới cho biết tệp mẫu nào được sử dụng để xây dựng từng trang này.
* LƯU Ý: Trong phiên bản 1.90+, phiên bản này thay thế question.pstpl VÀ question_start.pstpl. Nếu bạn đang sử dụng mẫu tùy chỉnh cũ, bạn cần thêm dòng sau vào đầu question.pstpl:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
Và sau đó thêm thẻ đóng tương ứng vào cuối question.pstpl:
</div>
* LƯU Ý: Trong phiên bản 1.91 trở về trước, các tệp js LimeSurvey không được đưa vào mẫu. Trong phiên bản 2, bạn phải sử dụng {TEMPLATEJS} trong một trong các tệp mẫu của mình để thêm liên kết vào tệp js. Bạn có thể thêm nó vào startpage.pstpl hoặc endpage.pstpl. Bạn có thể xóa dòng {TEMPLATEURL}/template.js và thay thế bằng {TEMPLATEJS} để cập nhật mẫu cá nhân.
Phần kiểm soát tập tin
Trong cửa sổ "kiểm soát tệp" ở bên trái, bạn có thể nhấp vào một trong các tệp mẫu được sử dụng để biên dịch trang. Bạn có thể xem các tệp Phần màn hình, JavaScript và CSS. Mã HTML cho tệp đó sau đó sẽ xuất hiện trong cửa sổ "Đang chỉnh sửa" ở giữa. Nếu mẫu có thể chỉnh sửa được (được xác định bởi quyền của thư mục), thì bạn có thể thực hiện bất kỳ thay đổi nào và lưu chúng.
Cửa sổ "Tệp khác" hiển thị danh sách tất cả các tệp khác từ thư mục mẫu. Bạn có thể sử dụng phía bên phải để tải lên và chọn các tệp hình ảnh (ảnh, logo, ...) hoặc các tệp khác cần thiết để tạo mẫu của bạn.
Thay vì sử dụng liên kết cho mỗi ảnh, hãy sử dụng chuỗi trường {TEMPLATEURL}. Vì vậy, thay vì:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'
Bạn có thể sử dụng (New in 2.50 ):
img src='{TEMPLATEURL}files/mypicture.jpg'
Trong các phiên bản LimeSurvey trước 2.50, hãy sử dụng:
img src='{TEMPLATEURL}mypicture.jpg'
Một "mẫu" của trang mẫu bạn đang chỉnh sửa sẽ hiển thị ở cuối màn hình. Không có cách nào để xóa mẫu khỏi trình chỉnh sửa mẫu. Điều này phải được thực hiện bằng cách truy cập vào thư mục cơ bản và xóa các tệp từ đó theo cách thủ công. Bạn cũng có thể chọn các độ phân giải màn hình khác nhau để đánh giá tốt hơn cảm giác và giao diện của mẫu.
Vị trí tệp mẫu
LimeSurvey stores each of the 'standard' templates in their own distinct sub-directory within the /templates directory that is kept in the public directory with the other LimeSurvey public files. Customized user templates are stored in the /upload/templates directory.
There should ALWAYS be a "default" directory in the templates directory. This template is used by default and as a fall-back if a template folder doesn't exist, or can't be found. It comes installed by default.
You can use any image files that you upload into the template management area with the help of this syntax:
{TEMPLATEURL}filename.xyz
Styling questions with CSS
Styling of questions in CSS has become much easier. Each question type has now a unique class. The mandatory questions have an additional mandatory class. For example, for a non-mandatory question:
<div id="question5" class="gender">
...
</div>
and if the question is mandatory:
<div id="question5" class="gender mandatory">
...
</div>
and if the question is mandatory, but the user didn't answer it or if there is validation on a question:
<div id="question5" class="gender mandatory input-error">
...
</div>
and if the question has validation applied, but the user hasn't answered correctly:
<div id="question6" class="text-short input-error">
...
</div>
Global classes for question part
These classes are used for each question type. Some question types use only one or two classes, while others may use much more.
| Class name | Part | Question type | Examples | Note | |
|---|---|---|---|---|---|
| .question (Obsolete since 3.0) | All question block | All question type | <p class="question">, <ul class="question">, <table class="question"> | ||
| .ls-answers (New in 3.0 ) | All question block | All question type | <div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers"> | ||
| .subquestions-list | List of subquestion | Multi choice question, array question type | <ul class="subquestions-list">, <table class="subquestions-list"> | .questions-list is used too | |
| .answers-list | List of answers | Single choice question, array question type, Multi input text question | <ul class="answers-list">, <table class="answers-list"> | ||
| .answer-item | The answer part: one answer | Single choice question, array question type, Multi input text question | <li class="answer-item">, <td class="answer-item"> | ||
| .noanswer-item | The answer part for no answer | Single choice question, array question type | <li class="noanswer-item">, <td class="noanswer-item"> | No answer is an answer too, then have double class noanswer-item and answer-item | |
| .question-item | The question part: one question | Multi text question, array question type | <li class="question-item">, <tr class="question-item"> | Some answers are questions too. Then we have a lot of class="question-item answer-item" | |
| .button-list | A list of button | Yes no and Gender question | <ul class="button-list"> | ||
| .button-item | The answer part with a button | Yes no and Gender question | <li class="button-item"> | ||
| .checkbox-list | A list of checkbox | Multi choice question, array number (checkbox) question type | <ul class="checkbox-list">, <tr class="checkbox-list"> | Some question types use multi-list class, like checkbox with comment: class="checkbox-list text-list" | |
| .checkbox-array (New in 3.0 ) | A array of checkbox | Array (numbers) with checkbox option | <table class="checkbox-list"> | ||
| .checkbox-item | The answer part with a checkbox | Multi choice question, array number (checkbox) question type | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| .radio-list | A list of radio item | Single choice question, array question type (each row) | <ul class="radio-list">, <tr class="radio-list"> | ||
| .radio-array (New in 3.0 ) | A array of radio item | Array question type | <table class="radio-array"> | ||
| .radio-item | The answer part with a radio | Single choice question, array question type | <li class="radio-item">, | ||
| .text-list | A list of text input | Multi text question type, array of text | <ul class="text-list">, <tr class="text-list"> | ||
| .text-item | The answer part of a text input | Multi text question type, array of text | <li class="text-item">, | ||
| .numeric-list | A list of text input with numeric only answer | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-list | A list of text input with numeric only answer (each row) | Multi numeric question type, array of number | <ul class="text-list numeric-list">, <tr class="text-list numeric-list"> | ||
| .number-array (New in 3.0 ) | The answer part of a numeric input | Array of number | <table class="number-array"> | ||
| .select-list (Obsolete since 2.50) | A list of select | Array numbers, Dual scale array (select) | <table class="select-list"> | ||
| .dropdown-list (New in 2.50 ) | A list of select | Array numbers, Dual scale array (select) (each row) | <table class="dropdown-list"> | ||
| .dropdown-array (New in 3.0 ) | A array of dropdown | Array numbers, Dual scale array (select) | <table class="dropdown-array"> | ||
| .select-item (Obsolete since 2.50) | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="select-item">, <td class="select-item"> | ||
| .dropdown-item (New in 2.50 ) | The answer part of a select | Array numbers, Dual scale array (select), single choice with select | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| .hide (Obsolete since 3.0) | Used for accessibility: hidden with css but read by screenreader, since 2.50 : you can use sr-only from bootstrap | Short text question | <label class="hide"> | Can be used for other purposes | |
| .ls-js-hidden (New in 3.0 ) | Used for part to be hidden if javascript is activated | Button for example | <div class="ls-js-hidden"> | LimeSurvey core used it, but you can use it too in your template | |
| .ls-js-hidden-sr (New in 3.0 ) | Used for accessibility: hide it if js is activated, but always show if user use a screenreader | Button for example | <a class="ls-js-hidden-sr"> | Button | |
| .ls-no-js-hidden (New in 3.0 ) | Used for part to be hidden if javascript is not activated | Link | <a class="ls-no-js-hidden"> | LimeSurvey core used it for inactive link if javascript is not activated | |
| .ls-label-xs-visibility (New in 3.0 ) | Label to be hidden in big screen, but show with little screen (with no more table) and to screenreader | label | <label class="ls-no-js-hidden"> | Used for label inside table cell of array question type | |
| .ls-input-group-extra (New in 3.0 ) | Same usage of boostrap input-group-addon, but without the border and the background. | right suffix | <div class="ls-input-group-extra"> | Used for right and left suffix (global) | |
| .checkbox (Obsolete since 3.0) | input[type=checkbox] | Question with checkbox | <input type="checkbox" class="checkbox"> | With modern browser: not needed, but some old browser need this | |
| .radio (Obsolete since 3.0) | input[type=radio] | Question with radio | <input type="radio" class="radio"> | With modern browser: not needed, but some old browser need this | |
| .text | input[type=text] | Question with input text, or textarea | <textarea class="text"> | ||
| .answertext | Array question type | Answer part of array question type | <th class="answertext"> | ||
| .col-answers | Array question type | Column of answers | <col class="col-answers"> | ||
| .odd .even (Obsolete since 2.50) | Array question type | Alternation for column | <col class="odd"> | ||
| .array1 .array2 (Obsolete since 3.0) | Array question type | Alternation for line | <tr class="array1"> | ||
| .ls-odd .ls-even (New in 3.0 ) | Array question type | Alternation for subquestion and Y axis | <tr class="ls-odd"> |
Some examples of question part with classes
Text-short question type:
<p class="question answer-item text-item ">
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty">
</p>
Multiple short text
<ul class="subquestions-list questions-list text-list">
<li class="question-item answer-item text-item" id="javatbdSGQA">
<label for="answerSGQA">Some example subquestion</label>
<span><input type="text" value="" id="answerSGQA" name="SGQA" size="20" class="text empty"></span>
</li>
</ul>
Array question type
<table class="question subquestion-list questions-list ">
<caption class="hide read">Some explanation for accessibility.</caption>
<colgroup class="col-responses">
<col width="50%" class="col-answers">
<col width="25%" class="odd">
<col width="13.3%" class="col-no-answer even">
</colgroup>
<thead>
<tr class="array1 dontread">
<td> </td>
<th>1</th>
<th>No answer</th>
</tr>
</thead>
<tbody>
<tr class="array2 answers-list radio-list" id="javatbdSGQ">
<th width="20%" class="answertext">Some example subquestion
</th>
<td class="answer_cell_001 answer-item radio-item">
<label for="answerSGQA" class="hide read">1</label>
<input type="radio" value="1" id="answerSGQA" name="SGQA" class="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label for="answerSGQA" class="hide read">No answer</label>
<input type="radio" value="" id="answerSGQA" name="SGQA" class="radio">
</td>
</tr>
</tbody>
</table>
The full list of question classes
| Question Type | Question Class | Question ID |
| 5 point choice | .choice-5-pt-radio | 5 |
| Array (10 point choice) | .array-10-pt | B |
| Array (5 point choice) | .array-5-pt | A |
| Array (Flexible Labels) dual scale | .array-flexible-duel-scale | 1 |
| Array (Increase, Same, Decrease) | .array-increase-same-decrease | E |
| Array (Multi Flexible) (Numbers) | .array-multi-flexi | : |
| Array (Multi Flexible) (Text) | .array-multi-flexi-text | ; |
| Array (Yes/No/Uncertain) | .array-yes-uncertain-no | C |
| Array (flexible labels) | .array-flexible-row | F |
| Array (flexible labels) by column | .array-flexible-column | H |
| Boilerplate question | .boilerplate | X |
| Date | .date | D |
| Equation | .equation | * |
| Gender | .gender | G |
| Huge free text | .text-huge | U |
| Language switch | .language | I |
| List (dropdown) | .list-dropdown | ! |
| List (radio) | .list-radio | L |
| List with comment | .list-with-comment | O |
| Long free text | .text-long | T |
| Multiple numerical input | .numeric-multi | K |
| Multiple options | .multiple-opt | M |
| Multiple options with comments | .multiple-opt-comments | P |
| Multiple short text | .multiple-short-txt | Q |
| Numerical input | .numeric | N |
| Ranking | .ranking | R |
| Short free text | .text-short | S |
| Yes/No | .yes-no | Y |
The full list of validation classes
These apply to the help and/or validation tip messages so that each type can be individually styled.
The .hide-tip option and .input-error options interact by default so that you can have validation tips hidden. However, they do appear when there are validation errors and disappear again when those errors are rectified.
All of these are designed to eliminate the need for pop-up alert messages. Instead, tips can appear/disappear as needed and are color-coded to indicate whether the answers pass the validation criteria.
Furthermore, when you first visit a page that has unmet validation criteria, you can color-code the tips in a pleasing color to show which validation criteria have not been met yet; then re-display the page using a harsher color if the person submits the page with lingering validation errors.
| Purpose | CSS Class | Description |
| Mandatory | .mandatory | the question is mandatory |
| User input error | .input-error | the question had at least one validation error |
| Hide Tip | .hide-tip | added if you use the hide_tip option |
| defrault type | .em_default | for default tip set ( numeric value etc …) |
| Num answers | .em_num_answers | for for min_answers and max_answers |
| Value range | .em_value_range | for min/max_num_value_n and multiflexible_min/max |
| Sum range | .em_sum_range | for min/max/equals_num_value |
| Regex validation | .em_regex_validation | for regular-expression validation of the question |
| Question-level validation function | .em_q_fn_validation | for the em_validation_q option |
| Subquestion-level validation function | .em_sq_fn_validation | for the em_validation_sq option |
| Other comment mandatory | .em_other_comment_mandatory | for other_comment_mandatory option - shows when "other" is selected but associated comment is missing. |
Importing styles into your custom template
The custom question styles are near the bottom of each template's CSS file and start with:
/* --------------------------- START: Question styles ------------------------------ */
If you're styling your own custom template, you should be able to copy everything after the above one from templates/default/template.css (for table-based layouts) or /templates/limespired/template.css (for CSS-based layouts) into your own style sheet without any impact on your other styles.
Internet Explorer Conditional Style Sheets
Because of the marked discrepancies in rendering between IE6 & IE7 and the other browsers, there are special IE conditional style sheets included for each template.
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" />
<![endif]-->
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" />
<![endif]-->
You should include the above code within your startpage.pstpl and copies of both the IE style sheets from either /templates/default/ or /templates/limespired for Tables base layout and CSS based layout respectively.
Alternative solution for internet explorer
You can put a conditional class for body in startpage.pstpl and use this class in your template.css. This method is used in the citronade template (Obsolete since 2.06). Adding a js / no-js class to have javascript / no javascript system.
<!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie7 ielt8 ielt9 no-js"> <![endif]-->
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]-->
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]-->
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]-->
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script>
And in template.css use:
.ie6{/*specific for internet explorer 6*/}
.ielt8{/*specific for internet explorer 6 and 7*/}
.ie{/*specific for all internet explorer */}
Right-to-Left (RTL) languages and justify
The text editor within LimeSurvey is able to format RTL text. However, the editor itself shows the RTL language in a left to right format when justified. This is just an editor display issue. The RTL and justified question or text will display correctly from right to left, even when justified, in your survey or on preview.
Keywords
Keywords within a template file get replaced by the current survey information. They are surrounded by curly brackets, for example: {SURVEYNAME}.
The following strings will be replaced by LimeSurvey when parsing the template file and presenting it to survey users. These field strings will work on almost every template except for the 'Completed Page'. (Most of these strings can be found in the common.php file. If it's not there, look in the index.php file.)
| Keyword | Template files | Description |
|---|---|---|
| {SURVEYNAME} | All Files | The survey title |
| {SURVEYDESCRIPTION} | All Files | The survey description |
| {WELCOME} | All files (mainly for welcome.pstpl) | The survey 'welcome' text |
| {PERCENTCOMPLETE} | survey.pstpl | A small graph showing the percentage of the survey completed |
| {GROUPNAME} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group name |
| {GROUPDESCRIPTION} | startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl | Displays the current group description |
| {NUMBEROFQUESTIONS} | welcome.pstpl | Displays the total number of questions in the survey (just the number) |
| {THEREAREXQUESTIONS} | welcome.pstpl | Displays the sentence "There are X questions in this survey" - from the relevant language file. The X is replaced with the number of questions. Note that this will also work appropriately for singular or plural. If there is only 1 question, it will print "There is 1 question in this survey". |
| {CHECKJAVASCRIPT} | All files (mainly for welcome.pstpl) | Warning message when end-user browser have javascript disabled |
| {QUESTION} | Question.pstpl | (Has been superseeded as of LS1.87) Displays the current question text (The format of {QUESTION} can customised by editing 'question_start.pstpl') Use the following: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS}, and appropriate wrapping HTML instead of {QUESTION} |
| {ANSWER} | question.pstpl, print_question.pstpl | presents the answer form for the current question |
| {SGQ} | question.pstpl, question text | Can be used in the question text itself to reference the input field of the question dynamically by displaying the Survey-Group-Question id for the current question. (as of svn build 9755) |
| {QUESTIONHELP} | question.pstpl, print_question.pstpl | Displays help text (predefined tip for question type) for the current question |
| {QUESTION_CLASS} | question.pstpl, print_question.pstpl | unique class for each question type. (To be included in the question's wrapping tag.) |
| {QUESTION_CODE} | question.pstpl, print_question.pstpl | Displays the current question code |
| {QUESTION_ESSENTIALS} | question.pstpl | the question ID and (if a question is conditional), 'style="display:none;"'. (To be included in the question's wrapping tag.) |
| {QUESTION_HELP} | question.pstp, question_start.pstpl | Displays the user defined help text for the current question |
| {QUESTION_TYPE_HELP} | print_question.pstp | Displays the user defined help text for the current question |
| {QUESTION_INPUT_ERROR_CLASS} | question.pstp, question_start.pstpl | Provides a class if there was user input error |
| {QUESTION_ID} | print_question.pstp | Provides a unique ID for each question to allow styling for specific questions |
| {QUESTION_TEXT} | question.pstp, print_question.pstp, question_start.pstpl | Displays the text for the current question |
| {QUESTION_MANDATORY} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' text for the current question |
| {QUESTION_MAN_CLASS} | question.pstpl, print_question.pstpl | class if a question is mandatory. (To be included in the question's wrapping tag.) |
| {QUESTION_MAN_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated 'Mandatory' help message text for the current question |
| {QUESTION_NUMBER} | print_question.pstpl | Incremental count of questions. |
| {QUESTION_VALID_MESSAGE} | question.pstp, print_question.pstp, question_start.pstpl | Displays the translated valid help message text for the current question |
| {QUESTION_SCENARIO} | print_question.pstp | Prints out the 'scenario' text for conditional questions. |
| {NAVIGATOR} | navigator.pstpl | Displays navigation buttons (next, prev, last) |
| {CLEARALL} | All files (but intended for navigator.pstpl) | Displays the "Exit and Clear Results" link |
| {COMPLETED} | completed.pstpl | Displays the 'completed' message for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {URL} | completed.pstpl | Displays the survey 'url' and 'url text' |
| {PRIVACYMESSAGE} | privacy.pstpl | The privacy message is shown if you set your survey to be anonymous. The text can be edited/translated in the language files. This can also be changed manually by editing the privacy.pstpl template you wish to use. |
| {TEMPLATEURL} | All Files | The URL to the current template location (useful for referencing image files in your template) |
| {SURVEYRESOURCESURL} | All Files | The URL to the current uploaded files for this survey location (useful for referencing image files in your question, group, ....) |
| {SUBMITCOMPLETE} | endpage.pstpl | The statement (from the language files) that tells the user they have completed the survey, and to press the "Submit" button |
| {SUBMITREVIEW} | survey.pstpl | The statement (from the language files) that tells the user they can review/change the answers they have made by clicking "<< prev" |
| {SAVEDID} | All Files | Displays 'Response ID' of user |
| {QUEXMLPDF} | All Files | Displays button to export the queXML PDF of questionnaire including answers entered up until the point that has been completed in the survey. |
| {TOKEN:FIRSTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users first name from the tokens table |
| {TOKEN:LASTNAME} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users last name from the tokens table*** |
| {TOKEN:EMAIL} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users email from the tokens table*** |
| {TOKEN:ATTRIBUTE_1} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_1 from the tokens table*** |
| {TOKEN:ATTRIBUTE_2} | All Files | ***If survey answers are NOT ANONYMOUS - gets replaced with the users attribute_2 from the tokens table*** |
| {ANSWERSCLEARED} | Preferably in navigator.pstpl | The "Answers Cleared" statement from the language files |
| {RESTART} | clearall.pstpl | URL to restart the survey |
| {REGISTERERROR} | register.pstpl | Shows any error messages in the register page (ie: "You must include an email address") |
| {REGISTERMESSAGE1} | register.pstpl | The statement "You must be registered to complete this survey" from the language files |
| {REGISTERMESSAGE2} | register.pstpl | Details about registering from the language files |
| {REGISTERFORM} | register.pstpl | The actual form for registering, will change depending on whether the attribute_1 and attribute_2 fields are set. |
| {SAVE} | Works suitable on navigator.pstpl | Displays the 'Save your responses so far' button to offer the user to save and come back later to continue the survey. If the Save option is deactivated in the survey properties the tag will not be shown and ignored. |
| {LANGUAGECHANGER} | survey.pstpl | Displays a switch in multilingual surveys to change the question. |
Input/Buttons
Each "input" type in a survey has been given its own class name, so that you can add CSS to your "startpage.pstpl" file and have some control over the appearance of form buttons and inputs. These class names are as follows:
- submit (Submit Buttons)
- text (Text Inputs - for short free text, date, and numerical type)
- answertext (Text of answers)
- radio (Radio Buttons)
- checkbox (Check Boxes)
- select (Select / List Boxes)
- textarea (Large text inputs - for long free text)
- clearall (The "Exit and Clear Survey" link)
- rank (The rank style question. Doesn't set the colour of the select box or the text boxes, but it does allow the changing of background colour, text colour, size etc., for the rest of the ranking question)
- graph (The "percentage completed" graph table)
- innergraph (The table inside the graph table - this contains the 0% and 100% text. Use this for changing the size of this text)
- question (General settings for any question that is displayed within a table. Generally, you should use this to make sure that their font size and color is the same as you have used elsewhere as a default)
- mandatory (Mandatory questions)
- input-error (User input error - for if a user has made a mistake with a mandatory question or question with validation)
- array1 and array2 (These two styles are cycled when presenting the range of answers for an array type question. This allows you to set an alternating background color for these question types. Array1 is also used for the column headings in these question types)
- errormandatory (Sets the color and style of the "This question is mandatory" error message)
- warningjs (Sets the color and style of the warning message displayed if the participant's browser has javascript disabled)
There are also some elements that can be accessed using the ID of the element (#ID in CSS):
- surveycontact (The contact message shown on the start page)
- tokenmessage (used for messages inside the survey, e.g. the session expired error message)
Because you can edit all the HTML aspects, there's no reason to surround your templates with a
<div class='new_name'></div>
and then define a css for that new_name class.
Styling the progress bar
The progress bar appearance can be modified with CSS.
To change the background color of the bar, add something like the following to the end of your custom.css file (example for fruity theme):
.fruity .progress-bar {
background-color: #3300FF;
}
To change the border color of the bar, add something like the following to the end of your custom.css file (example for fruity theme):
.fruity .progress-bar {
border: 1px solid #FF0000;
}
Advanced features available to developers
LimeSurvey has integrated some user-made patches that permits some special changes. These very advanced features (generally) require changes to the underlying code base of LimeSurvey and should be done carefully in order not to introduce security holes.
Support for your own Javascript functions
Some users may need to run Javascript on the survey pages, but calling checkconditions() in the BODY element made it impossible to do so. This call has been replaced with a small JavaScript function in the HEAD that sniffs for the existence of checkconditions() and template_onload() before calling them. In this way, a template author can create his or her own template_onload() function in the HEAD that replaces the default one.
- Disable XSS filter - in Global settings -> Security, set "Filter HTML for XSS" to No.
- Enter your script in the source of a question or group description.
Tips & tricks
Language specific element
If you want to have a language specific sentence in a survey, for example help at the end of each page, you can add a .pstl file a sentence and hide it for the other language. If we hide it in the template.css, we can use the pseudo selector :lang, but we use some class for better compatibility.
Below, there are two help sentences, in French and English. Put this on endpage.pstpl:
<div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div>
<div class="en" lang="en">For some help, please call 000000</div>
and in template.css:
.lang-fr .en{display:none}
.lang-en .fr{display:none}
Change the layout of the survey page
After editing and saving a template, it applies to a survey list page only if it is selected from the settings of the survey. To make it the default template, go under the General tab located in the Global settings of your LimeSurvey installation and choose the desired template. From this point on, all the templates that use the "default" option as template, plus the ones that are going to be newly created, will use the newly selected default template.
To use your current template for this page, you must change the appropriate setting from Global settings. In older versions, this change can be done by editing the $defaulttemplate setting from the config file: copy this setting from config-defaults.php to config.php which overrides config-defaults.php and edit this setting to $defaulttemplate = 'yourtemplatename';.
Import/Export of templates: Mac users
Mac users, please note that the Mac OSX default archive utility may have problems with zip folders "generated on the fly".
A workaround is to unix'es unzip from the command line:
$ unzip template.zip -d template
Archive: template.zip
inflating: template/startpage
inflating: ...
Another workaround is to use scripts in their mac-compiled counterparts.
Use the same template with different logos
If you want to use the same template for all surveys and just want to change the logo for each survey, you can use the {SID} placeholder in the template .pstpl file and thereby refer to different images:
<img src="{TEMPLATEURL}files/logoImage-{SID}.png">
Display custom favicon
A favicon is the little icon you see in the browser's address bar, list of bookmarks or tab. You can display your own icon as follows:
- Create a favicon - You can use Google to find lots of free favicon generators.
- Name your new favicon "favicon.ico" and place it in your template /files directory.
- Add the following code to your startpage.pstpl before the </head> tag.
<link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon">
Different appearance for survey-/question-pages
If you want LimeSurvey to change the appearance of every second page (i.e., even and odd survey pages), you can use .page-odd class in your CSS file to change the appearance of odd pages.
An example from default template of LimeSurvey 1.91+:
.page-odd table.question-group {
background-color: #D2F2D3;
}
If you do not want differentiate even and odd pages, find all instances of .page-odd in template.css and remove those styles.
Create a vertical separator border for dual scale array
To create a vertical separator border for a dual scale array, you can add the following lines to your template.css-file.
table.question thead td.header_separator,
table.question tbody td.dual_scale_separator
{
border-right:solid 1px #00A8E1;
}
header_separator is used to adress the separator for the header "td". The "dual_scale_separator" is used to address the separator column in the dual scale array.
Adding your own logo to the survey list
- First please open the theme editor for the theme you like to use.

- We recommend to use fruity, it is our best theme currently.
- Then extend the theme and give it a name you will recognize.

- In the following view you may upload the logo you want to use.

- Select the editor screen `Survey List´ in the Screen dropdown in the top right corner.

- Then select `layout_survey_list.twig´ in the left side menu.

- In the editor scroll to line 126 and change the marked part to the filename of the image you uploaded to the theme before.

- Save your file.

- Change default theme to your extended theme.

Align logo to the centre of the survey page
This example is for the "extends_fruity" template. For other templates the required CSS may be different.
- Login to the LimeSurvey admin area
- Browse to the theme editor: Configuration > Themes
- Find "LimeSurvey Fruity Theme" in the list and click the "Theme Editor" button
- Click "custom.css" in the files list on the left at near the bottom of the page
- Copy the following CSS into that file and press "Save Changes"
.navbar-fixed-top > div.navbar-header {
width: 100% !important;
}
.navbar-fixed-top > div.navbar-header > div {
width: 100% !important;
}
.navbar-fixed-top > div.navbar-header > div > img {
margin: 0 auto 0 auto !important;
}
Custom question views (New in 3.0 )
As of version 2.5, you can create template-specific custom views for questions and some of their incorporated elements. This is useful if you want to modify the HTML layout of a particular question type for one or more surveys.
- In application/config/config.php, find 'config'=>array and add this line to the array : 'allow_templates_to_overwrite_views'=>1
- In /{your_template}/config.xml, set "overwrite_question_views" to true
- Copy application/views/survey/* to template/{your_view_directory}/survey/
- Note that you only need to copy the files that you intend to modify but the file structure must remain the same as in application/views/survey/
Insert custom CSS or JavaScript files for template
As of version 2.50, you can use the config.xml File to Automatically Load Plugin Files.
- Upload your files to the template /css or /scripts folder
- In /{your_template}/config.xml, add the file paths to the <css> or <js> blocks, something like this:
<css> <filename>css/jquery-ui-custom.css</filename> <filename>css/bootstrap-slider.css</filename> <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> <filename>css/flat_and_modern.css</filename> <filename>css/template.css</filename> <filename>css/myCustomPlugin.css</filename> </css> <js> <filename>scripts/template.js</filename> <filename>scripts/bootstrap-slider.js</filename> <filename>scripts/myCustomPlugin.js</filename> </js>
Class definitions (for Developers)
answer-list
| Question | Question Type | elements |
|---|---|---|
| arrays/5point | A | tr |
| arrays/10point | B | tr |
| arrays/array | F | tr |
| arrays/column | H | tr and col |
| arrays/dualscale | 1 | tr |
| arrays/increasesamedecrease | E | tr |
| arrays/yesnouncertain | C | tr |
| gender | G | div and ul |
| list_with_comment | O | div |
| ranking | R | ul and div |
| yesno | Y | ul and div |
| ranking_advanced | R | ul and div |
| listradio | L | div |
| 5pointchoice | 5 | ul |
| multiplechoice | M | div |
radio-list
| Question | Question Type | elements |
|---|---|---|
| yesno | Y | ul |
| gender | G | ul |
| arrays/yesnouncertain | C | tr |
| arrays/increasesamedecrease | E | tr |
| arrays/dualscale | 1 | tr |
| arrays/5point | A | table and tr |
| arrays/10point | B | tr |
| arrays/array | F | tr |
| arrays/column | H | col |
| listradio | L | div |
| list_with_comment | O | div followed by ul |
radio-item
| Question | Question Type | elements |
|---|---|---|
| arrays/yesnouncertain | C | td |
| 5pointchoice | 5 | li |
| arrays/10point | B | td |
| arrays/5point | A | td |
| arrays/array | F | td |
| arrays/column | H | td |
| arrays/dualscale | 1 | td |
| arrays/increasesamedecrease | E | td |
| gender | G | li |
| listradio | L | li |
| yesno | Y | li |
| listradio | L | li and div |
| image_select-listradio | L | li and div |
| list_with_comment | 0 | li |
list-group
| Question | Question Type | elements |
|---|---|---|
| yesno | Y | ul |
| 5pointchoice | 5 | ul |
| gender | G | ul |
| ranking | R | ul |
| ranking_advanced | R | ul and div |
| question_index_group_buttons | div | |
| question_index_questions_buttons | div |
list-group-horizontal
| Question | Question Type | elements |
|---|---|---|
| yesno | Y | ul |
| 5pointchoice | 5 | ul |
| gender | G | ul |
list-unstyled
| Question | Question Type | elements |
|---|---|---|
| list_with_comment | 0 | ul |
| listradio | L | ul |
| multiplechoice | M | ul |
| multiplechoice_with_comments | P | ul |
| multiplenumeric | K | ul |
| multipleshorttext | Q | ul |
| ranking | R | ul |
| ranking_advanced | R | ul |
| bootstrap_buttons_multi | M | ul |
| image_select-multiplechoice | M | ul |
| inputondemand/multipleshorttext | Q | ul |
| register_error | ul | |
| register_message | ul | |
| layout_survey_list | ul | |
| load | ul | |
| save | ul | |
| captcha | ul |
select-list
| Question | Question Type | elements |
|---|---|---|
| ranking | R | ul |
| ranking_advanced | R | ul |
checkbox-item
| Question | Question Type | elements |
|---|---|---|
| multiflexi (Array numbers) | : | td |
| multiplechoice | M | li |
| multiplechoice_with_comments | P | div |
| image_select-listradio | L | li |
| image_select-multiplechoice | M | li and div |
| navigator | span |
checkbox-text-item
| Question | Question Type | elements |
|---|---|---|
| multiplechoice_with_comments | P | li |
| multiplechoice | M | li |
| image_select-multiplechoice | M | li |