Theme editor/vi: Difference between revisions
From LimeSurvey Manual
Maren.fritz (talk | contribs) Created page with "<span style='color:red'>'''*'''</span> LƯU Ý: Trong phiên bản 1.90+, phiên bản này thay thế question.pstpl VÀ question_start.pstpl. Nếu bạn đang sử dụng m..." |
Maren.fritz (talk | contribs) Created page with "===checkbox-text-item=== {|class=wikitable !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''yếu tố''' |- |multiplechoice_with_comments|| P || li |- |trắc nghiệm|| M ||..." |
||
| (105 intermediate revisions by the same user not shown) | |||
| Line 176: | Line 176: | ||
<span style='color:red'>'''*'''</span> LƯU Ý: Trong phiên bản 1.90+, phiên bản này thay thế question.pstpl VÀ question_start.pstpl. Nếu bạn đang sử dụng mẫu tùy chỉnh cũ, bạn cần thêm dòng sau vào đầu question.pstpl: <syntaxhighlight lang="php"><div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}"></syntaxhighlight> Và sau đó thêm thẻ đóng tương ứng vào cuối question.pstpl:<syntaxhighlight lang="php"></div></syntaxhighlight> | <span style='color:red'>'''*'''</span> LƯU Ý: Trong phiên bản 1.90+, phiên bản này thay thế question.pstpl VÀ question_start.pstpl. Nếu bạn đang sử dụng mẫu tùy chỉnh cũ, bạn cần thêm dòng sau vào đầu question.pstpl: <syntaxhighlight lang="php"><div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}"></syntaxhighlight> Và sau đó thêm thẻ đóng tương ứng vào cuối question.pstpl:<syntaxhighlight lang="php"></div></syntaxhighlight> | ||
<span style='color:red'>'''*'''</span> | <span style='color:red'>'''*'''</span> LƯU Ý: Trong phiên bản 1.91 trở về trước, các tệp js LimeSurvey không được đưa vào mẫu. Trong phiên bản 2, '''bạn phải sử dụng {TEMPLATEJS} trong một trong các tệp mẫu của mình''' để thêm liên kết vào tệp js. Bạn có thể thêm nó vào startpage.pstpl hoặc endpage.pstpl. Bạn có thể xóa dòng {TEMPLATEURL}/template.js và thay thế bằng {TEMPLATEJS} để cập nhật mẫu cá nhân. | ||
=== | ===Phần kiểm soát tập tin=== | ||
Trong cửa sổ "kiểm soát tệp" ở bên trái, bạn có thể nhấp vào một trong các tệp mẫu được sử dụng để biên dịch trang. Bạn có thể xem các tệp ''Phần màn hình'', JavaScript và CSS. Mã HTML cho tệp đó sau đó sẽ xuất hiện trong cửa sổ "Đang chỉnh sửa" ở giữa. Nếu mẫu có thể chỉnh sửa được (được xác định bởi quyền của thư mục), thì bạn có thể thực hiện bất kỳ thay đổi nào và lưu chúng. | |||
<center>[[File:File Control | <center>[[File:File Control Software.png|center]]</center> | ||
Cửa sổ "Tệp khác" hiển thị danh sách tất cả các tệp khác từ thư mục mẫu. Bạn có thể sử dụng phía bên phải để '''tải lên và chọn các tệp hình ảnh (ảnh, logo, ...) hoặc các tệp khác cần thiết để tạo mẫu của bạn'''. | |||
Thay vì sử dụng liên kết cho mỗi ảnh, hãy sử dụng chuỗi trường {TEMPLATEURL}. Vì vậy, thay vì: | |||
<syntaxhighlight lang="html4strict">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | <syntaxhighlight lang="html4strict">img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'</syntaxhighlight> | ||
Bạn có thể sử dụng {{NewIn|2.50}}: | |||
<syntaxhighlight lang="html4strict">img src='{TEMPLATEURL}files/mypicture.jpg'</syntaxhighlight> | <syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}files/mypicture.jpg'</syntaxhighlight> | ||
Trong các phiên bản LimeSurvey trước 2.50, hãy sử dụng: | |||
<syntaxhighlight lang="html4strict">img src='{TEMPLATEURL}mypicture.jpg'</syntaxhighlight> | <syntaxhighlight lang="html4strict"> img src='{TEMPLATEURL}mypicture.jpg'</syntaxhighlight> | ||
Một "mẫu" của trang mẫu bạn đang chỉnh sửa sẽ hiển thị ở cuối màn hình. Không có cách nào để xóa mẫu khỏi trình chỉnh sửa mẫu. Điều này phải được thực hiện bằng cách truy cập vào thư mục cơ bản và xóa các tệp từ đó theo cách thủ công. Bạn cũng có thể chọn các độ phân giải màn hình khác nhau để đánh giá tốt hơn cảm giác và giao diện của mẫu. | |||
<div class="simplebox">''' | <div class="simplebox">'''Lưu ý:''' Không thể chỉnh sửa các mẫu đã gửi bằng trình chỉnh sửa mẫu. Nếu bạn muốn sửa đổi chúng, trước tiên hãy tạo một bản sao và chỉnh sửa bản sao đó.</div> | ||
=== | ===Vị trí tệp mẫu=== | ||
LimeSurvey | LimeSurvey lưu trữ từng mẫu 'tiêu chuẩn' trong thư mục con riêng biệt của chúng trong thư mục ''/templates'' được lưu giữ trong thư mục công khai cùng với các tệp công khai LimeSurvey khác. Các mẫu người dùng tùy chỉnh được lưu trữ trong thư mục ''/upload/templates''. | ||
'''LUÔN''' phải là thư mục "mặc định" trong thư mục mẫu. Mẫu này được sử dụng theo mặc định và làm dự phòng nếu thư mục mẫu không tồn tại hoặc không thể tìm thấy. Nó được cài đặt theo mặc định. | |||
Bạn có thể sử dụng bất kỳ tệp hình ảnh nào mà bạn tải lên khu vực quản lý mẫu với sự trợ giúp của cú pháp sau: | |||
<syntaxhighlight lang="php">{TEMPLATEURL} | <syntaxhighlight lang="php">{TEMPLATEURL}tên tệp.xyz</syntaxhighlight> | ||
== | ==Tạo kiểu câu hỏi bằng CSS== | ||
Việc tạo kiểu câu hỏi trong CSS đã trở nên dễ dàng hơn nhiều. Mỗi loại câu hỏi bây giờ có một lớp duy nhất. Các câu hỏi bắt buộc có thêm một lớp bắt buộc. Ví dụ: đối với câu hỏi không bắt buộc: | |||
<syntaxhighlight lang="html4strict"><div id="question5" class="gender"> | <syntaxhighlight lang="html4strict"><div id="question5" class="gender"> | ||
| Line 219: | Line 219: | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
và nếu câu hỏi là bắt buộc: | |||
<syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory"> | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory"> | ||
| Line 225: | Line 225: | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
và nếu câu hỏi là bắt buộc nhưng người dùng không trả lời hoặc nếu câu hỏi đó được xác thực: | |||
<syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory input-error"> | <syntaxhighlight lang="html4strict"><div id="question5" class="gender mandatory input-error"> | ||
| Line 231: | Line 231: | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
và nếu câu hỏi đã được áp dụng xác thực nhưng người dùng chưa trả lời đúng: | |||
<syntaxhighlight lang="html4strict"><div id="question6" class="text-short input-error"> | <syntaxhighlight lang="html4strict"><div id="question6" class="text-short input-error"> | ||
| Line 237: | Line 237: | ||
</div></syntaxhighlight> | </div></syntaxhighlight> | ||
== | ==Các lớp học chung cho phần câu hỏi== | ||
Các lớp này được sử dụng cho từng loại câu hỏi. Một số loại câu hỏi chỉ sử dụng một hoặc hai lớp, trong khi những loại khác có thể sử dụng nhiều lớp hơn. | |||
{| class="wikitable alternance" | {| class="wikitable alternance" | ||
|+ | |+ Các lớp toàn cầu | ||
|- | |- | ||
! | ! phạm vi="col" | Tên lớp | ||
! | ! phạm vi="col" | Phần | ||
! | ! phạm vi="col" | Loại câu hỏi | ||
! | ! phạm vi="col" | Ví dụ | ||
! | ! phạm vi="col" | Lưu ý | ||
|- | |- | ||
! | ! phạm vi="hàng" | .câu hỏi {{ObsoleteIn|3.0}} | ||
| | | Tất cả khối câu hỏi | ||
| | | Tất cả loại câu hỏi | ||
| | |<p class="question">, <ul class="question">, <table class="question"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .ls-câu trả lời {{NewIn|3.0}} | ||
| | | Tất cả khối câu hỏi | ||
| | | Tất cả loại câu hỏi | ||
| | |<div class="ls-answers ">, <ul class="ls-answers ">, <table class="ls-answers" | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .subquestions-list | ||
| | | Danh sách câu hỏi phụ | ||
| | | Câu hỏi trắc nghiệm, kiểu câu hỏi mảng | ||
| | | <ul class="subquestions-list">, <table class="subquestions-list"> | ||
| .questions-list | | .questions-list cũng được sử dụng | ||
|- | |- | ||
! | ! phạm vi="hàng" | .answers-list | ||
| | | Danh sách câu trả lời | ||
| | | Câu hỏi một lựa chọn, câu hỏi mảng, câu hỏi văn bản nhiều đầu vào | ||
| | | <ul class="answers-list">, <table class="answers-list"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .answer-item | ||
| | | Phần trả lời: một câu trả lời | ||
| | | Câu hỏi một lựa chọn, câu hỏi mảng, câu hỏi văn bản nhiều đầu vào | ||
| | | <li class="answer-item">, <td class="answer-item"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .noanswer-item | ||
| | | Phần trả lời là không có câu trả lời | ||
| | | Câu hỏi một lựa chọn, kiểu câu hỏi mảng | ||
| | | <li class="noanswer-item">, <td class="noanswer-item"> | ||
| | | Không có câu trả lời nào cũng là một câu trả lời, sau đó có hai lớp noanswer-item và Answer-item | ||
|- | |- | ||
! | ! phạm vi="hàng" | .question-item | ||
| | | Phần câu hỏi: một câu hỏi | ||
| | | Câu hỏi đa văn bản, kiểu câu hỏi mảng | ||
| | | <li class="question-item">, <tr class="question-item"> | ||
| | | Một số câu trả lời cũng là câu hỏi. Sau đó chúng ta có rất nhiều class="question-item Answer-item" | ||
|- | |- | ||
! | ! phạm vi="hàng" | .button-list | ||
| | | Danh sách nút | ||
| | | Có không và câu hỏi về giới tính | ||
| | | <ul class="button-list" | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .button-item | ||
| | | Phần trả lời bằng một nút bấm | ||
| | | Có không và câu hỏi về giới tính | ||
| | | <li class="button-item"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .checkbox-list | ||
| | | Danh sách hộp kiểm | ||
| | | Câu hỏi trắc nghiệm, số mảng (hộp kiểm) loại câu hỏi | ||
| | | <ul class="checkbox-list">, <tr class="checkbox-list"> | ||
| | | Một số loại câu hỏi sử dụng lớp nhiều danh sách, như hộp kiểm có nhận xét: class="checkbox-list text-list" | ||
|- | |- | ||
! | ! phạm vi="hàng" | .checkbox-array {{NewIn|3.0}} | ||
| | | Một mảng hộp kiểm | ||
| | | Mảng (số) với tùy chọn hộp kiểm | ||
| | | <table class="checkbox-list"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .checkbox-item | ||
| | | Phần trả lời có dấu tích | ||
| | | Câu hỏi trắc nghiệm, số mảng (hộp kiểm) loại câu hỏi | ||
| | | <li class="checkbox-item">, <td class="checkbox-item"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .radio-list | ||
| | | Danh sách các mục radio | ||
| | | Câu hỏi một lựa chọn, loại câu hỏi mảng (mỗi hàng) | ||
| | | <ul class="radio-list">, <tr class="radio-list"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .radio-array {{NewIn|3.0}} | ||
| | | Một loạt các mục radio | ||
| | | Kiểu câu hỏi mảng | ||
| | | <table class="radio-array"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .radio-item | ||
| | | Phần trả lời có radio | ||
| | | Câu hỏi một lựa chọn, kiểu câu hỏi mảng | ||
| | | <li class="radio-item">,<td class="radio-item"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .text-list | ||
| | | Danh sách văn bản được nhập | ||
| | | Loại câu hỏi đa văn bản, mảng văn bản | ||
| | | <ul class="text-list">, <tr class="text-list"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .text-item | ||
| | | Phần trả lời của kiểu nhập văn bản | ||
| | | Loại câu hỏi đa văn bản, mảng văn bản | ||
| | | <li class="text-item">,<td class="text-item"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .danh sách số | ||
| | | Danh sách nhập văn bản chỉ có câu trả lời bằng số | ||
| | | Kiểu câu hỏi nhiều số, mảng số | ||
| | | <ul class="text-list num-list">, <tr class="text-list num-list"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .danh sách số | ||
| | | Danh sách nhập văn bản chỉ có câu trả lời bằng số (mỗi hàng) | ||
| | | Kiểu câu hỏi nhiều số, mảng số | ||
| | | <ul class="text-list num-list">, <tr class="text-list num-list"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .number-mảng {{NewIn|3.0}} | ||
| | | Phần trả lời của một số đầu vào | ||
| | | Mảng số | ||
| | | <table class="number-array"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .select-list {{ObsoleteIn|2.50}} | ||
| | | Danh sách select | ||
| | | Số mảng, mảng tỷ lệ kép (chọn) | ||
| | | <table class="select-list"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .dropdown-list {{NewIn|2.50}} | ||
| | | Danh sách select | ||
| | | Số mảng, Mảng tỷ lệ kép (chọn) (mỗi hàng) | ||
| | | <table class="dropdown-list"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .dropdown-array {{NewIn|3.0}} | ||
| | | Một mảng thả xuống | ||
| | | Số mảng, mảng tỷ lệ kép (chọn) | ||
| | | <table class="dropdown-array"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .select-item {{ObsoleteIn|2.50}} | ||
| | | Phần trả lời của một select | ||
| | | Số mảng, mảng tỷ lệ kép (chọn), lựa chọn duy nhất với select | ||
| | | <p class="select-item">, <td class="select-item"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .dropdown-item {{NewIn|2.50}} | ||
| | | Phần trả lời của một select | ||
| | | Số mảng, mảng tỷ lệ kép (chọn), lựa chọn duy nhất với select | ||
| | | <p class="dropdown-item">, <td class="dropdown-item"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .hide {{ObsoleteIn|3.0}} | ||
| | | Được sử dụng cho khả năng truy cập: ẩn bằng css nhưng được đọc bằng trình đọc màn hình, kể từ 2.50: bạn chỉ có thể sử dụng sr từ bootstrap | ||
| | | Câu hỏi văn bản ngắn | ||
| | | <nhãn lớp="ẩn" | ||
| | | Có thể được sử dụng cho các mục đích khác | ||
|- | |- | ||
! | ! phạm vi="hàng" | .ls-js-hidden {{NewIn|3.0}} | ||
| | | Được sử dụng để ẩn một phần nếu kích hoạt javascript | ||
| | | Nút chẳng hạn | ||
| | | <div class="ls-js-hidden"> | ||
| LimeSurvey | | Lõi LimeSurvey đã sử dụng nó, nhưng bạn cũng có thể sử dụng nó trong mẫu của mình | ||
|- | |- | ||
! | ! phạm vi="hàng" | .ls-js-hidden-sr {{NewIn|3.0}} | ||
| | | Được sử dụng cho khả năng truy cập: ẩn nó nếu js được kích hoạt, nhưng luôn hiển thị nếu người dùng sử dụng trình đọc màn hình | ||
| | | Nút chẳng hạn | ||
| | | <a class="ls-js-hidden-sr"> | ||
| | | Nút | ||
|- | |- | ||
! | ! phạm vi="hàng" | .ls-no-js-hidden {{NewIn|3.0}} | ||
| | | Được sử dụng để ẩn một phần nếu javascript không được kích hoạt | ||
| | | Liên kết | ||
| | | <a class="ls-no-js-hidden"> | ||
| LimeSurvey | | Lõi LimeSurvey đã sử dụng nó cho liên kết không hoạt động nếu javascript không được kích hoạt | ||
|- | |- | ||
! | ! phạm vi="hàng" | .ls-label-xs-visibility {{NewIn|3.0}} | ||
| | | Nhãn sẽ được ẩn trong màn hình lớn, nhưng hiển thị với màn hình nhỏ (không có thêm bảng) và trình đọc màn hình | ||
| | | nhãn | ||
| | | <label class="ls-no-js-hidden"> | ||
| | | Được sử dụng cho nhãn bên trong ô bảng của loại câu hỏi mảng | ||
|- | |- | ||
! | ! phạm vi="hàng" | .ls-input-group-extra {{NewIn|3.0}} | ||
| | | Cách sử dụng tương tự của boostrap input-group-addon, nhưng không có đường viền và nền. | ||
| | | hậu tố bên phải | ||
| | | <div class="ls-input-group-extra"> | ||
| | | Được sử dụng cho hậu tố phải và trái (toàn cầu) | ||
|- | |- | ||
! | ! phạm vi="hàng" | .checkbox {{ObsoleteIn|3.0}} | ||
| | | đầu vào[loại=hộp kiểm] | ||
| | | Câu hỏi có hộp kiểm | ||
| | | <input type="checkbox" class="checkbox"> | ||
| | | Với trình duyệt hiện đại: không cần thiết, nhưng một số trình duyệt cũ cần điều này | ||
|- | |- | ||
! | ! phạm vi="hàng" | .radio {{ObsoleteIn|3.0}} | ||
| | | đầu vào[type=radio] | ||
| | | Câu hỏi với đài | ||
| | | <input type="radio" class="radio"> | ||
| | | Với trình duyệt hiện đại: không cần thiết, nhưng một số trình duyệt cũ cần điều này | ||
|- | |- | ||
! | ! phạm vi="hàng" | .text | ||
| | | đầu vào[loại=văn bản] | ||
| | | Câu hỏi có văn bản đầu vào hoặc vùng văn bản | ||
| | | <textarea class="text"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .answertext | ||
| | | Kiểu câu hỏi mảng | ||
| | | Trả lời một phần kiểu câu hỏi mảng | ||
| | | <th class="answertext"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .col-câu trả lời | ||
| | | Kiểu câu hỏi mảng | ||
| | | Cột đáp án | ||
| | | <col class="col-answers"> | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .odd .even {{ObsoleteIn|2.50}} | ||
| | | Kiểu câu hỏi mảng | ||
| | | Thay thế cho cột | ||
| | | <col class="odd" | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .array1 .array2 {{ObsoleteIn|3.0}} | ||
| | | Kiểu câu hỏi mảng | ||
| | | Thay thế cho dòng | ||
| | | <tr class="array1" | ||
| | | | ||
|- | |- | ||
! | ! phạm vi="hàng" | .ls-odd .ls-even {{NewIn|3.0}} | ||
| | | Kiểu câu hỏi mảng | ||
| | | Luân phiên cho câu hỏi phụ và trục Y | ||
| | | <tr class="ls-odd"> | ||
| | | | ||
|} | |} | ||
==== | ==== Một số ví dụ về phần câu hỏi với các lớp==== | ||
''' | '''Loại câu hỏi ngắn gọn:'''<source lang="html4strict"> | ||
<p class="question answer-item text-item "> | <p class="question answer-item text-item "> | ||
<label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | <label class="hide label" for="answerSGQA">Answer</label><input type="text" value="" id="answerSGQA" name="SGQA" size="50" class="text empty"> | ||
</p> | </p> | ||
</source> | </source> | ||
''' | '''Nhiều văn bản ngắn'''<source lang="html4strict"> | ||
<ul class="subquestions-list questions-list text-list"> | <ul class="subquestions-list questions-list text-list"> | ||
<li class="question-item answer-item text-item" id="javatbdSGQA"> | <li class="question-item answer-item text-item" id="javatbdSGQA"> | ||
| Line 500: | Line 500: | ||
</ul> | </ul> | ||
</source> | </source> | ||
''' | '''Loại câu hỏi mảng'''<source lang="html4strict"> | ||
<table class="question subquestion-list questions-list "> | <table class="question subquestion-list questions-list "> | ||
<caption class="hide read">Some explanation for accessibility.</caption> | <caption class="hide read">Some explanation for accessibility.</caption> | ||
| Line 531: | Line 531: | ||
</table> | </table> | ||
</source> | </source> | ||
=== | ===Danh sách đầy đủ các lớp câu hỏi=== | ||
{| | {| | ||
|''' | |'''Loại câu hỏi'''||''''Lớp câu hỏi'''||''''ID câu hỏi''' | ||
|- | |- | ||
|5 | |5 điểm lựa chọn||.choice -5-pt-radio||5 | ||
|- | |- | ||
|Array (10 | |Array (lựa chọn 10 điểm)||.array-10-pt||B | ||
|- | |- | ||
|Array (5 | |Array (lựa chọn 5 điểm) ||.array-5-pt||A | ||
|- | |- | ||
|Array ( | |Array (Nhãn linh hoạt) tỷ lệ kép||.array-flexible-duel-scale ||1 | ||
|- | |- | ||
|Array ( | |Array (Tăng, Tương tự, Giảm)||.array-increase-same-decrease||E | ||
|- | |- | ||
|Array ( | |Array (Đa linh hoạt) (Số)||.array-multi-flexi ||: | ||
|- | |- | ||
|Array ( | |Array (Đa linh hoạt) (Văn bản)||.array-multi-flexi-text||; | ||
|- | |- | ||
|Array ( | |Array (Có/Không/Không chắc chắn)||.array- có-không chắc chắn-không||C | ||
|- | |- | ||
|Array ( | |Array (nhãn linh hoạt)||.array-flexible-row ||F | ||
|- | |- | ||
|Array ( | |Array (nhãn linh hoạt) theo cột| |.array-flexible-column||H | ||
|- | |- | ||
| | |Câu hỏi soạn sẵn||.boilerplate||X | ||
|- | |- | ||
|Date||.date||D | |Date||.date||D | ||
|- | |||
|Phương trình||.phương trình||* | |||
|- | |- | ||
| | |Giới tính||.gender||G | ||
|- | |- | ||
| | |Văn bản miễn phí lớn||.văn bản-huge||U | ||
|- | |- | ||
| | |Chuyển đổi ngôn ngữ||.ngôn ngữ||I | ||
|- | |- | ||
| | |Danh sách (thả xuống)||.danh sách thả xuống||! | ||
|- | |- | ||
| | |Danh sách (radio)||.list-radio||L | ||
|- | |- | ||
| | |Danh sách có bình luận||.list-with-comment||O | ||
|- | |- | ||
| | |Văn bản dài||. text-long||T | ||
|- | |- | ||
| | |Nhiều đầu vào số||.numeric-multi||K | ||
|- | |- | ||
| | |Nhiều tùy chọn||.multiple-opt||M | ||
|- | |||
|Nhiều tùy chọn với nhận xét||.multiple-opt-comments||P | |||
|- | |- | ||
| | |Nhiều văn bản ngắn||.multiple-short-txt||Q | ||
|- | |- | ||
| | |Đầu vào số||.numeric||N | ||
|- | |- | ||
| | |Xếp hạng||.ranking||R | ||
|- | |- | ||
| | |Văn bản ngắn miễn phí||.text-short||S | ||
|- | |- | ||
| | |Có/Không||.có-không||Y | ||
|- | |- | ||
| | | | ||
|} | |} | ||
=== | ===Danh sách đầy đủ các lớp xác thực=== | ||
<div class="simplebox"> | <div class="simplebox">Lưu ý: Trước phiên bản 1.92, chỉ có các lớp .mandatory và .input-error mới có sẵn.</div> | ||
Những điều này áp dụng cho thông báo mẹo trợ giúp và/hoặc xác thực để mỗi loại có thể được tạo kiểu riêng. | |||
Tùy chọn .hide-tip và tùy chọn .input-error tương tác theo mặc định để bạn có thể ẩn các mẹo xác thực. Tuy nhiên, chúng xuất hiện khi có lỗi xác thực và biến mất trở lại khi các lỗi đó được khắc phục. | |||
Tất cả những điều này được thiết kế để loại bỏ sự cần thiết của các thông báo cảnh báo bật lên. Thay vào đó, các mẹo có thể xuất hiện/biến mất khi cần thiết và được mã hóa màu để cho biết liệu các câu trả lời có vượt qua tiêu chí xác thực hay không. | |||
Hơn nữa, khi bạn truy cập lần đầu vào một trang có tiêu chí xác thực chưa được đáp ứng, bạn có thể mã màu cho các mẹo bằng màu dễ chịu để hiển thị tiêu chí xác thực nào chưa được đáp ứng; sau đó hiển thị lại trang bằng màu đậm hơn nếu người đó gửi trang có lỗi xác thực kéo dài. | |||
{| | {| | ||
|'''Purpose'''||'''CSS | |'''Purpose'''||'''Lớp CSS'''||'''Mô tả''' | ||
|- | |- | ||
| | |Bắt buộc||.bắt buộc||câu hỏi là bắt buộc | ||
|- | |- | ||
| | |Lỗi nhập của người dùng||.input-error||câu hỏi có ít nhất một lỗi xác thực | ||
|- | |- | ||
| | |Ẩn mẹo||.hide-tip||đã thêm nếu bạn sử dụng tùy chọn Hide_tip | ||
|- | |- | ||
| | |loại mặc định||.em_default||cho bộ mẹo mặc định ( giá trị số, v.v ...) | ||
|- | |- | ||
| | |Số câu trả lời||.em_num_answers|| dành cho min_answers và max_answers | ||
|- | |- | ||
| | |Phạm vi giá trị||.em_value_range||cho min/max_num_value_n và multiflexible_min/max | ||
|- | |- | ||
| | |Phạm vi tổng||.em_sum_range||cho min/ max/equals_num_value | ||
|- | |- | ||
|Regex | |Xác thực Regex||.em_regex_validation||để xác thực biểu thức chính quy của câu hỏi | ||
|- | |- | ||
| | |Hàm xác thực cấp độ câu hỏi||.em_q_fn_validation||cho tùy chọn em_validation_q | ||
|- | |- | ||
| | |Hàm xác thực cấp câu hỏi con||.em_sq_fn_validation||cho tùy chọn em_validation_sq | ||
|- | |- | ||
| | |Nhận xét khác bắt buộc||.em_other_comment_mandatory||cho tùy chọn other_comment_mandatory - hiển thị khi "other" được chọn nhưng thiếu nhận xét liên quan. | ||
|- | |- | ||
| | | | ||
|} | |} | ||
=== | ===Nhập kiểu vào mẫu tùy chỉnh của bạn=== | ||
Các kiểu câu hỏi tùy chỉnh nằm ở gần cuối tệp CSS của mỗi mẫu và bắt đầu bằng:<syntaxhighlight lang="php"> /* -------------------------- BẮT ĐẦU: Kiểu câu hỏi ----------------- ------------- */</syntaxhighlight> | |||
Nếu bạn đang tạo kiểu cho mẫu tùy chỉnh của riêng mình, bạn sẽ có thể sao chép mọi thứ sau mẫu trên từ ''templates/default/template.css'' (đối với bố cục dựa trên bảng) hoặc ''/templates/limespired/template. css'' (dành cho bố cục dựa trên CSS) vào biểu định kiểu của riêng bạn mà không có bất kỳ tác động nào đến các kiểu khác của bạn. | |||
===Internet Explorer | ===Bảng định kiểu có điều kiện của Internet Explorer=== | ||
Do sự khác biệt rõ rệt trong kết xuất giữa IE6 & IE7 và các trình duyệt khác, nên có các biểu định kiểu có điều kiện đặc biệt của IE được bao gồm cho mỗi mẫu. | |||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<!--[if IE]> | <!--[if IE]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_all-versions.css" /> | ||
<![endif]--> | <![endif]--> | ||
<!--[if lt IE 7]> | <!--[if lt IE 7]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}IE_fix_older-than-7.css" /> | ||
<![endif]--> | <![endif]--> | ||
<!--[if IE 8]> | <!--[if IE 8]> | ||
<link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | <link rel="stylesheet" type="text/css" href="{TEMPLATEURL}ie_fix_8.css" /> | ||
<![endif]--> | <![endif]--> | ||
</source> | </source> | ||
Bạn nên bao gồm mã ở trên trong '''startpage.pstpl''' của mình và các bản sao của cả hai biểu định kiểu IE từ ''/templates/default/'' hoặc ''/templates/limespired'' cho bố cục cơ sở của Bảng và Bố cục dựa trên CSS tương ứng. | |||
<div class="simplebox">''' | <div class="simplebox">'''Lưu ý:''' Nếu bạn sao chép các kiểu vào biểu định kiểu của riêng mình, bạn gần như chắc chắn sẽ cần phải chỉnh sửa chúng.</div> | ||
==== | ====Giải pháp thay thế cho internet explorer==== | ||
Bạn có thể đặt một lớp có điều kiện cho nội dung trong startpage.pstpl và sử dụng lớp này trong template.css của mình. Phương pháp này được sử dụng trong mẫu citronade{{ObsoleteIn|2.06}}. Thêm lớp js/no-js để có hệ thống javascript/no javascript. | |||
<source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | <source lang="html4strict"><!--[if lt IE 7 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie6 ielt7 ielt8 ielt9 no-js"> <![endif]--> | ||
| Line 669: | Line 669: | ||
<!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | <!--[if IE 8 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie8 ielt9 no-js"> <![endif]--> | ||
<!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | <!--[if IE 9 ]> <body class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} ie ie9 no-js"> <![endif]--> | ||
<!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | <!--[if gt IE 9]><!--><body id="body" class="lang-{SURVEYLANGUAGE} {SURVEYFORMAT} no-js"><!--<![endif]--> | ||
<script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | <script type='text/javascript'>/*<![CDATA[*/(function(H){ H.className=H.className.replace(/\bno-js\b/,'js') })(document.getElementsByTagName('body')[0]);/*]]>*/</script></source> | ||
Và trong template.css sử dụng: | |||
<source lang="css">.ie6{/* | <source lang="css">.ie6{/*dành riêng cho internet explorer 6*/} | ||
.ielt8{/* | .ielt8{/*dành riêng cho internet explorer 6 và 7*/} | ||
.ie{/* | .ie{/*dành riêng cho tất cả internet explorer */}</source> | ||
=== | === Ngôn ngữ từ phải sang trái (RTL) và căn đều=== | ||
Trình soạn thảo văn bản trong LimeSurvey có thể định dạng văn bản RTL. Tuy nhiên, bản thân trình soạn thảo hiển thị ngôn ngữ RTL ở định dạng từ trái sang phải khi căn đều. Đây chỉ là sự cố hiển thị trình soạn thảo. RTL và câu hỏi hoặc văn bản căn đều sẽ hiển thị chính xác từ phải sang trái, ngay cả khi căn đều, trong khảo sát của bạn hoặc khi xem trước. | |||
=== | ===Từ khóa=== | ||
{{ | {{Không dùng nữa|3.0}} | ||
Từ khóa trong tệp mẫu sẽ được thay thế bằng thông tin khảo sát hiện tại. Chúng được bao quanh bởi dấu ngoặc nhọn, ví dụ: {SURVEYNAME}. | |||
Các chuỗi sau sẽ được LimeSurvey thay thế khi phân tích tệp mẫu và hiển thị cho người dùng khảo sát. Các chuỗi trường này sẽ hoạt động trên hầu hết mọi mẫu ngoại trừ 'Trang đã hoàn thành'. (Hầu hết các chuỗi này có thể được tìm thấy trong tệp common.php. Nếu không có, hãy tìm trong tệp index.php.) | |||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Từ khóa'''!!'''Tệp mẫu'''!!'''Mô tả''' | ||
|- | |- | ||
|{ | |{SURVEYNAME}||Tất cả Tệp||Tiêu đề khảo sát | ||
|- | |- | ||
|{ | |{SURVEYDESCRIPTION}||Tất cả các tệp||Mô tả khảo sát | ||
|- | |- | ||
|{ | |{WELCOME}||Tất cả các tệp (chủ yếu dành cho Welcome.pstpl) ||Văn bản 'chào mừng' khảo sát | ||
|- | |- | ||
|{ | |{PERCENTCOMPLETE}||survey.pstpl||Một biểu đồ nhỏ hiển thị phần trăm khảo sát đã hoàn thành | ||
|- | |- | ||
|{ | |{GROUPNAME}| |startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Hiển thị tên nhóm hiện tại | ||
|- | |- | ||
|{ | |{GROUPDESCRIPTION}||startgroup.pstpl, groupdescription.pstpl, endgroup.pstpl||Hiển thị nhóm hiện tại description | ||
|- | |- | ||
|{ | |{NUMBEROFQUESTIONS}||welcome.pstpl||Hiển thị tổng số câu hỏi trong khảo sát (chỉ là số) | ||
|- | |- | ||
|{ | |{THEREAREXQUESTIONS}||Chào mừng. pstpl||Hiển thị câu "Có X câu hỏi trong khảo sát này" - từ tệp ngôn ngữ liên quan. X được thay thế bằng số lượng câu hỏi. Lưu ý rằng điều này cũng sẽ phù hợp với số ít hoặc số nhiều. Nếu chỉ có 1 câu hỏi, nó sẽ in ra "Có 1 câu hỏi trong khảo sát này". | ||
|- | |- | ||
|{ | |{CHECKJAVASCRIPT}||Tất cả các tệp (chủ yếu dành cho Welcome.pstpl)||Thông báo cảnh báo khi kết thúc- trình duyệt của người dùng đã tắt javascript | ||
|- | |- | ||
|{ANSWER}||question.pstpl, print_question.pstpl|| | |{QUESTION}||Question.pstpl||('''Đã được thay thế kể từ LS1.87''') Hiển thị nội dung câu hỏi hiện tại (Định dạng của { QUESTION} có thể tùy chỉnh bằng cách chỉnh sửa 'question_start.pstpl') Sử dụng các thông tin sau: {QUESTION_TEXT}, {QUESTION_MANDATORY}, {QUESTION_HELP}, {QUESTION_MAN_MESSAGE}, {QUESTION_VALID_MESSAGE}, {QUESTION_INPUT_ERROR_CLASS} và gói HTML thích hợp thay vì {QUESTION}! N!|- | ||
|{ANSWER}||question.pstpl, print_question.pstpl||trình bày mẫu câu trả lời cho câu hỏi hiện tại | |||
|- | |- | ||
|{SGQ}||question.pstpl, | |{SGQ}||question.pstpl, nội dung câu hỏi ||Có thể được sử dụng trong chính văn bản câu hỏi để tham chiếu động trường đầu vào của câu hỏi bằng cách hiển thị id Câu hỏi-Nhóm khảo sát cho câu hỏi hiện tại. (kể từ svn build 9755) | ||
|- | |- | ||
|{QUESTIONHELP}||question.pstpl, print_question.pstpl|| | |{QUESTIONHELP}||question.pstpl, print_question.pstpl||Hiển thị văn bản trợ giúp (mẹo được xác định trước cho loại câu hỏi) cho câu hỏi hiện tại | ||
|- | |- | ||
|{QUESTION_CLASS}||question.pstpl, print_question.pstpl|| | |{QUESTION_CLASS}||question.pstpl, print_question.pstpl||lớp duy nhất cho từng loại câu hỏi. (Để được đưa vào thẻ gói của câu hỏi.) | ||
|- | |- | ||
|{QUESTION_CODE}||question.pstpl, print_question.pstpl|| | |{QUESTION_CODE}||question.pstpl, print_question.pstpl||Hiển thị mã câu hỏi hiện tại | ||
|- | |- | ||
|{QUESTION_ESSENTIALS}||question.pstpl|| | |{QUESTION_ESSENTIALS }||question.pstpl||ID câu hỏi và (nếu câu hỏi có điều kiện), 'style="display:none;"'. (Để được đưa vào thẻ gói của câu hỏi.) | ||
|- | |- | ||
|{QUESTION_HELP}||question.pstp, question_start.pstpl|| | |{QUESTION_HELP}||question.pstp, question_start.pstpl||Hiển thị văn bản trợ giúp do người dùng xác định cho câu hỏi hiện tại | ||
|- | |- | ||
|{QUESTION_TYPE_HELP}||print_question.pstp|| | |{QUESTION_TYPE_HELP}||print_question.pstp||Hiển thị văn bản trợ giúp do người dùng xác định cho câu hỏi hiện tại | ||
|- | |- | ||
|{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl|| | |{QUESTION_INPUT_ERROR_CLASS}||question.pstp, question_start.pstpl||Cung cấp một lớp nếu đã xảy ra lỗi do người dùng nhập | ||
|- | |- | ||
|{QUESTION_ID}||print_question.pstp|| | |{QUESTION_ID}||print_question.pstp||Cung cấp một ID duy nhất cho mỗi câu hỏi để cho phép tạo kiểu cho các câu hỏi cụ thể | ||
|- | |- | ||
|{QUESTION_TEXT}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_TEXT}| |question.pstp, print_question.pstp, question_start.pstpl||Hiển thị văn bản cho câu hỏi hiện tại | ||
|- | |- | ||
|{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MANDATORY}||question.pstp, print_question.pstp, question_start.pstpl||Hiển thị đã dịch văn bản 'Bắt buộc' cho câu hỏi hiện tại | ||
|- | |- | ||
|{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl||class | |{QUESTION_MAN_CLASS}||question.pstpl, print_question.pstpl||class nếu câu hỏi là bắt buộc. (Để được đưa vào thẻ gói của câu hỏi.) | ||
|- | |- | ||
|{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_MAN_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl||Hiển thị văn bản thông báo trợ giúp 'Bắt buộc' đã được dịch cho câu hỏi hiện tại question | ||
|- | |- | ||
|{QUESTION_NUMBER}||print_question.pstpl|| | |{QUESTION_NUMBER}||print_question.pstpl||Số lượng câu hỏi tăng dần. | ||
|- | |- | ||
|{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl|| | |{QUESTION_VALID_MESSAGE}||question.pstp, print_question.pstp, question_start.pstpl ||Hiển thị văn bản thông báo trợ giúp hợp lệ đã được dịch cho câu hỏi hiện tại | ||
|- | |- | ||
|{QUESTION_SCENARIO}||print_question.pstp|| | |{QUESTION_SCENARIO}||print_question.pstp||In văn bản 'kịch bản' cho các câu hỏi có điều kiện. | ||
|- | |- | ||
|{NAVIGATOR}||navigator.pstpl|| | |{NAVIGATOR}||navigator.pstpl||Hiển thị các nút điều hướng (tiếp theo, trước, cuối) | ||
|- | |- | ||
|{CLEARALL}|| | |{CLEARALL}||Tất cả các tệp (nhưng dành cho navigator.pstpl)||Hiển thị Liên kết "Thoát và xóa kết quả" | ||
|- | |- | ||
|{COMPLETED}||completed.pstpl|| | |{COMPLETED}||completed.pstpl||Hiển thị thông báo 'đã hoàn thành' để đăng ký, sẽ thay đổi tùy thuộc vào việc các trường thuộc tính_1 và thuộc tính_2 có được đặt hay không.!N !|- | ||
|{URL}||completed.pstpl||Hiển thị 'url' và 'văn bản url' | |||
|- | |- | ||
|{ | |{PRIVACYMESSAGE}||privacy.pstpl||Thông báo về quyền riêng tư được hiển thị nếu bạn đặt khảo sát của mình ở chế độ ẩn danh. [[Dịch LimeSurvey|Văn bản có thể được chỉnh sửa/dịch]] trong tệp ngôn ngữ. Điều này cũng có thể được thay đổi theo cách thủ công bằng cách chỉnh sửa mẫu Privacy.pstpl mà bạn muốn sử dụng. | ||
|- | |- | ||
|{ | |{TEMPLATEURL}||All Files||URL tới vị trí mẫu hiện tại (hữu ích để tham chiếu các tệp hình ảnh trong mẫu của bạn) | ||
|- | |- | ||
|{ | |{SURVEYRESOURCESURL}||Tất cả các tệp||URL tới các tệp được tải lên hiện tại cho vị trí khảo sát này (hữu ích để tham khảo các tệp hình ảnh trong câu hỏi, nhóm của bạn, ....) | ||
|- | |- | ||
|{ | |{SUBMITCOMPLETE}||endpage.pstpl||Tuyên bố (từ tệp ngôn ngữ) cho người dùng biết rằng họ đã hoàn thành khảo sát và nhấn nút "Gửi" | ||
|- | |- | ||
|{ | |{SUBMITREVIEW}||survey.pstpl||Câu lệnh (từ tệp ngôn ngữ) cho người dùng biết rằng họ có thể xem lại/thay đổi câu trả lời họ đã đưa ra bằng cách nhấp vào "<< prev" | ||
|- | |- | ||
|{ | |{SAVEDID}||Tất cả các tệp||Hiển thị 'ID phản hồi' của người dùng | ||
|- | |- | ||
|- | |- | ||
|{QUEXMLPDF}||Tất cả các tệp||Hiển thị nút để xuất bản PDF queXML của bảng câu hỏi bao gồm các câu trả lời được nhập cho đến thời điểm đã được hoàn thành trong khảo sát. | |||
|- | |- | ||
|{ | |{TOKEN:FIRSTNAME}||Tất cả các tệp||***Nếu câu trả lời khảo sát KHÔNG BẤT CỨ NÀO - trước tiên sẽ được thay thế bằng người dùng tên từ bảng mã thông báo | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:LASTNAME}||Tất cả các tệp||***Nếu câu trả lời khảo sát KHÔNG BẤT CỨ LÀ NÀO - sẽ được thay thế bằng họ của người dùng từ bảng mã thông báo***! N!|- | ||
|{TOKEN:EMAIL}||Tất cả các tệp||***Nếu câu trả lời khảo sát KHÔNG BẤT CỨ NƠI NÀO - sẽ được thay thế bằng email của người dùng từ bảng mã thông báo*** | |||
|- | |- | ||
|{TOKEN: | |{TOKEN:ATTRIBUTE_1}||Tất cả các tệp||***Nếu câu trả lời khảo sát KHÔNG BẤT CỨ NÀO - sẽ được thay thế bằng thuộc tính người dùng_1 từ bảng mã thông báo*** | ||
|- | |- | ||
|{TOKEN: | |{TOKEN:ATTRIBUTE_2}| |Tất cả các tệp||***Nếu câu trả lời khảo sát KHÔNG BẤT CỨ LÀ NÀO - sẽ được thay thế bằng thuộc tính người dùng_2 từ bảng mã thông báo*** | ||
|- | |- | ||
|{ | |{ANSWERSCLEARED}||Tốt nhất là trong navigator.pstpl||The Tuyên bố "Đã xóa câu trả lời" khỏi tệp ngôn ngữ | ||
|- | |- | ||
|{ | |{RESTART}||clearall.pstpl||URL để bắt đầu lại cuộc khảo sát | ||
|- | |- | ||
|{ | |{REGISTERERROR}||register.pstpl ||Hiển thị bất kỳ thông báo lỗi nào trong trang đăng ký (ví dụ: "Bạn phải bao gồm địa chỉ email") | ||
|- | |- | ||
|{ | |{REGISTERMESSAGE1}||register.pstpl||Tuyên bố "Bạn phải đăng ký để hoàn thành khảo sát này" từ các tệp ngôn ngữ | ||
|- | |- | ||
|{ | |{REGISTERMESSAGE2}||register.pstpl||Chi tiết về việc đăng ký từ các tệp ngôn ngữ | ||
|- | |- | ||
|{ | |{REGISTERFORM}||register.pstpl ||Hình thức đăng ký thực tế sẽ thay đổi tùy thuộc vào việc các trường thuộc tính_1 và thuộc tính_2 có được đặt hay không. | ||
|- | |- | ||
|{ | |{SAVE}||Hoạt động phù hợp trên navigator.pstpl||Hiển thị 'Lưu câu trả lời của bạn để xa' để đề nghị người dùng lưu và quay lại sau để tiếp tục khảo sát. Nếu tùy chọn Lưu bị vô hiệu hóa trong thuộc tính khảo sát, thẻ sẽ không được hiển thị và bị bỏ qua. | ||
|- | |- | ||
|{LANGUAGECHANGER}||survey.pstpl||Hiển thị một công tắc trong khảo sát đa ngôn ngữ để thay đổi câu hỏi.! N!|} | |||
|{LANGUAGECHANGER}||survey.pstpl|| | |||
|} | |||
=== | ===Đầu vào/Nút=== | ||
Mỗi loại "đầu vào" trong khảo sát đều được đặt tên lớp riêng để bạn có thể thêm CSS vào tệp "startpage.pstpl" của mình và có một số quyền kiểm soát đối với giao diện của các nút biểu mẫu và thông tin đầu vào. Các tên lớp này như sau: | |||
*'''submit''' ( | *'''submit''' (Nút gửi) | ||
*'''text''' ( | *'''text''' (Nhập văn bản - dành cho văn bản, ngày tháng và loại số ngắn miễn phí) | ||
*'''answertext''' ( | *'''answertext''' (Văn bản của câu trả lời) | ||
*'''radio''' ( | *'''radio''' (Nút radio) | ||
*'''checkbox''' ( | *'''checkbox''' (Hộp kiểm) | ||
*'''select''' ( | *'' 'select''' (Hộp Chọn / Danh sách) | ||
*'''textarea''' ( | *'''textarea''' (Nhập văn bản lớn - cho văn bản dài miễn phí) | ||
*'''clearall''' ( | *'''clearall''' ("Thoát và xóa khảo sát " link) | ||
*'''rank''' ( | *'''rank''' (Câu hỏi kiểu xếp hạng. Không đặt màu của hộp chọn hoặc hộp văn bản, nhưng nó cho phép thay đổi màu nền, màu văn bản, kích thước, v.v. ., cho phần còn lại của câu hỏi xếp hạng) | ||
*'''graph''' ( | *'''graph''' (Bảng biểu đồ "phần trăm hoàn thành") | ||
*'''innergraph''' ( | *'''innergraph''' (Bảng bên trong bảng biểu đồ - đây chứa văn bản 0% và 100%. Sử dụng phần này để thay đổi kích thước của văn bản này) | ||
*'''question''' ( | *'''question''' (Cài đặt chung cho bất kỳ câu hỏi nào được hiển thị trong bảng. Nói chung, bạn nên sử dụng phần này để hãy đảm bảo rằng kích thước và màu phông chữ của chúng giống với kích thước và màu sắc phông chữ mà bạn đã sử dụng ở nơi khác làm mặc định) | ||
*''' | *'''bắt buộc''' (Câu hỏi bắt buộc) | ||
*'''input-error''' ( | *'''input-error''' (Người dùng lỗi đầu vào - nếu người dùng mắc lỗi với một câu hỏi bắt buộc hoặc câu hỏi có xác thực) | ||
*'''array1''' | *'''array1''' và '''array2''' (Hai kiểu này được luân chuyển khi trình bày phạm vi của câu trả lời cho một câu hỏi kiểu mảng. Điều này cho phép bạn đặt màu nền xen kẽ cho các loại câu hỏi này. '''Array1''' cũng được sử dụng cho các tiêu đề cột trong các loại câu hỏi này) | ||
*'''errormandatory''' ( | *'''errormandatory''' (Đặt màu và kiểu của thông báo lỗi "Câu hỏi này là bắt buộc") | ||
*'''warningjs''' ( | *'''warningjs''' (Đặt màu sắc và kiểu dáng của thông báo cảnh báo được hiển thị nếu trình duyệt của người tham gia đã tắt javascript) | ||
Ngoài ra còn có một số phần tử có thể được truy cập bằng ID của phần tử đó ('''#ID''' trong CSS): | |||
*'''surveycontact''' ( | *'''surveycontact''' (Thông báo liên hệ được hiển thị trên trang bắt đầu) | ||
*'''tokenmessage''' ( | *'''tokenmessage''' (được sử dụng cho các tin nhắn bên trong khảo sát, ví dụ: thông báo lỗi phiên hết hạn) | ||
Bởi vì bạn có thể chỉnh sửa tất cả các khía cạnh HTML nên không có lý do gì để bao quanh các mẫu của bạn bằng | |||
<syntaxhighlight lang="php"><div class='new_name'></div></syntaxhighlight> | <syntaxhighlight lang="php"><div class='new_name'></div></syntaxhighlight> | ||
và sau đó định nghĩa một css cho lớp new_name đó. | |||
== | ==Tạo kiểu cho thanh tiến trình== | ||
Giao diện thanh tiến trình có thể được sửa đổi bằng CSS. | |||
Để thay đổi màu nền của thanh, hãy thêm nội dung như sau vào cuối tệp custom.css của bạn (ví dụ về chủ đề trái cây): | |||
<syntaxhighlight lang="php">.fruity .progress-bar { | <syntaxhighlight lang="php">.fruity .progress-bar { | ||
màu nền: #3300FF; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Để thay đổi màu đường viền của thanh, hãy thêm nội dung như sau vào cuối tệp custom.css của bạn (ví dụ về chủ đề trái cây): | |||
<syntaxhighlight lang="php">.fruity .progress-bar { | <syntaxhighlight lang="php">.fruity .progress-bar { | ||
đường viền: 1px liền khối #FF0000; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
== | ==Các tính năng nâng cao dành cho nhà phát triển== | ||
LimeSurvey | LimeSurvey đã tích hợp một số bản vá do người dùng tạo cho phép thực hiện một số thay đổi đặc biệt. Những tính năng rất tiên tiến này (nói chung) yêu cầu thay đổi cơ sở mã cơ bản của LimeSurvey và cần được thực hiện cẩn thận để không tạo ra các lỗ hổng bảo mật. | ||
==== | ====Hỗ trợ các chức năng Javascript của riêng bạn==== | ||
Một số người dùng có thể cần chạy Javascript trên các trang khảo sát, nhưng việc gọi '''checkconditions()''' trong phần tử BODY khiến điều đó không thể thực hiện được. Lệnh gọi này đã được thay thế bằng một hàm JavaScript nhỏ trong HEAD để phát hiện sự tồn tại của '''checkconditions()''' và '''template_onload()''' trước khi gọi chúng. Bằng cách này, tác giả mẫu có thể tạo hàm '''template_onload()''' của riêng mình trong HEAD để thay thế hàm mặc định. | |||
* | *Tắt bộ lọc XSS - trong Cài đặt chung -> Bảo mật, đặt "Lọc HTML cho XSS" thành Không. | ||
* | *Nhập tập lệnh của bạn vào nguồn của câu hỏi hoặc mô tả nhóm. | ||
{{ | {{Lưu ý|Để biết thêm chi tiết, hãy xem [[Giải pháp thay thế: Thao tác khảo sát trong thời gian chạy bằng Javascript#Cách sử dụng Tập lệnh (ví dụ: JavaScript, v.v.) trong phần LimeSurvey|giải pháp thay thế]].}} | ||
== | ==Mẹo và thủ thuật== | ||
=== | ===Thành phần ngôn ngữ cụ thể=== | ||
Nếu bạn muốn có một câu cụ thể theo ngôn ngữ trong khảo sát, chẳng hạn như trợ giúp ở cuối mỗi trang, bạn có thể thêm tệp .pstl một câu và ẩn câu đó cho ngôn ngữ khác. Nếu ẩn nó trong template.css, chúng ta có thể sử dụng bộ chọn giả :lang, nhưng chúng ta sử dụng một số lớp để tương thích tốt hơn. | |||
Bên dưới có hai câu trợ giúp bằng tiếng Pháp và tiếng Anh. Đặt cái này trên endpage.pstpl: | |||
<syntaxhighlight lang="php"><div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div> | <syntaxhighlight lang="php"><div class="fr" lang="fr">Pour de l'aide en direct appelez le 000000</div> | ||
<div class="en" lang="en"> | <div class="en" lang="en"> Để được trợ giúp, vui lòng gọi 000000</div></syntaxhighlight> | ||
và trong template.css: | |||
<syntaxhighlight lang="php">.lang-fr .en{display:none} | <syntaxhighlight lang="php">.lang-fr .en{display:none} | ||
.lang-en .fr{display:none}</syntaxhighlight> | .lang-en .fr{display:none}</syntaxhighlight> | ||
=== | ===Thay đổi bố cục của trang khảo sát=== | ||
Sau khi chỉnh sửa và lưu mẫu, mẫu đó chỉ áp dụng cho trang danh sách khảo sát nếu được chọn từ cài đặt của khảo sát. Để đặt nó làm mẫu mặc định, hãy chuyển đến ''tab Chung''' nằm trong '''Cài đặt chung''' của bản cài đặt LimeSurvey của bạn và chọn mẫu mong muốn. Từ thời điểm này trở đi, tất cả các mẫu sử dụng tùy chọn "mặc định" làm mẫu, cộng với những mẫu sắp được tạo mới, sẽ sử dụng mẫu mặc định mới được chọn. | |||
Để sử dụng mẫu hiện tại của bạn cho trang này, bạn phải thay đổi cài đặt thích hợp từ '''Cài đặt chung'''. Trong các phiên bản cũ hơn, thay đổi này có thể được thực hiện bằng cách chỉnh sửa cài đặt $defaulttemplate từ tệp cấu hình: sao chép cài đặt này từ config-defaults.php sang config.php để ghi đè config-defaults.php và chỉnh sửa cài đặt này thành <code lang="html">$defaulttemplate = 'yourtemplatename';</code> . | |||
=== | ===Nhập/Xuất mẫu: Người dùng Mac=== | ||
<u>Mac | <u>Người dùng Mac</u> , xin lưu ý rằng tiện ích lưu trữ mặc định của Mac OSX có thể gặp sự cố với các thư mục zip "được tạo nhanh chóng". | ||
Một cách giải quyết khác là giải nén unix từ dòng lệnh: | |||
$ | $ giải nén template.zip -d mẫu | ||
Lưu trữ: template.zip | |||
tăng cao: mẫu/trang bắt đầu | |||
thổi phồng: ... | |||
Một cách giải quyết khác là sử dụng các tập lệnh trong các bản sao do mac biên dịch. | |||
=== | ===Sử dụng cùng một mẫu với các logo khác nhau=== | ||
Nếu bạn muốn sử dụng cùng một mẫu cho tất cả các khảo sát và chỉ muốn thay đổi logo cho mỗi khảo sát, bạn có thể sử dụng trình giữ chỗ {SID} trong tệp .pstpl mẫu và từ đó tham khảo các hình ảnh khác nhau: | |||
<syntaxhighlight lang="php"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | <syntaxhighlight lang="php"><img src="{TEMPLATEURL}files/logoImage-{SID}.png"></syntaxhighlight> | ||
=== | === Hiển thị favicon tùy chỉnh=== | ||
Favicon là biểu tượng nhỏ bạn nhìn thấy trên thanh địa chỉ, danh sách dấu trang hoặc tab của trình duyệt. Bạn có thể hiển thị biểu tượng của riêng mình như sau: | |||
# | #Tạo favicon - Bạn có thể sử dụng Google để tìm nhiều trình tạo favicon miễn phí. | ||
# | #Đặt tên cho favicon mới của bạn là "favicon.ico" và đặt nó vào mẫu/tệp của bạn thư mục. | ||
# | #Thêm đoạn mã sau vào '''startpage.pstpl''' của bạn trước</head> nhãn. | ||
<syntaxhighlight lang="html4strict"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> | <syntaxhighlight lang="html4strict"><link rel="shortcut icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"> | ||
<link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | <link rel="icon" href="{TEMPLATEURL}files/favicon.ico" type="image/x-icon"></syntaxhighlight> | ||
=== | === Giao diện khác nhau cho trang khảo sát-/câu hỏi=== | ||
Nếu bạn muốn LimeSurvey thay đổi giao diện của mỗi trang thứ hai (tức là các trang khảo sát chẵn và lẻ), bạn có thể sử dụng lớp '''.page-odd''' trong tệp CSS của mình để thay đổi giao diện của các trang lẻ. | |||
Một ví dụ từ mẫu mặc định của LimeSurvey 1.91+: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
.page-odd table.question-group { | .page-odd table.question-group { | ||
màu nền: #D2F2D3; | |||
}</syntaxhighlight> | }</syntaxhighlight> | ||
Nếu bạn '''không''' muốn phân biệt các trang chẵn và lẻ, hãy tìm tất cả các phiên bản ''.page-odd'' trong template.css và xóa các kiểu đó. | |||
=== | ===Tạo đường viền phân cách dọc cho mảng tỷ lệ kép=== | ||
Để tạo đường viền phân cách dọc cho mảng tỷ lệ kép, bạn có thể thêm các dòng sau vào tệp '''template.css''' của mình. | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| Line 931: | Line 927: | ||
table.question tbody td.dual_scale_separator | table.question tbody td.dual_scale_separator | ||
{ | { | ||
border-right:solid 1px #00A8E1; | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
''header_separator'' | ''header_separator'' được sử dụng để đánh địa chỉ dấu phân cách cho tiêu đề "td". "dual_scale_separator" được sử dụng để giải quyết cột phân cách trong mảng tỷ lệ kép. | ||
=== | ===Thêm logo của riêng bạn vào danh sách khảo sát=== | ||
# | # Trước tiên hãy mở trình chỉnh sửa chủ đề cho chủ đề bạn muốn sử dụng. [[File:OpenThemeEditor.jpg]] | ||
# | # Chúng tôi khuyên bạn nên sử dụng chủ đề trái cây, đây là chủ đề tốt nhất của chúng tôi hiện nay. | ||
# | # Sau đó, hãy mở rộng chủ đề và đặt cho nó một cái tên mà bạn sẽ nhận ra. [[File:ExtendTheme.jpg]] | ||
# | # Trong chế độ xem sau, bạn có thể tải lên logo bạn muốn sử dụng. [[File:UploadFileTheme.jpg]] | ||
# | # Chọn màn hình soạn thảo `Danh sách khảo sát' trong menu thả xuống Màn hình ở góc trên cùng bên phải. [[File:OpenScreenSurveyList.jpg]] | ||
# | # Sau đó chọn `layout_survey_list.twig' trong menu bên trái. [[File:EditLayoutSurveyListTwig.jpg]] | ||
# | # Trong trình chỉnh sửa, cuộn đến dòng 126 và thay đổi phần được đánh dấu thành tên tệp của hình ảnh bạn đã tải lên chủ đề trước đó. [[File:ChangeSurveyListHeaderImageEditor.jpg]] | ||
# | # Lưu tệp của bạn. [[File:ThemeEditorSaveChanges.jpg]] | ||
# | # Thay đổi chủ đề mặc định thành chủ đề mở rộng của bạn. [[File:ChangeDefaultTheme.jpg]] | ||
=== | === Căn chỉnh logo vào giữa trang khảo sát=== | ||
Ví dụ này dành cho mẫu "extends_fruity". Đối với các mẫu khác, CSS yêu cầu có thể khác. | |||
# | # Đăng nhập vào khu vực quản trị LimeSurvey | ||
# | # Duyệt đến trình chỉnh sửa chủ đề: Cấu hình > Chủ đề | ||
# | # Tìm "Chủ đề LimeSurvey Fruity" trong danh sách và nhấp vào " Nút "Trình chỉnh sửa chủ đề" | ||
# | # Nhấp vào "custom.css" trong danh sách tệp ở bên trái, gần cuối trang | ||
# | # Sao chép CSS sau vào tệp đó và nhấn "Lưu thay đổi" | ||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
.navbar-fixed-top > div.navbar-header { | .navbar-fixed-top > div.navbar-header { | ||
chiều rộng: 100% !quan trọng; | |||
} | } | ||
.navbar-fixed-top > div.navbar-header > div { | .navbar-fixed-top > div.navbar-header > div { | ||
chiều rộng: 100% !quan trọng; | |||
} | } | ||
.navbar-fixed-top > div.navbar-header > div > img { | .navbar-fixed-top > div.navbar-header > div > img { | ||
lề: 0 tự động 0 tự động !quan trọng; | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 973: | Line 969: | ||
== | ==Chế độ xem câu hỏi tùy chỉnh {{NewIn|3.0}}== | ||
<div class="simplebox">''' | <div class="simplebox">'''Lưu ý:''' Đây là một tính năng tạm thời sẽ được thay thế trong tương lai bằng đối tượng câu hỏi (sẽ rất dễ dàng để di chuyển các chế độ xem tùy chỉnh sang đối tượng câu hỏi). Nó bị tắt theo mặc định.</div> | ||
Kể từ phiên bản 2.5, bạn có thể tạo chế độ xem tùy chỉnh theo mẫu cụ thể cho các câu hỏi và một số thành phần được kết hợp của chúng. Điều này hữu ích nếu bạn muốn sửa đổi bố cục HTML của một loại câu hỏi cụ thể cho một hoặc nhiều khảo sát. | |||
* | *Trong application/config/config.php, tìm 'config'=>mảng và thêm dòng này vào mảng: 'allow_templates_to_overwrite_views'=>1 | ||
* | *Trong /{your_template}/config.xml, đặt "overwrite_question_views" thành true | ||
* | *Sao chép application/views/survey/* vào template/{your_view_directory}/survey/ | ||
* | *Lưu ý rằng bạn chỉ cần sao chép các tệp mà bạn định sửa đổi nhưng cấu trúc tệp phải giữ nguyên như trong ứng dụng/lượt xem/khảo sát/ | ||
== | ==Chèn tệp CSS hoặc JavaScript tùy chỉnh cho mẫu== | ||
Kể từ phiên bản 2.50, bạn có thể sử dụng Tệp config.xml để Tự động tải Tệp Plugin. | |||
* | *Tải tệp của bạn lên thư mục mẫu /css hoặc /scripts | ||
* | *Trong /{your_template}/config.xml, thêm đường dẫn tệp vào<css> hoặc<js> khối, đại loại như thế này:<syntaxhighlight lang="xml"><css> | ||
<filename> css/jquery-ui-custom.css</filename> | |||
<filename> css/bootstrap-slider.css</filename> | |||
<filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> | <filename>css/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</filename> | ||
<filename> css/flat_and_modern.css</filename> | |||
<filename>css/template.css</filename> | <filename>css/template.css</filename> | ||
<filename>css/myCustomPlugin.css</filename> | <filename>css/myCustomPlugin.css</filename> | ||
</css> | </css> | ||
<js> | <js> | ||
<filename> scripts/template.js</filename> | |||
<filename> scripts/bootstrap-slider.js</filename> | |||
<filename>scripts/myCustomPlugin.js</filename> | <filename>scripts/myCustomPlugin.js</filename> | ||
</js> | </js> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | ==Định nghĩa lớp (dành cho Nhà phát triển)== | ||
===answer-list=== | ===answer-list=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''elements''' | ||
|- | |- | ||
| | |mảng/5 điểm || Một || tr | ||
|- | |- | ||
|arrays/10point|| B|| tr | |arrays/10point|| B|| tr | ||
|- | |- | ||
| | |mảng/mảng || F || tr | ||
|- | |- | ||
| | |mảng/cột || H || tr và col | ||
|- | |- | ||
|arrays/dualscale || 1 || tr | |arrays/dualscale || 1 || tr | ||
|- | |- | ||
| | |mảng/tăngcùnggiảm || E || tr | ||
|- | |- | ||
|arrays/yesnouncertain || C || tr | |arrays/yesnouncertain || C || tr | ||
|- | |- | ||
| | |giới tính || G || div và ul | ||
|- | |- | ||
|list_with_comment || | |list_with_comment || ồ || div | ||
|- | |- | ||
| | |xếp hạng || R || ul và div | ||
|- | |- | ||
|yesno || Y || ul | |yesno || Y || ul và div | ||
|- | |- | ||
|ranking_advanced || R || ul | |ranking_advanced || R || ul và div | ||
|- | |- | ||
|listradio || L || div | |listradio || L || div | ||
|- | |- | ||
| | |5điểm lựa chọn || 5 || ul | ||
|- | |- | ||
| | |trắc nghiệm || M || div | ||
|- | |- | ||
|} | |} | ||
| Line 1,049: | Line 1,045: | ||
===radio-list=== | ===radio-list=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''elements''' | ||
|- | |- | ||
| | | vâng không || Y || ul | ||
|- | |- | ||
| | |giới tính || G || ul | ||
|- | |- | ||
|arrays/yesnouncertain || C || tr | |arrays/yesnouncertain || C || tr | ||
|- | |- | ||
| | |mảng/tăngcùnggiảm || E || tr | ||
|- | |- | ||
|arrays/dualscale || 1 || tr | |arrays/dualscale || 1 || tr | ||
|- | |- | ||
|arrays/5point || | |arrays/5point || Một || bảng và tr | ||
|- | |- | ||
|arrays/10point || B || tr | |arrays/10point || B || tr | ||
|- | |- | ||
| | |mảng/mảng || F || tr | ||
|- | |- | ||
| | |mảng/cột || H || col | ||
|- | |- | ||
|listradio || L || div | |listradio || L || div | ||
|- | |- | ||
|list_with_comment || | |list_with_comment || ồ || div theo sau là ul | ||
|- | |- | ||
|} | |} | ||
| Line 1,077: | Line 1,073: | ||
===radio-item=== | ===radio-item=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''yếu tố''' | ||
|- | |- | ||
|arrays/yesnouncertain || C || td | |arrays/yesnouncertain || C || td | ||
|- | |- | ||
| | |5điểm lựa chọn || 5 || li | ||
|- | |- | ||
| | |mảng/10điểm || B || td | ||
|- | |- | ||
|arrays/5point || | |arrays/5point || Một || td | ||
|- | |- | ||
| | |mảng/mảng || F || td | ||
|- | |- | ||
| | |mảng/cột || H || td | ||
|- | |- | ||
|arrays/dualscale || 1 || td | |arrays/dualscale || 1 || td | ||
|- | |- | ||
| | |mảng/tăngcùnggiảm || E || td | ||
|- | |- | ||
| | |giới tính || G || li | ||
|- | |- | ||
|listradio || L || li | |listradio || L || li | ||
| Line 1,101: | Line 1,097: | ||
|yesno || Y || li | |yesno || Y || li | ||
|- | |- | ||
|listradio || L || li | |listradio || L || li và div | ||
|- | |- | ||
|image_select-listradio || L || li | |image_select-listradio || L || li và div | ||
|- | |- | ||
|list_with_comment || 0 || li | |list_with_comment || 0 || li | ||
| Line 1,111: | Line 1,107: | ||
===list-group=== | ===list-group=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''elements''' | ||
|- | |- | ||
| | |có không || Y || ul | ||
|- | |- | ||
| | |5điểm lựa chọn || 5 || ul | ||
|- | |- | ||
| | |giới tính || G || ul | ||
|- | |- | ||
| | |xếp hạng || R || ul | ||
|- | |- | ||
|ranking_advanced || R || ul | |ranking_advanced || R || ul và div | ||
|- | |- | ||
|question_index_group_buttons || | |question_index_group_buttons || || div | ||
|- | |- | ||
|question_index_questions_buttons || | |question_index_questions_buttons || || div | ||
|- | |- | ||
|} | |} | ||
| Line 1,131: | Line 1,127: | ||
===list-group-horizontal=== | ===list-group-horizontal=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''elements''' | ||
|- | |- | ||
|yesno || Y || ul | |yesno || Y || ul | ||
|- | |- | ||
| | |5điểm lựa chọn || 5 || ul | ||
|- | |- | ||
| | |giới tính || G || ul | ||
|- | |- | ||
|} | |} | ||
| Line 1,143: | Line 1,139: | ||
===list-unstyled=== | ===list-unstyled=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''elements''' | ||
|- | |- | ||
|list_with_comment || 0 || ul | |list_with_comment || 0 || ul | ||
|- | |- | ||
|listradio|| L || ul | |listradio|| L || ul | ||
|- | |- | ||
| | |trắc nghiệm|| M || ul | ||
|- | |- | ||
|multiplechoice_with_comments|| P || ul | |multiplechoice_with_comments|| P || ul | ||
|- | |- | ||
| | |nhiều số|| K || ul | ||
|- | |- | ||
|multipleshorttext|| Q || ul | |multipleshorttext|| Q || ul | ||
|- | |- | ||
| | |xếp hạng|| R || ul | ||
|- | |- | ||
|ranking_advanced|| R || ul | |ranking_advanced|| R || ul | ||
| Line 1,163: | Line 1,159: | ||
|bootstrap_buttons_multi|| M || ul | |bootstrap_buttons_multi|| M || ul | ||
|- | |- | ||
|image_select- | |image_select-multichoice|| M || ul | ||
|- | |- | ||
|inputondemand/multipleshorttext || Q || ul | |inputondemand/multipleshorttext || Q || ul | ||
|- | |- | ||
|register_error|| | |register_error|| || ul | ||
|- | |- | ||
|register_message|| | |register_message|| || ul | ||
|- | |- | ||
|layout_survey_list || | |layout_survey_list || || ul | ||
|- | |- | ||
|load|| | |load|| || ul | ||
|- | |- | ||
| | |lưu|| || ul | ||
|- | |- | ||
|captcha|| | |captcha|| || ul | ||
|- | |- | ||
|} | |} | ||
| Line 1,183: | Line 1,179: | ||
===select-list=== | ===select-list=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''elements''' | ||
|- | |- | ||
| | |xếp hạng|| R || ul | ||
|- | |- | ||
|ranking_advanced|| R || ul | |ranking_advanced|| R || ul | ||
| Line 1,193: | Line 1,189: | ||
===checkbox-item=== | ===checkbox-item=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''yếu tố''' | ||
|- | |- | ||
|multiflexi ( | |multiflexi (Số mảng)|| : || td | ||
|- | |- | ||
| | |nhiều lựa chọn|| M || li | ||
|- | |- | ||
|multiplechoice_with_comments|| P || div | |multiplechoice_with_comments|| P || div | ||
| Line 1,203: | Line 1,199: | ||
|image_select-listradio|| L || li | |image_select-listradio|| L || li | ||
|- | |- | ||
|image_select- | |image_select-multichoice|| M || li và div | ||
|- | |- | ||
|navigator|| | |navigator|| || span | ||
|- | |- | ||
|} | |} | ||
| Line 1,211: | Line 1,207: | ||
===checkbox-text-item=== | ===checkbox-text-item=== | ||
{|class=wikitable | {|class=wikitable | ||
!''' | !'''Câu hỏi'''!!'''Loại câu hỏi'''!!'''yếu tố''' | ||
|- | |- | ||
|multiplechoice_with_comments|| P || li | |multiplechoice_with_comments|| P || li | ||
|- | |- | ||
| | |trắc nghiệm|| M || li | ||
|- | |- | ||
|image_select- | |image_select-multichoice|| M || li | ||
|- | |- | ||
Latest revision as of 09:13, 10 January 2024
Giới thiệu
LimeSurvey có hệ thống phong cách và chủ đề nâng cao cung cấp cho các nhà phát triển một cách hiệu quả để tùy chỉnh giao diện khảo sát. Kể từ LS3, thuật ngữ "mẫu" đã được thay thế bằng thuật ngữ "chủ đề". Chủ đề cho phép kiểm soát phong cách của các trang khảo sát. Quản trị viên khảo sát có thể chọn một chủ đề mặc định sẽ được sử dụng cho mỗi cuộc khảo sát để cá nhân hóa nó hơn nữa. Chủ đề đi kèm với các tùy chọn cung cấp cho quản trị viên không cần kỹ năng mã hóa một cách đơn giản để thêm biểu tượng trên trang chào mừng, thay đổi màu nền, chọn phông chữ, v.v.
LimeSurvey có 3 chủ đề. Các chủ đề ban đầu này được xác định bởi các thư mục nằm trong thư mục "themes/survey/" cài đặt LimeSurvey. Mỗi chủ đề có thư mục riêng. Trong thư mục chính của một chủ đề, bạn sẽ tìm thấy một tệp cấu hình bằng XML và nhiều thư mục chứa các chế độ xem themes (.twig), cascading style sheet (.css), 'scripts, hình ảnh ('.jpg hoặc .png) và có thể những thứ khác.
Kể từ LimeSurvey 2.50, công cụ chủ đề sử dụng Bootstrap 3 làm khung CSS. Vì Bootstrap 3 là một framework tiêu chuẩn nên các nhà phát triển sẽ tìm thấy rất nhiều tài liệu, hướng dẫn và chủ đề diễn đàn về nó trên internet.
Kể từ LimeSurvey 3, công cụ chủ đề sử dụng Twig nên nhà phát triển chủ đề có thể thay đổi logic của kết xuất khảo sát một cách an toàn và dễ dàng. Twig thay thế hệ thống từ khóa thay thế cũ đã được sử dụng trong các phiên bản trước. Logic được sử dụng để tạo HTML của từ khóa hiện có sẵn trong chế độ xem của chủ đề.
Đoạn trích từ Chủ đề Vanilla:
<div class="{{ aSurveyInfo.class.answercontainer }} col-xs-12" {{ aSurveyInfo.attr.answercontainer }}>
{# LƯU Ý: Nếu bạn muốn tùy chỉnh kết xuất câu hỏi, hãy sử dụng chủ đề câu hỏi #}
{{ aQuestion.answer | thô }}
</div>
Chủ đề, là mã HTML và Twig, có xu hướng xác định vị trí và loại văn bản sẽ được hiển thị cũng như các đặc điểm cấu trúc tương tự của trang. Họ thường tham khảo hoặc bao gồm các tập tin khác. Hầu hết trong số chúng đều tham chiếu đến tệp biểu định kiểu xếp tầng (CSS) phổ biến xác định kiểu phông chữ, màu sắc, kích thước, nền và các tham số tương tự chung cho tất cả các trang trong khảo sát. Các biểu định kiểu tham chiếu các tham số HTML class được liên kết với các loại đối tượng khác nhau trong mã HTML. Điều này cho phép biểu định kiểu xác định cách hiển thị từng loại văn bản hoặc các đối tượng khác có thể xuất hiện ở nhiều nơi. Có các lớp duy nhất cho từng loại câu hỏi trong LimeSurvey và do đó cung cấp khả năng kiểm soát chi tiết về hình thức của từng loại câu hỏi. Các tệp hình ảnh, như logo hoặc các hàm tạo thanh tiến trình đặc biệt, cũng có thể được tham chiếu trong tệp Chủ đề. Cuối cùng, các từ khóa đặc biệt trong dấu ngoặc nhọn được thay thế bằng văn bản được xác định trong khảo sát cho từng người dịch ngôn ngữ (ví dụ: 'Tiêu đề khảo sát' hoặc 'Văn bản câu hỏi' cho từng ngôn ngữ được xác định).
Nếu bạn tạo một chủ đề tùy chỉnh mới, vui lòng cân nhắc việc đóng góp chủ đề đó lại cho cộng đồng LimeSurvey và cung cấp chủ đề đó cho những người khác. Với sự giúp đỡ của bạn, chúng tôi có thể phát triển kho chủ đề, khảo sát và các tiện ích bổ sung khác để làm cho LimeSurvey trở nên tốt hơn nữa! Xem kho lưu trữ mẫu LimeSurvey của chúng tôi, nơi bạn có thể chia sẻ các mẫu của mình.
Tạo chủ đề mới
Để có thể tạo chủ đề mới (hoặc chỉnh sửa chủ đề hiện có), bạn cần Quyền người dùng chỉnh sửa mẫu trong LimeSurvey cũng như quyền thao tác các tệp trong hệ điều hành cơ bản hệ thống lưu trữ cài đặt LimeSurvey của bạn.
Cách ưa thích để tạo chủ đề mới là thông qua Trình chỉnh sửa chủ đề (xem bên dưới), nằm trong Cấu hình trên thanh công cụ trên cùng. Một số người dùng thích làm việc trực tiếp với các tệp chủ đề để họ có thể sử dụng trình soạn thảo văn bản yêu thích của mình thay vì giao diện web. Trong trường hợp này, trước tiên bạn vẫn sử dụng Trình chỉnh sửa chủ đề để tạo chủ đề mới. Điều này sẽ tạo một chủ đề cơ sở mới với tất cả các tệp bạn cần trong thư mục LimeSurvey_web_root/upload/themes/survey/your_new_template. Từ đó, bạn có thể sử dụng trình soạn thảo văn bản của mình để điều chỉnh các tệp mẫu theo cách thủ công.
Một số yếu tố 'công khai' của LimeSurvey có thể được điều chỉnh theo một loạt chủ đề. Phần tiếp theo sẽ giải thích rất ngắn gọn về các mẫu này.
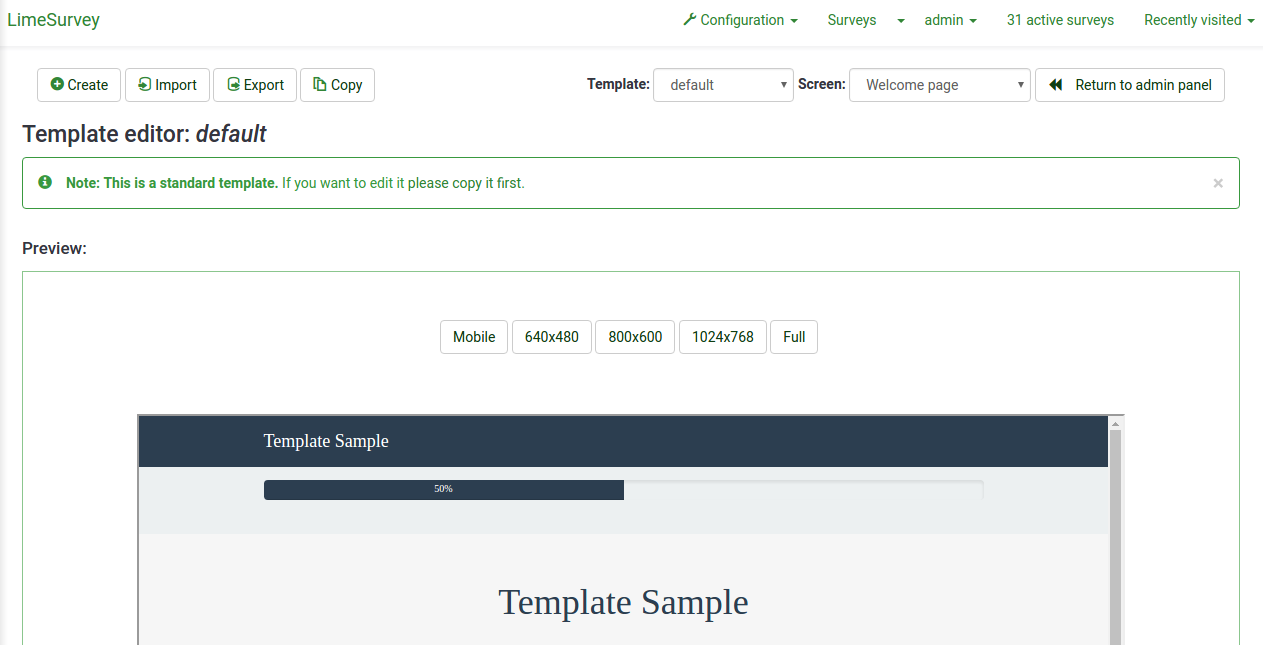
Trình chỉnh sửa chủ đề LimeSurvey
Trình chỉnh sửa chủ đề: Cấu hình > Chủ đề> Trình chỉnh sửa chủ đề Trình chỉnh sửa chủ đề chỉ khả dụng cho người dùng với quyền Mẫu và cho quản trị viên cấp cao.
Trình chỉnh sửa chủ đề LimeSurvey cho phép bạn chỉnh sửa nội dung chủ đề của mình trực tuyến. Để khởi động Trình chỉnh sửa chủ đề: nhấp vào Chủ đề trong menu Cấu hình, sau đó nhấp vào nút Trình chỉnh sửa chủ đề bên cạnh chủ đề bạn muốn chỉnh sửa hoặc mở rộng.
 Nút truy cập trình chỉnh sửa chủ đề cho chủ đề Bootswatch
Nút truy cập trình chỉnh sửa chủ đề cho chủ đề Bootswatch
Trang soạn thảo mẫu cho phép bạn chọn mẫu bạn muốn chỉnh sửa/xem.

Lựa chọn tiếp theo đã khả thi:
- Tạo: Cho phép bạn tạo mẫu mới. Để không phải bắt đầu lại từ đầu, mẫu 'mặc định' đã được sao chép.
- Import: Cho phép bạn nhập mẫu từ tệp ZIP.
- Export : Cho phép bạn xuất mẫu hiện tại sang tệp ZIP.
- Copy: Cho phép bạn tạo mẫu mới bằng cách sao chép mẫu hiện tại.
- Rename: Cho phép bạn thay đổi tên của mẫu. Nó thường được sử dụng sau khi sao chép hoặc nhập một mẫu.
- Template: Một danh sách thả xuống hiển thị tất cả các mẫu có sẵn nằm trong bản cài đặt LimeSurvey của bạn.
- Màn hình: Danh sách thả xuống cho phép bạn chọn trang khảo sát cụ thể nào của mẫu mà bạn muốn xem.
- Quay lại bảng quản trị.
Nhập/Xuất/Sao chép mẫu
Khi bạn xuất một mẫu, một kho lưu trữ tệp ZIP có tất cả các tệp mẫu, bạn sẽ được tạo (tệp .pstpl, hình ảnh, tệp css, ...). Bạn có thể nhập tệp zip đã xuất vào bản cài đặt LimeSurvey khác bằng cách sử dụng tính năng nhập hoặc bạn có thể sao chép thủ công tệp lưu trữ vào bản cài đặt LimeSurvey khác và giải nén nó vào template tương ứng thư mục ở đó.
Tuy nhiên, tốt nhất bạn nên sử dụng chức năng nhập/xuất/sao chép mẫu LimeSurvey trong trình chỉnh sửa mẫu.
Cấu trúc trang / Sử dụng mẫu
- Trang chào mừng: startpage.pstpl, Welcome.pstpl, Privacy.pstpl, navigator.pstpl, endpage.pstpl
- 'Các trang câu hỏi:' startpage.pstpl, Survey.pstpl, startgroup.pstpl, groupdescription.pstpl, question.pstpl, endgroup.pstpl, endpage.pstpl
- Trang cuối cùng: trang bắt đầu .pstpl, đánh giá.pstpl, đã hoàn thành.pstpl, endpage.pstpl
Tệp mẫu
Các tệp mẫu sau được sử dụng để tạo khảo sát công khai của bạn và phải tồn tại trong bất kỳ thư mục mẫu mới nào mà bạn tạo:
- startpage.pstpl: Tạo phần đầu của mỗi trang html. Nó bắt đầu ở "<head> " thẻ và không được chứa thẻ "<html> " thẻ. 'Phần đầu' này của một trang html chuẩn được viết bằng các tập lệnh. Hãy đảm bảo rằng các tệp startpage.pstpl của bạn chứa một<body> nhãn. Mặc dù nhiều trình duyệt không yêu cầu tuân thủ nghiêm ngặt các tiêu chuẩn HTML W3, tập lệnh LimeSurvey cần tìm thẻ để chạy các phần tử javascript nhất định. Việc thấy nhiều “từ khóa” được sử dụng trong tệp startpage.pstpl là điều không phổ biến. Tuy nhiên, bạn có thể muốn đặt {SURVEYNAME} vào tiêu đề. Tệp startpage.pstpl có thể chứa mã kết thúc bằng tệp endpage.pstpl tương ứng. Ví dụ: bạn có thể bắt đầu một bảng trong tệp này và đóng bảng trong tệp endpage.pstpl. Các tệp startpage.pstpl và endpage.pstpl bao quanh mọi trang có thể được LimeSurvey sử dụng.
- survey.pstpl: Mẫu này là mẫu thứ hai được sử dụng trên hầu hết các trang và cung cấp khoảng trống để đặt tên khảo sát và mô tả. Bản mẫu này không có mẫu 'đóng' tương ứng và sau đó bạn nên đóng tất cả các thẻ được mở trong tệp mẫu này (tức là: không để bảng mở ở đây vì không còn nơi nào khác để đóng nó).
- ' welcome.pstpl:' Mẫu này chỉ được sử dụng trong màn hình chào mừng (cũng có trên trang chính dành cho các cuộc khảo sát 'tất cả trong một'). Bạn có thể sử dụng tính năng này để in văn bản chào mừng và các thông tin khác cần được cung cấp trong phần giới thiệu. Giống như tệp 'survey.pstpl', không có mẫu 'đóng' tương ứng, vì vậy tất cả các thẻ được mở trong tệp mẫu này cũng phải được đóng lại.
- startgroup.pstpl: Bản mẫu này có thể cung cấp một bản 'tóm tắt' dành cho các câu hỏi trong một nhóm. Nó có một mẫu 'endgroup.pstpl' phù hợp có thể được sử dụng để đóng bất kỳ thẻ đã mở nào trong tệp này, vì vậy bạn có thể mở một bảng trong này.
- groupdescription.pstpl: Tệp mẫu này là được sử dụng để hiển thị mô tả của một nhóm. Xin lưu ý rằng trong cài đặt khảo sát (truy cập Cài đặt trình bày và điều hướng bằng cách nhấp vào tab Trình bày), bạn có thể đặt xem mô tả nhóm có được hiển thị hay không. Nếu không, thì tệp này hoàn toàn không được đưa vào.
- question.pstpl: Tệp này chứa các phần văn bản câu hỏi, câu trả lời và trợ giúp trong khảo sát của bạn. Trong các khảo sát "theo nhóm" và "tất cả trong một", mẫu này được lặp đi lặp lại với mỗi câu hỏi. Không có tệp đóng tương ứng cho tệp này và tất cả các thẻ phải được đóng.
- question_start.pstpl: Tệp này chứa các thành phần riêng lẻ được tìm thấy ở đầu câu hỏi. Nó được bao gồm trong 'question.pstpl' thông qua từ khóa {QUESTION}. Nó nhằm mục đích cho phép người thiết kế mẫu kiểm soát nhiều hơn bố cục của câu hỏi. Mẫu này nằm ngoài hệ thống tạo khuôn mẫu thông thường và đã được thay thế (kể từ LimeSurvey 1.87). Tất cả từ khóa từ mẫu này hiện có sẵn trực tiếp trong question.pstpl.
- completed.pstpl: Trang này được hiển thị dưới dạng trang cuối cùng khi các câu trả lời khảo sát đã được lưu và cuộc khảo sát kết thúc. Nó có thể được sử dụng để hiển thị "liên kết chuyển tiếp" như được đặt trong thiết lập khảo sát.
- endgroup.pstpl: Tệp này đóng nhóm và có thể được sử dụng để đóng bất kỳ thẻ nào được mở trong startgroup.pstpl file
- navigator.pstpl: Tệp này chứa các nút điều hướng qua khảo sát, "tiếp theo", "trước", "cuối cùng", "gửi", "lưu cho đến nay" và liên kết "xóa tất cả". Nó được sử dụng trong tất cả các trang ngoại trừ trang đã hoàn thành.
- printanswers.pstpl: Tệp này có trình bao bọc HTML cần thiết cho phiên bản in của cuộc khảo sát.
- print_group.pstpl : Tệp này giống với startgroup.pstpl và endgroup.pstpl, nhưng dành cho phiên bản in của khảo sát.
- print_question.pstpl: Tệp này giống với question.pstpl , nhưng dành cho phiên bản in của khảo sát.
- print_survey.pstpl: Tệp này giống với Survey.pstpl, nhưng dành cho phiên bản in của khảo sát.
CSS và Javascript
Hai tệp luôn được sử dụng trong một mẫu là template.css (cho CSS) và template.js (cho Javascript).
- {TEMPLATECSS}: Thêm dòng cho css mặc định, template.css, và template-rtl.css cho ngôn ngữ rtl.
- {TEMPLATEJS}: Thêm dòng cho tệp javascript mặc định, template.js và tất cả các tệp js cần thiết cho LimeSurvey.
Sử dụng Bootstrap
LimeSurvey đã nhúng Bootstrap 3, vì vậy bạn có thể tạo kiểu cho tất cả các mẫu của mình bằng các lớp Bootstrap được ghi chép đầy đủ.
Để biết thêm thông tin, vui lòng tham khảo Bootstrap tài liệu.
Plugin Awesome-Bootstrap-Checkbox cũng được bao gồm. Với nó, bạn có thể sử dụng các lớp màu Bootstrap điển hình (thông tin, cảnh báo, nguy hiểm, v.v.) cũng với hậu tố "-checkbox" hoặc "-radio", mặc dù tạo kiểu cho các hộp kiểm và radio tùy thích.
Thay thế CSS hoặc Javascript mặc định
Một số câu hỏi sử dụng các tệp cụ thể cho Javascript hoặc CSS. Nếu bạn cần thay thế một chức năng, hãy sử dụng hệ thống xếp tầng. Đối với hàm javascript, hàm đọc cuối cùng là hàm được sử dụng.
Các tệp mẫu khác
privacy.pstpl, invitationemail.pstpl, reminderemail.pstpl và confirmationemail.pstpl không còn được LimeSurvey sử dụng nữa và các giá trị mặc định là thay vào đó hãy đặt trong các tệp ngôn ngữ áp dụng. Giờ đây, các email có thể được chỉnh sửa trên cơ sở khảo sát theo khảo sát.
Trang chuẩn
Có mười trang tiêu chuẩn mà người tham gia khảo sát có thể nhìn thấy trong quá trình sử dụng hoặc truy cập ứng dụng LimeSurvey. Mỗi tệp được tạo từ một số tệp Mẫu phổ biến từ Mẫu được chỉ định trong cài đặt khảo sát. Bảng bên dưới cho biết tệp mẫu nào được sử dụng để xây dựng từng trang này.
* LƯU Ý: Trong phiên bản 1.90+, phiên bản này thay thế question.pstpl VÀ question_start.pstpl. Nếu bạn đang sử dụng mẫu tùy chỉnh cũ, bạn cần thêm dòng sau vào đầu question.pstpl:
<div {QUESTION_ESSENTIALS} class="{QUESTION_CLASS}{QUESTION_MAN_CLASS}{QUESTION_INPUT_ERROR_CLASS}">
Và sau đó thêm thẻ đóng tương ứng vào cuối question.pstpl:
</div>
* LƯU Ý: Trong phiên bản 1.91 trở về trước, các tệp js LimeSurvey không được đưa vào mẫu. Trong phiên bản 2, bạn phải sử dụng {TEMPLATEJS} trong một trong các tệp mẫu của mình để thêm liên kết vào tệp js. Bạn có thể thêm nó vào startpage.pstpl hoặc endpage.pstpl. Bạn có thể xóa dòng {TEMPLATEURL}/template.js và thay thế bằng {TEMPLATEJS} để cập nhật mẫu cá nhân.
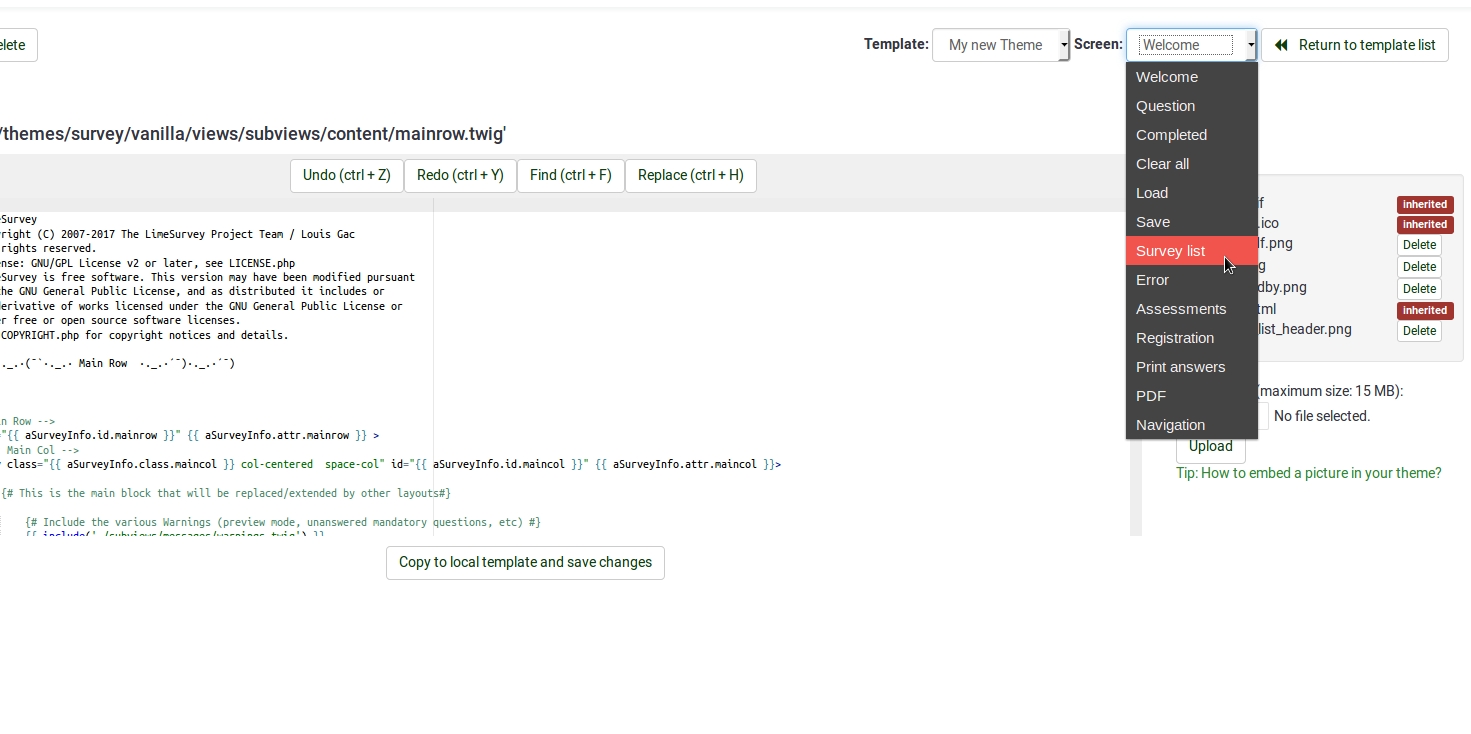
Phần kiểm soát tập tin
Trong cửa sổ "kiểm soát tệp" ở bên trái, bạn có thể nhấp vào một trong các tệp mẫu được sử dụng để biên dịch trang. Bạn có thể xem các tệp Phần màn hình, JavaScript và CSS. Mã HTML cho tệp đó sau đó sẽ xuất hiện trong cửa sổ "Đang chỉnh sửa" ở giữa. Nếu mẫu có thể chỉnh sửa được (được xác định bởi quyền của thư mục), thì bạn có thể thực hiện bất kỳ thay đổi nào và lưu chúng.
Cửa sổ "Tệp khác" hiển thị danh sách tất cả các tệp khác từ thư mục mẫu. Bạn có thể sử dụng phía bên phải để tải lên và chọn các tệp hình ảnh (ảnh, logo, ...) hoặc các tệp khác cần thiết để tạo mẫu của bạn.
Thay vì sử dụng liên kết cho mỗi ảnh, hãy sử dụng chuỗi trường {TEMPLATEURL}. Vì vậy, thay vì:
img src='/limesurvey/templates/yourtemplate/files/mypicture.jpg'
Bạn có thể sử dụng (New in 2.50 ):
img src='{TEMPLATEURL}files/mypicture.jpg'
Trong các phiên bản LimeSurvey trước 2.50, hãy sử dụng:
img src='{TEMPLATEURL}mypicture.jpg'
Một "mẫu" của trang mẫu bạn đang chỉnh sửa sẽ hiển thị ở cuối màn hình. Không có cách nào để xóa mẫu khỏi trình chỉnh sửa mẫu. Điều này phải được thực hiện bằng cách truy cập vào thư mục cơ bản và xóa các tệp từ đó theo cách thủ công. Bạn cũng có thể chọn các độ phân giải màn hình khác nhau để đánh giá tốt hơn cảm giác và giao diện của mẫu.
Vị trí tệp mẫu
LimeSurvey lưu trữ từng mẫu 'tiêu chuẩn' trong thư mục con riêng biệt của chúng trong thư mục /templates được lưu giữ trong thư mục công khai cùng với các tệp công khai LimeSurvey khác. Các mẫu người dùng tùy chỉnh được lưu trữ trong thư mục /upload/templates.
LUÔN phải là thư mục "mặc định" trong thư mục mẫu. Mẫu này được sử dụng theo mặc định và làm dự phòng nếu thư mục mẫu không tồn tại hoặc không thể tìm thấy. Nó được cài đặt theo mặc định.
Bạn có thể sử dụng bất kỳ tệp hình ảnh nào mà bạn tải lên khu vực quản lý mẫu với sự trợ giúp của cú pháp sau:
{TEMPLATEURL}tên tệp.xyz
Tạo kiểu câu hỏi bằng CSS
Việc tạo kiểu câu hỏi trong CSS đã trở nên dễ dàng hơn nhiều. Mỗi loại câu hỏi bây giờ có một lớp duy nhất. Các câu hỏi bắt buộc có thêm một lớp bắt buộc. Ví dụ: đối với câu hỏi không bắt buộc:
<div id="question5" class="gender">
...
</div>
và nếu câu hỏi là bắt buộc:
<div id="question5" class="gender mandatory">
...
</div>
và nếu câu hỏi là bắt buộc nhưng người dùng không trả lời hoặc nếu câu hỏi đó được xác thực:
<div id="question5" class="gender mandatory input-error">
...
</div>
và nếu câu hỏi đã được áp dụng xác thực nhưng người dùng chưa trả lời đúng:
<div id="question6" class="text-short input-error">
...
</div>
Các lớp học chung cho phần câu hỏi
Các lớp này được sử dụng cho từng loại câu hỏi. Một số loại câu hỏi chỉ sử dụng một hoặc hai lớp, trong khi những loại khác có thể sử dụng nhiều lớp hơn.
| Tên lớp | Phần | Loại câu hỏi | Ví dụ | Lưu ý | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| .câu hỏi (Obsolete since 3.0) | Tất cả khối câu hỏi | Tất cả loại câu hỏi | ,
|