Thema-opties
From LimeSurvey Manual
Inleiding
Thema-opties bestaat uit een aantal hulpmiddelen waarmee de enquête-beheerder snel en gemakkelijk het thema (sjabloon) van de enquête kan instellen of wijzigen.
Paneel thema-opties
De functie Thema-optie staat op het menu Instellingen:

De taakbalk bevat de tabs: eenvoudige en geavanceerde instellingen van de thema-editor.
Eenvoudige opties
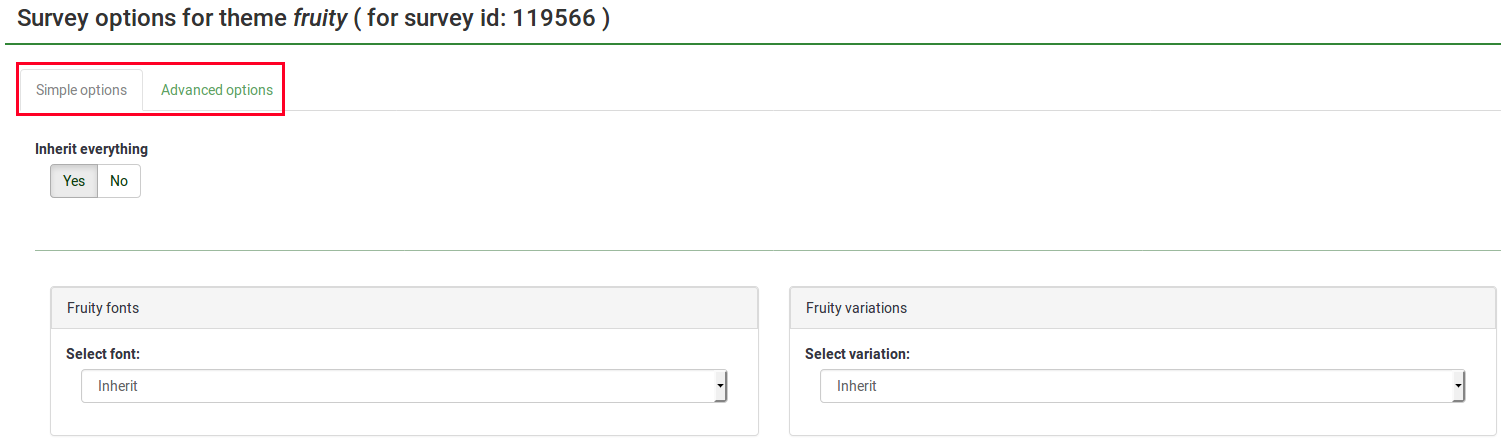
Bij aanklikken wordt de volgende pagina getoond:

De tab Eenvoudige opties is initieel geselecteerd. Je kunt hierop de belangrijkste instellingen van het thema wijzigen:
- Inherit alles: Bij ja worden de thema-instellingen overgenomen van de globale configuratie. Als je nee instelt (en opslaat) dan worden er meer configuratie-opties getoond. Elke van deze opties kan worden ingesteld op:
- inherit de enquête-groep thema-instellingen - inherit (dus de instellingen worden daarvan overgenomen)
- geen inherit van globale thema configuratie - nee
- of andere configuratie instellen - ja. Je kunt bij deze optie de configuratie instellen, per instelling kun je die dan toch weer kiezen voor inherit (overnemen/overerven).
- globaal Benaderbaar via sjablonenlijst. De basis voor de andere 2 niveaus.
- enquête-groep Benaderbaar via het paneel enquête-instellingen.
- enquête Erft de instellingen ook van de enquête-groep.
- Thema fonts: Het lettertype in het thema.
- Thema variaties: Selecteer een van de beschikbare variaties op het thema.
Geen overerving
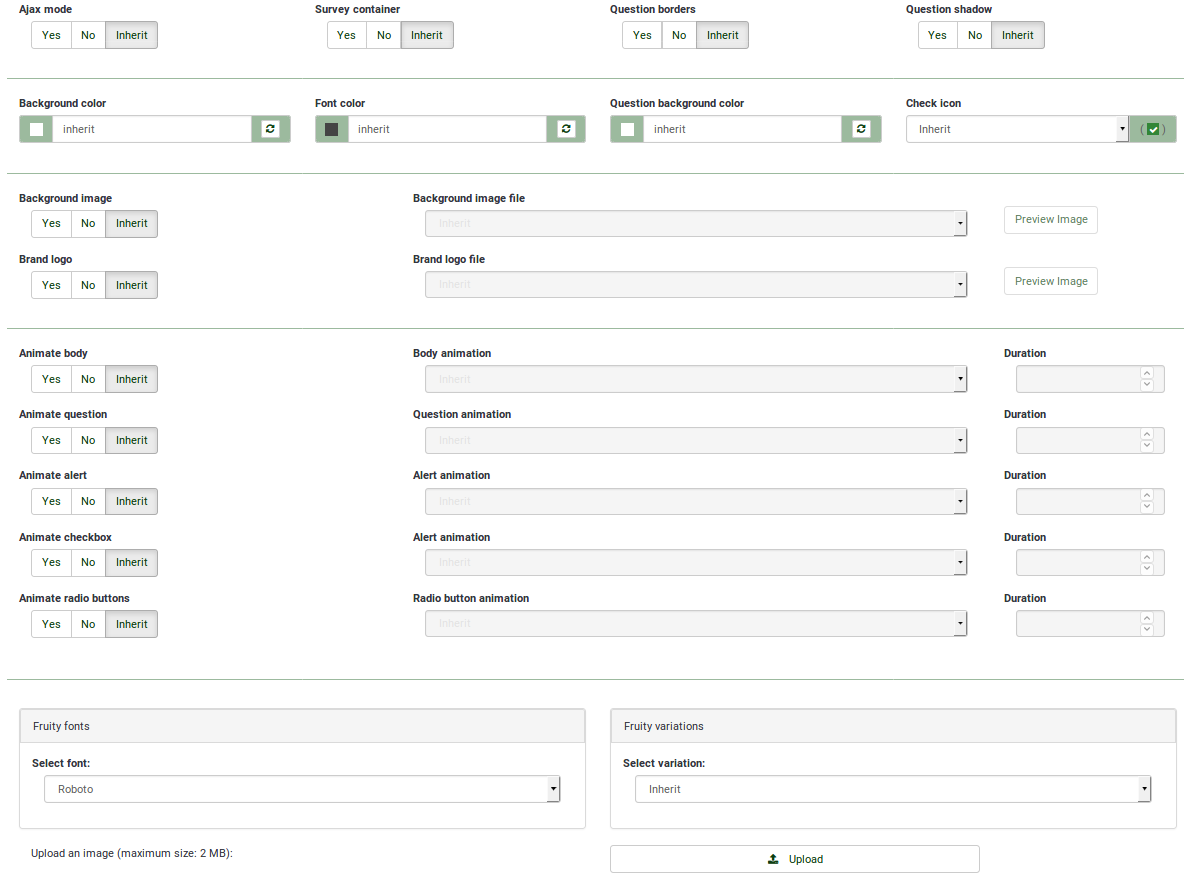
Zoals eerder aangegeven kun je instellen dat het overerven (inherit) wordt voorkomen. Er worden dan meer opties getoond:

- Ajax mode: Indien ingeschakeld wordt de enquête-pagina sneller geladen via ajax (aanbevolen voor de normale LimeSurvey gebruiker). Als je het uitschakelt wordt de pagina vaker herladen wat dan gemakkelijker is bij de foutopsporing.
- Enquête container: Als ja wordt geselecteerd, wordt de enquête is een container getoond waardoor de afmetingen worden begrenst. Dit is bruikbaar als de deelnemers de enquête invullen via een mobieltje of tablet. Zij hoeven dan niet te scrollen om de vraag en de antwoorden te zien. Als de enquête in een blog wordt gedaan dan is deze optie niet nodig omdat de afmetingen dan al worden beperkt.
- Borders vraag: Moet er een lijntje om de vraag worden gezet. Als je lange vragen hebt (langer dan scherm) gebruik dan geen border.
- Schaduw vraag: moet er een schaduw staan om de vraag.
- Achtergrondkleur: Selecteer de achtergrondkleur van de vraag (inclusief de antwoorden).
- Font kleur: Wijzig deze kleur in een pop-up-scherm.
- Achtergrondkleur vraag: Wijzig deze kleur in een pop-up-scherm.
- Controleer icoon: Hier kun je het verlangde icoon selecteren om de antwoorden te controleren als er meerkeuzevragen zijn.
- Achtergrondplaatje: indien nee wordt ingeschakeld kun je een ander achtergrondplaatje kiezen dan wordt gebruikt in de enquête-groep en/of de globale thema-instellingen. Je kunt ook door te klikken op de knop upload onderin het paneel thema-instellingen een eigen plaatje uploaden.
- Logo: Indien nee wordt gekozen wordt de naam van de enquête getoond in de topregel,of kun je een van de afbeeldingen in de map kiezen als logo.
- Animeren body: Bij ja kun je de animatie kiezen die toegepast moet worden bij het laden van de body van de enquête.
- Animeren vraag: Bij ja kun je de animatie kiezen die toegepast moet worden bij het laden van een vraag.
- Animeren waarschuwing: Bij ja wordt er een animatie toegepast als er een fout optreedt (bijvoorbeeld als de data niet wordt opgeslagen of de toegangscode verkeer wordt ingevuld).
- Animeren checkbox: Bij ja wordt er elke keer een animatie gedaan als je een vakje aanvinkt.
- Animeren radioknoppen: Bij ja wordt er elke keer als er op een radioknop wordt gedrukt een animatie gedaan.
- Thema fonts: Het lettertype in het thema.
- Thema variaties: Selecteer een van de beschikbare variaties op het thema.
- Upload: Upload vanaf je computer een afbeelding die als logo of als achtergrond van je thema gebruikt kan worden. Mogelijk heb je schrijfrechten nodig op de map "/themes/survey/fruity/files", de locatie waar de geüploade afbeeldingen opgeslagen worden.
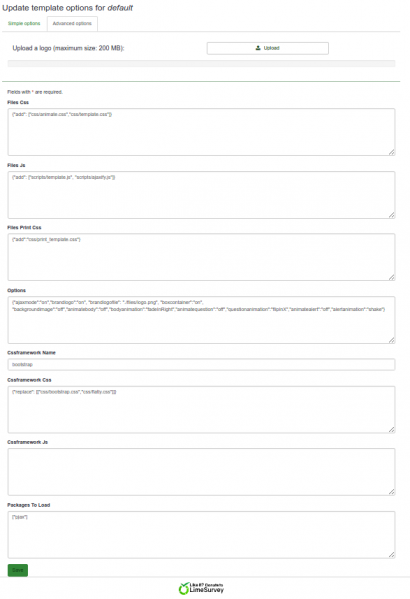
Geavanceerde opties
Op de tab Thema opties kun je kiezen tussen de Eenvoudige opties en de Geavanceerde opties. De Geavanceerde opties is alleen maar een scherm waarop je de hoofdvelden van de thema-instellingen van de database kunt benaderen. Als je de werking beter wilt begrijpen lees dan over het XML-bestand en het aanmaken vanaf het begin van een thema. Echt iets voor op dat punt ervaren gebruikers.
Maar je kunt natuurlijk op de tab Geavanceerde opties klikken

- Files css: De CSS-bestanden die toegevoegd moeten worden aan het template.
- Files js: De JavaScript-bestanden die toegevoegd moeten worden aan het template.
- Files Print Css: De CSS-bestanden die gebruikt moeten worden bij het afdrukken van een template.
- Options: Dit veld bevat de opties (en hun waarde) die doorgegeven moeten worden aan de template view.
- CssFramework Name: De naam van het te laden CSS-framework. Dit enige mogelijke waarden zijn nu : Bootstrap of niet ingevuld.
- Cssframework Css: Je kunt de standaard bootstrap.css vervangen door hier een eigen versie daarvan hier in te vullen.
- Cssframework Js: Je kunt de standaard bootstrap.js vervangen door hier een eigen versie daarvan hier in te vullen.
- Packages To Load: Als je nog wat core asset packages van LimeSurvey wilt laden, dan kan dat hier.
Je ziet bovenaan een knop upload, waarmee je een bestand kunt toevoegen aan de map met het thema. De parameters kunnen gebruikt worden om de werking van het thema in te stellen.