テンプレートオプション
From LimeSurvey Manual
Install テンプレートオプションを利用するには、Limesurvey 3.0+をインストールしてください。このオプションは古いバージョンのLimeSurveyでは使用できません。
はじめに
テーマオプションによって、アンケートのテーマに関連した設定を素早く簡単に変更する様々なツールを利用できます。
テンプレートオプションパネル
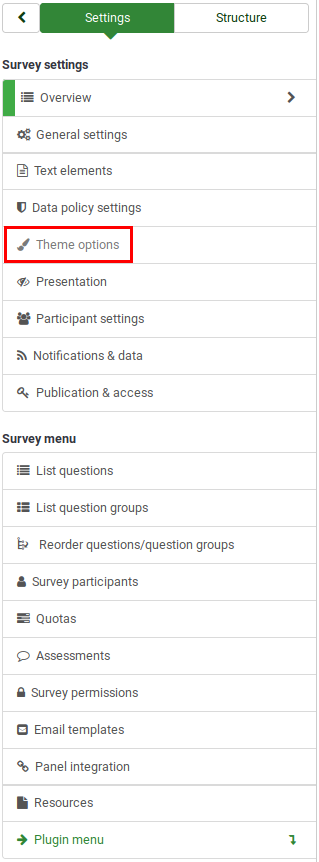
テーマオプション機能はアンケート設定からアクセスします。

パネルのツールバーは2つのタブから構成されています。テーマエディターの簡単なオプションと高度なオプションです。
簡単なオプション
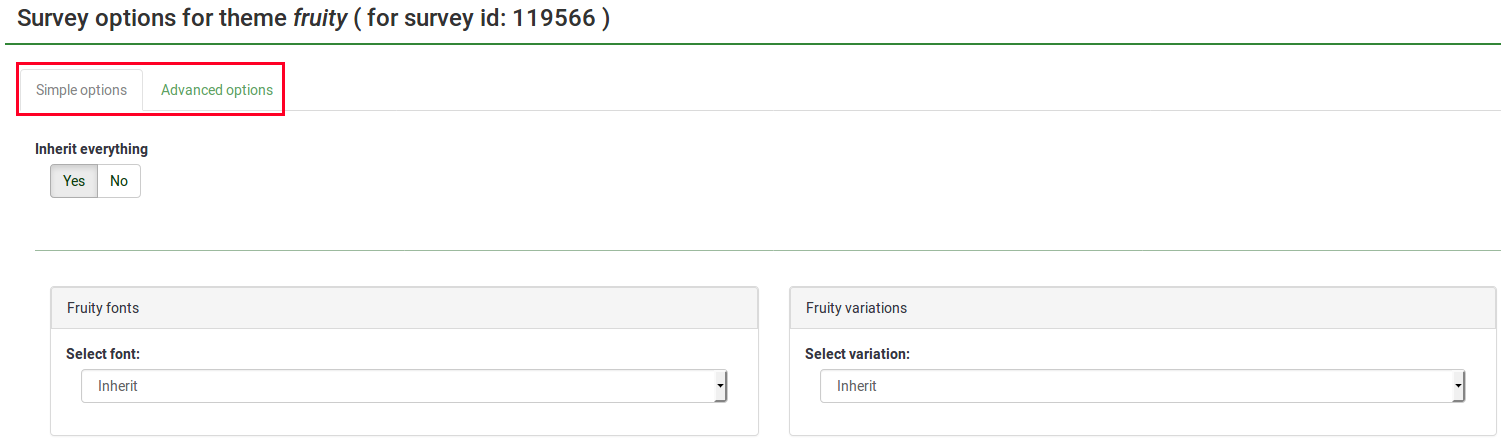
テーマオプションページでは次のものが表示されます。

あらかじめ簡単なオプションが選択されています。もっとも重要なアンケートテンプレートをここで変更することができます。
- すべて継承する: はいを選択すると、すべてのテンプレート設定がグローバル設定レベルから継承されます。いいえをクリックして右上の保存ボタンを押すと、より多くのテンプレート設定オプションが表示されます。それぞれのオプションは以下のように設定できます。
- アンケートグループのテンプレート設定を継承する - 継承(Inherit)(変更しない限り、アンケートのテンプレートはグローバルテンプレートを継承します。)
- グローバルテンプレートの設定を継承しない - いいえ
- はい。選択すると、テンプレート設定は好きなように変更できます。それぞれのテンプレート設定で継承が選べます。
継承の仕組みは3つのレベルで適用されます。
- グローバルレベル(テンプレートリストから選択可能)他の2つのレベルはグローバルテンプレートを継承します。
- アンケートグループレベル(アンケート設定パネルから設定可能)アンケートグループレベルのテンプレート設定はグローバルテンプレート設定を継承します。
- アンケートレベル. アンケートテンプレート設定は、アンケートグループのテンプレート設定を継承します。
- フルーツフォント: フルーツテンプレートで使用するフォントを選択します。
- フルーツのバリエーション: ドロップダウンリストからフルーツテンプレートのバリエーションを選択します。フォントとアイコンの色が変わります。
継承しない
上述の通り、アンケート設定メニューからグローバルテンプレート設定を継承しないという設定にすることができます。保存ボタンをクリックすると、多くのオプションが表示されます。

本機能が強力であることを示すため、以下の説明はfruityテンプレートに基づいています。テンプレートによって独自のカスタマイズオプションがあります。
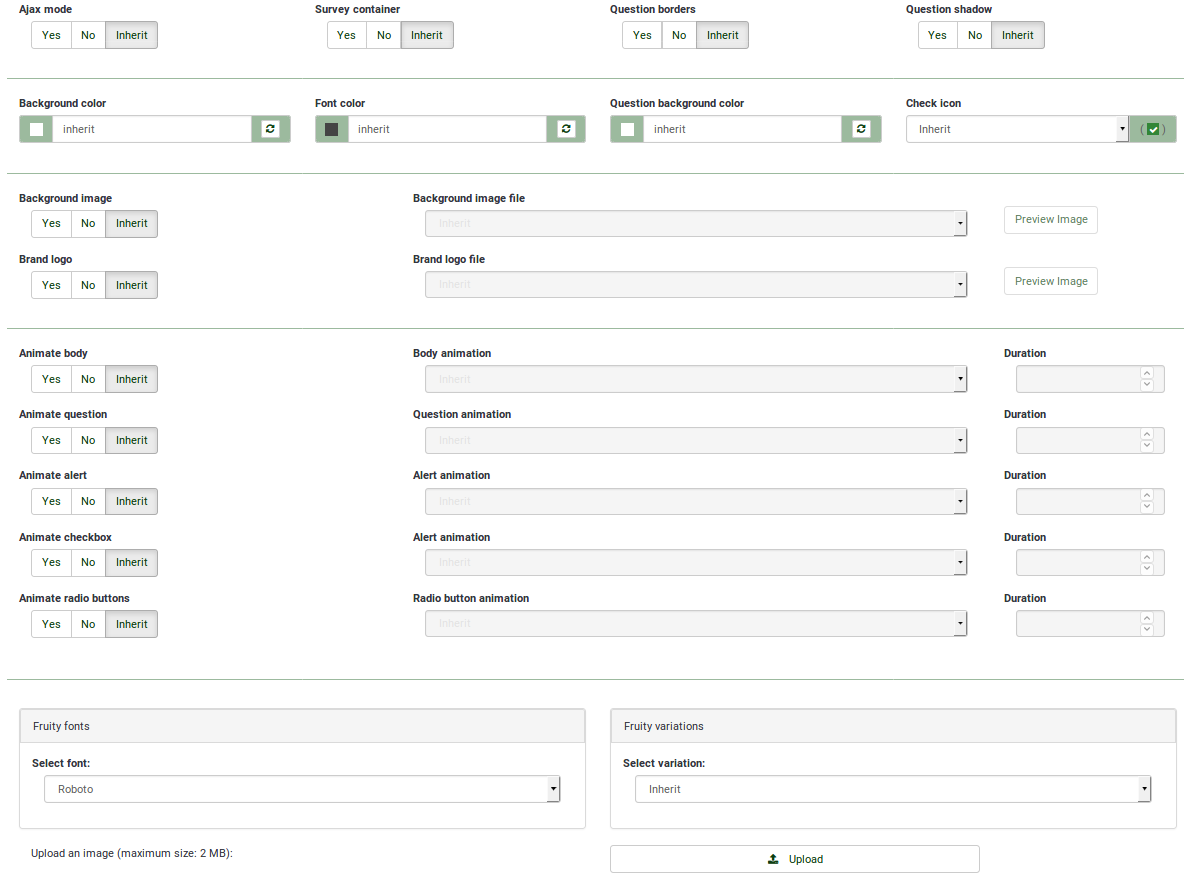
- Ajaxモード: はいにすると、アンケートページはajaxによって素早く読み込まれます(平均的なLimeSurveyユーザー向けです)。いいえにすると、ページは再読み込み操作によって読み込まれます。デバッグ向きです。
- アンケートコンテナ: はいにすると、アンケートは幅が制限されているコンテナの中に表示されます。これは、アンケートの幅がコントロールされている携帯電話やタブレットからアンケートに答えるときに有効です。すべての質問を読んだり、回答の選択肢を見るために横方向にスクロールする必要がないため、回答者にとってより快適なものになります。一定の幅になっているブログや掲示板にアンケートを埋め込む場合には、このオプションをいいえにすることもできます。
- 質問枠線: はいにすると、各質問は枠線内に表示されます。いいえにすると、質問は枠線を使いません(画面幅より大きな配列質問タイプを使うことができます)。
- 質問シャドウ: はいにすると、質問枠線のまわりにシャドウが表示されます。
- 背景色: 質問、回答の背景色を選択します。
- フォントカラー: ポップアップメニューから好みのフォントカラーに変更します。
- 質問背景色: ポップアップメニューから好みの質問背景色に変更します。
- チェックアイコン: 複数選択質問タイプに使われるチェックアイコンを選択します。
- 背景画像: いいえにすると、グループまたはグローバルのテンプレートとは異なる背景画像を選択することができます。テンプレート設定パネルの一番下にあるアップロードボタンをクリックし、好みの画像を選択することにより、背景画像をアップロードすることもできます。
- ロゴ: いいえにすると、アンケート名がトップバーに表示されますが、はいにすると、ディレクトリにあるファイルの一つをロゴ画像として選択することができます。
- bodyアニメーション: はいにすると、アンケートの"body"が読み込まれたときに適用されるアニメーションを選べます。
- 質問アニメーション: はいにすると、質問が読み込まれたときに適用されるアニメーションを選べます。
- 警告アニメーション: はいにすると、アンケート内の警告(アンケートが保存されなかったとき、異常なトークンが入力されたとき)に対し、指定したアニメーションが適用されます。
- チェックボックスアニメーション: はいにすると、回答をチェックする度にアニメーションが起動します。
- ラジオボタンアニメーション: はいにすると、ラジオボタンタイプの質問の選択肢を選んだときにアニメーションが起動します。
アニメーションに使用されているライブラリーはanimate.cssです。既定のもの、あるいは別のアニメーションライブラリーを組み込むこともできます。
- フルーツフォント: テンプレートで使用するフォントを選択します。
- フルーツのバリエーション: ドロップダウンリストからテンプレートのバリエーションを選択します。フォントとアイコンの色が変わります。
- アップロード: テンプレートで使用するロゴや背景となる画像をアップロードします。LimeSurveyでアップロードされた画像を格納する"/themes/survey/fruity/files"フォルダーへの書き込み権限が必要です。
高度なオプション
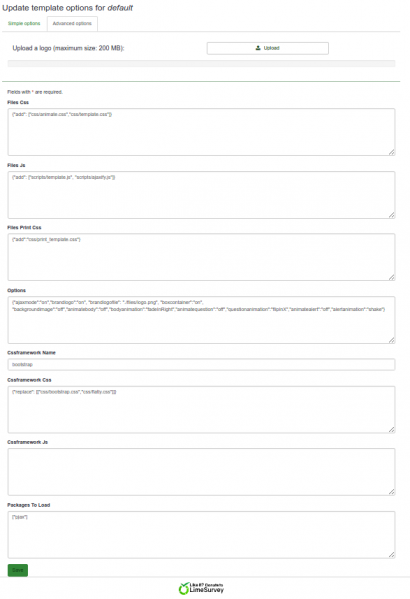
テーマオプションタブを開くと、 簡単なオプションか高度なオプションのどちらかを使って編集するか選ぶことができます。“高度なオプション”は、データベースからメインのテーマ設定欄に直接アクセスできるフォームです。動作原理を理解するため、XMLファイルやスクラッチでテーマを作成することも理解しなければなりません。したがって、非常に複雑で上級者向けです。
それでも高度な設定の編集をしたければ、高度なオプションタブをクリックします。

- Files css: テンプレートに含めるCSSファイル
- Files js: テンプレートに含めるJSファイル
- Files Print Css: テンプレートを印刷するときに読み込むCSSファイル
- Options: テンプレートビューに必要なオプション(とその設定値)
- CssFramework Name: 読み込むCSSフレームワークの名前。現時点では、Bootstrapか何も指定しないかとどちらかです。
- Cssframework Css: コアのbootstrap.cssを、カスタマイズしたものに置き換えます。
- Cssframework Js: コアのbootstrap.jsを、カスタマイズしたものに置き換えます。
- Packages To Load: この設定により、LimeSurveyからコアのアセットパッケージを読み込ませることができます。
画面上部から、テーマのディレクトリーにファイルをアップロードすることができます。 これらのパラメーターは、テーマの全体的な外観を変えるために使用します。