Question type - Multiple numerical input
From LimeSurvey Manual
Short description
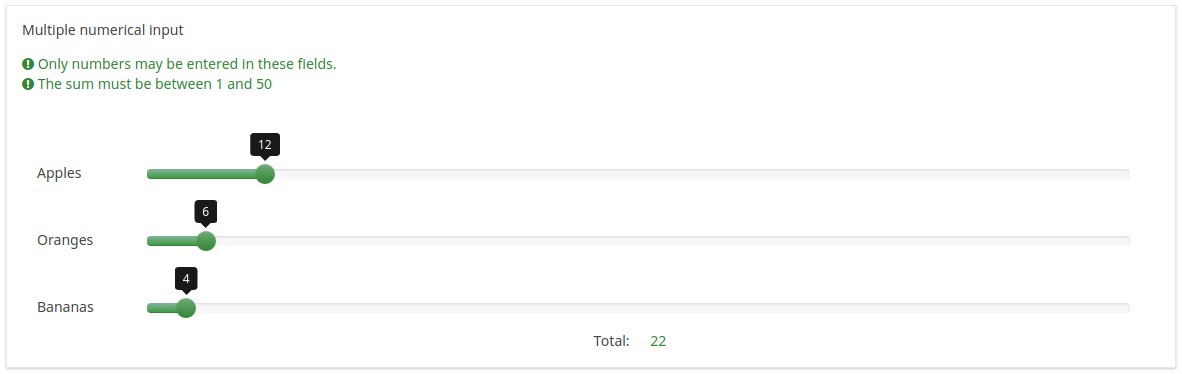
This question type is a variation of the "Numerical input" question type. It allows multiple text boxes to be created, each of them allowing the survey respondents to enter only numbers. Each text box corresponds to an subquestion, the subquestion text being the label for the input.

Example: Multiple_numerical_input_question_type_example.zip
General options
Mandatory
Description
This option allows the survey administrators to request their respondents to answer certain survey questions. If the mandatory questions are not answered, the respondents will not be able to proceed further. If you have a question with multiple subquestions, and you require only certain subquestions to be answered, use the minimum answer attribute located under the Logic tab.
Available options
- On - Question must be answered before the participant can proceed to the next page - the answer option 'No answer' is never shown.
- Soft - If the question is not answered, a warning is shown when trying to proceed to the next page - however, the participant can choose to ignore the warning and proceed. Note that the 'No answer' option is still shown (if activated in survey presentation settings)
- Off (default) - Question can be left unanswered
Validation (using regular expressions) (preg_validation)
Description
This option lets you specify a regular expression with which you can validate all the parts of a question.
If any question or subquestion value does not meet the validation requirements, the background colour of the text entry field will be changed to red so that users can easily see which parts of the question need to be corrected. Thus, you can do on-page validation. In this way you will not need to wait for the user to click on the submit button to validate the respective question.
Valid values
- Any valid regular expression
Example
- Click here to check multiple examples.
Condition (previously "Relevance equation")
Description
If the result value of the condition is "1" or "true", the question is "relevant" in the survey context, i.e. it is shown to the survey participant. If not, the question is hidden. Any survey question allows you to specify a relevance equation. This function is the successor of conditions and supports much more complex conditional logic.
Syntax Highlighting
Whenever you save the condition, it is evaluated and syntax-highlighted. Any errors will be color coded so that you can quickly detect and fix them.
Valid values
- Any condition that makes use of the ExpressionScript syntax, without surrounding curly braces.
Examples
Here are good examples of syntax highlighting.
Display
Prefix (prefix)
Description
A text value to be shown as prefix before the text input box(es). The prefix is shown just left of the input.
If the screen is small, then the prefix will be displayed above the input. If you want to leave it on the left (New in 3.0.0 ) : add suffix-prefix-force class to the question.
Valid values
- Any character or set of characters you wish to be displayed before the input
Example
Entering a value of "$" for this attribute would result in a dollar sign being displayed immediately preceding the text input box.
Suffix (suffix)
Description
A text value to be suffixed to a text entry box. The sufix is shown just right of the input.
On little screen : sufix is shown below the input. If you want to leave it at right (New in 3.0.0 ) : add suffix-prefix-force class to the question.
Valid values
- Any character or set of characters you wish to be displayed after the input
Example
Entering a value of "%" for this attribute would result in a percentage sign being displayed immediately after the text input box.
Label column width (label_column_width)
Description
The label column width option allows you to set the width of the label/subquestion (of the wrapper of each label). Please note that this option does not set the width of the column where the labels are located.
Available options
- Default: If selected, a default value will be allocated to have both the label and its corresponding text input box on the same line. For example, if the text input box width is 92% and the label column width is set to default, the label and its corresponding answer text box will be displayed on the same row. If the width of the label "wrapper" was higher than 7%, then the text input box would be displayed on the next line.
- Hidden: If chosen, the first column (that contains subquestions) will not be displayed to the survey respondent.
- 8%; 17% ... 92%; 100%: the bigger the selected value, the larger the width of the subquestion.
Example: If you wish to have each subquestion displayed on its own row, increase the width to 100%, the text input box being then displayed under each subquestion.
Hide tip (hide_tip)
Description
Most questions will usually include a tip that says "Please choose one of the following options" or a hint text on how to fill out the question. This attribute allows you to turn off or on this tips/hints.
These tips/hints include validation criteria messages (such as min/max number of answers, min/max/equals sum value). If hide_tip is enabled, these messages will be hidden. However, if the user enters invalid data, the tips will appear. They will be coloured in red, getting changed to green once the validation criteria are met.
Available options
- On - the tips/hints are hidden;
- Off (default).
Input box width (text_input_width)
Description
This attribute sets the width of the text input boxes (of the "wrapper" of the text input boxes). The input box is used to introduce an answer to the (sub)question. If the value of the width is sufficiently high, then the text input box will be displayed on the next line. Please note that this option does not set the size of the input or the width of the entire column!
Available options
- Default: If selected, a default value will be allocated to this attribute in such a way to have both the label and its corresponding text input box on the same line. For example, if the text input box width is 41%, the value of the width of the text input box will be a value that allows both the label and the input box on the same line (58% in this case). If the width of text input box was higher than 58%, then the text input box would be displayed on the next line.
- 8%; 17%...92%, 100%: the bigger the selected value, the larger the width of the text input box.
Example
- If you wish to have the input part displayed below the subquestion/label, select the 100% option from the dropdown list.
Random answer order (random_order)
Description
This attribute causes LimeSurvey to ignore the existing order of answer options/subquestions, and instead it orders them randomly. This option permits the survey creator to diminish the survey bias. Please note that if a question has subquestions, the order of subquestions will be randomized, not the order of the answer options.
Available options
- Yes - Randomize when participant enters survey
- No (default)
Text input box size (input_box_size)
Description
This function allows you to set the size of the text area (the text input box). By default, LimeSurvey forces the input box to be displayed with a default size. This can be overridden by making use of this function.
Valid values
- Any numeric value
Question theme (question_theme)
Description
It allows you to use customized themes for the respective question.
Available options
- Your created question themes which are located under the Question themes in the Themes panel.
See: Question themes
Description
If enabled, the question will always be hidden - it will not be displayed to the survey participants. This function can be used in the following scenarios:
- If you wish to prefill a question with a URL and you want not to have it displayed on the screen. This overrides any conditions used within the survey because the respective question will not even be embedded on the page.
- If you wish to store or calculate a value on the fly via the ExpressionScript - Presentation.
Available options
- On
- Off (default)
CSS class (css_class)
Description
If you want to add special CSS classes to certain questions, you can enter the CSS class name(s) in this box. Make sure you leave an empty space between different class names.
Valid values
- Any text string with a space between different CSS class names.
Relevance help for printable survey (printable_survey_relevance_help)
Description
If you wish to print a survey, you can also print the relevance equations for each question. But, if you wish to offer instead an explanation rather than the expression on the printed form, fill in this box with the text explanation for the relevance equation.
Valid values
- Any text and/or numbers you wish to be displayed on the printable form.
Input
Minimum value of the numeric input (min_num_value_n)
Description
Minimum value of the numeric input that can be introduced in the input box by the respondent.
Valid values
- Any integer value above 0
- Any number
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Equals sum value (equals_num_value)
Description
Sets the sum total of all predefined answers that will be accepted. For example: Setting a value of 20 for this attribute would mean that the only acceptable total for all items would be 20. A value of 15 or 60 would be unacceptable.
If the option Value range allows missing is set : the sum value are not checked if whole questions are not answered.
Valid values
- Any number value
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Integer only (num_value_int_only)
Description
If enabled, the respondents will be able to introduce in the box only integer values.
Available options
- Yes
- No (default)
Maximum sum value (max_num_value)
Description
This setting is available in the multiple numeric and numeric array input questions. When this attribute is set, the input value(s) (depending on the type of question) must meet this criteria - the (sum of) number(s) has to be smaller than the value you type in this box. Otherwise, the respondent will not be able to submit her answer.
Valid values
- Any integer value above 0
- Any number
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Example
- Setting a value of 20 would mean that the total value of all numbers entered in all input boxes for this question may not exceed 20. Totals of 21 would not be allowed. A total of 15 would be acceptable.
Minimum sum value (min_num_value)
Description
This setting is available in the multiple numeric and numeric array input questions. When this attribute is set, the input value(s) (depending on the type of question) must meet this criteria - the (sum of) number(s) has to be higher than the value you type in this box. Otherwise, the respondents will not be able to submit her answer(s).
If the option Value range allows missing is set : the minimum sum value are not checked if whole questions are not answered.
Valid values
- Any integer value above 0
- Any number (using . (dot) for decimal separator)
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Example
- Setting a value of 10 would mean that the total value of all numbers entered in all input boxes fr this question may not be smaller than 10. Totals of 9 would not be allowed. A total of 12 would be acceptable.
Maximum characters (maximum_chars)
Description
This allows you to set the maximum number of characters that can be entered for a text based question. Entering a value of, say, 20 will mean that the participant cannot enter any more than 20 characters.
Valid values
- Any integer value above 0
Value range allows missing (value_range_allows_missing)
Description
This attribute applies to the multiple numerical question type. If enabled, a survey respondent can skip answering the multiple numerical question even if equals_num_value or min_num_value are set.
Available options
- On (default)
- Off
Maximum value of the numerical input (max_num_value_n)
Description
Maximum value of the numeric input that can be introduced in the input box by the respondent.
Valid values
- Any integer value above 0
- Any number
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Logic
Minimum answers (min_answers)
Description
This function can be used to ensure that a user selects at least a certain number of answers in a multiple choice question.
Valid values
- Any integer value above 0
- Any number
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Example
If set to X (a random number), the users can submit the survey form if they select at least X checkboxes. If this option is utilised for ranking questions, this ensures that at least three items are ranked before allowing the respondent to submit the answers/survey.
Maximum answers (max_answers)
Description
It can be used to limit the total number of answers a user can select in a multiple choice question.
Valid values
- Any number value
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Example
If set to 2, the user will only be able to check at most two checkboxes or one checkbox + fill the "Other" field (if any). For the Ranking question type, the participant would be able to select maximum two items.
Array filter (array_filter)
Description
The Array filter setting allows you to use any multiple choice question to select or set which responses are displayed in a subsequent list, array or multiple choice question.
- Multiple choice
- Multiple choice with comments
- Multiple short text
- Multiple numeric
- Array (5 point, 10 point, Yes/No/Unknown, Increase/Same/Decrease, Column)
- Array (Dual Scale, Text, Numbers)
- Ranking
Furthermore, each of these question types can be filtered.
The only exception is Array (Column), which can filter other questions, but not itself.How to set a filter
To set a filter, enter the question code of a multiple options question in the array filter box of the question you are currently editing. The respective question will be used as the source of information for the current question, the selected answers from the previous question being retrieved and used as answer options for the current question. For example, if your source multiple option question code is "Q1", enter "Q1" into the 'Array Filter' box to start the filtering process of the answers. Only the answer options that are selected in question Q1 will be visible in the array_filter-ed question.
Cascading
The selected options can be displayed in cascade. This means that you can select a question which filters another question, which filters another question, and so on.
Array filter example
Let's take a look at the following example to better understand the power of this setting:

In the screenshot from above, we got two questions. The first one is a multiple short text question type, while the second one is an array dual scale question type. The answers you provide in the first question will be listed in the second one. Technically, the answers you provide to the subquestions from the first question are filtered and displayed in the second question.
This example can be downloaded from the following link: limesurvey_group_32.lsg. Import this question group into your LimeSurvey installation.
Array exclusion filter (array_filter_exclude)
Description
The Array filter exclusion setting allows you to use any multiple choice question to select or set which responses are NOT displayed in a subsequent list, array or multiple choice question.
- Multiple choice
- Multiple choice with comments
- Multiple short text
- Multiple numeric
- Array (5 point, 10 point, Yes/No/Unknown, Increase/Same/Decrease, By column)
- Array (Dual Scale, Text, Numbers)
- Ranking
Furthermore, each of these types of questions can filtered.
The only exception is Array by column which can filter other questions, but it cannot be filtered.How to set it up
Enter the question code of a multiple options question in the array exclusion filter box of the question you are currently editing. The respective question will be used as the source of information for the current question, the non-selected answers from the previous question being retrieved and used as answer options for the current question. For example, if your source multiple option question code is "Q1", enter "Q1" into the 'Array exclusion filter' box to start the filtering process of the answers. Only the answer options that are NOT selected in question Q1 will be visible in your question.
Cascading
The selected options can be displayed in cascade. This means that you can select a question which filters another question, which filters another question, and so on.
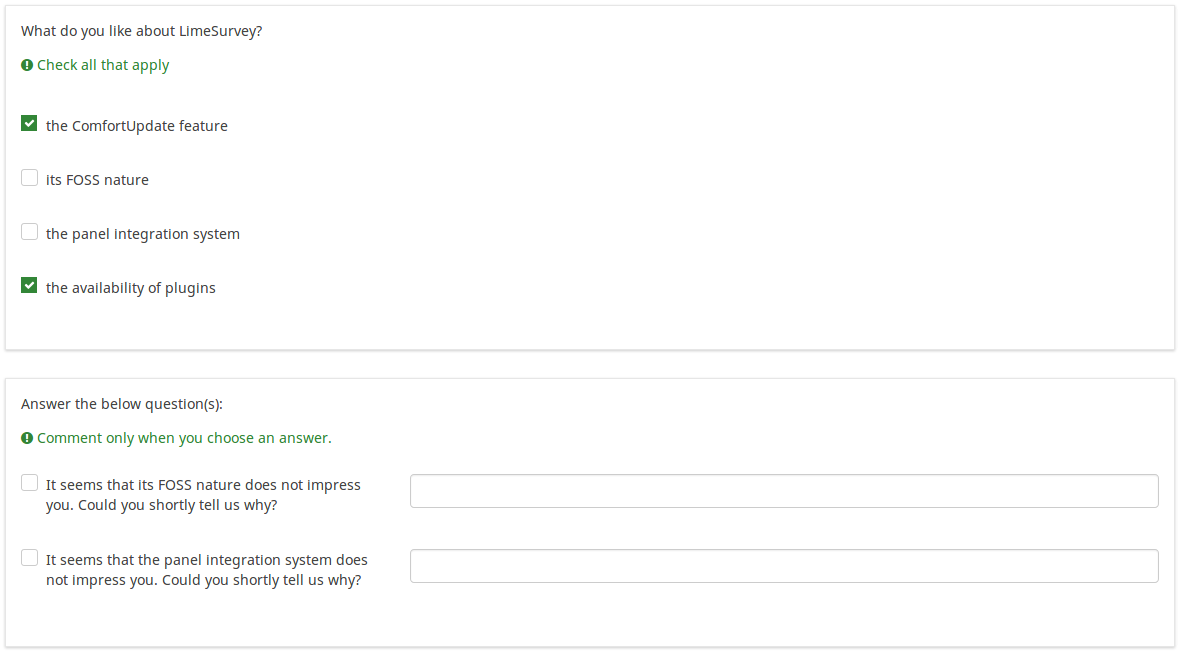
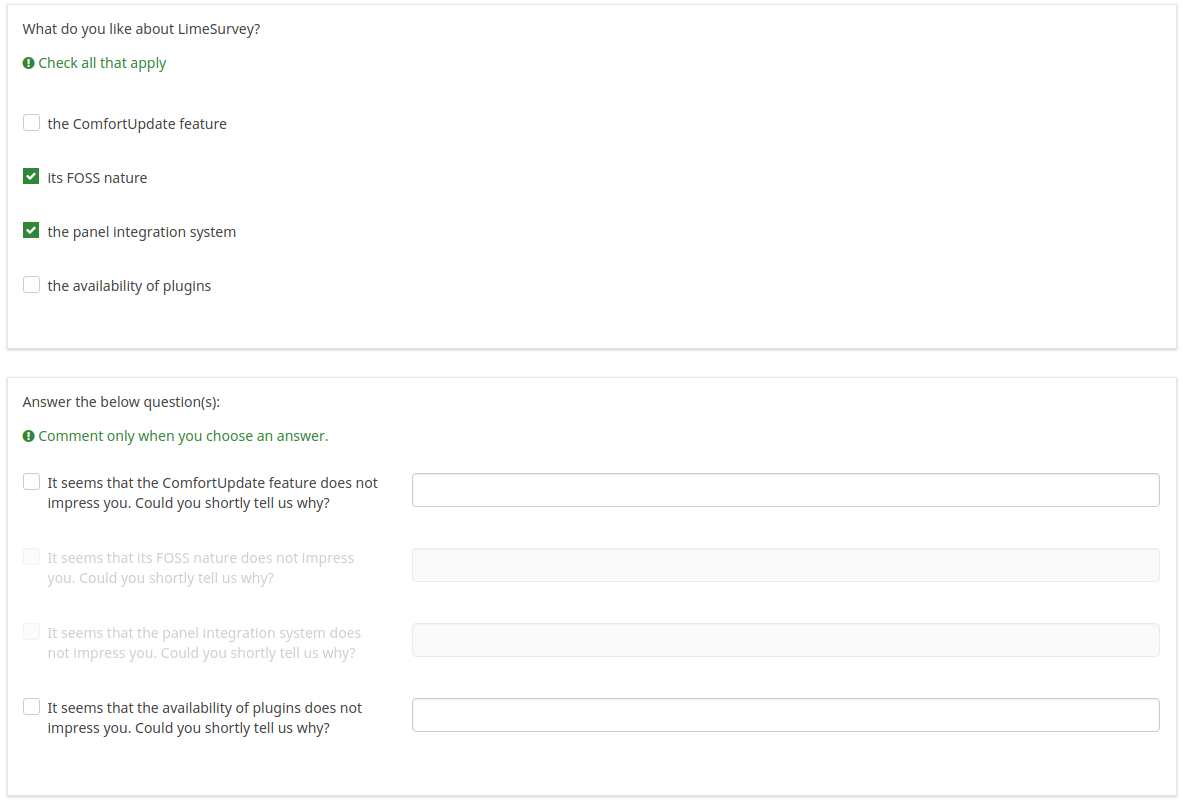
Example
Let's see together the below example:

In the screenshot from above, we got two questions. The first one is a multiple choice question type, while the second one is a multiple choice with comments question type. The answers you provide in the first question will be excluded from the second one. For example, if you select the ComfortUpdate option (that has the subquestion code 'SQ1') and the Plugin option ('SQ4'), the 'SQ1' and the 'SQ4' subquestion correspondents from the second question will be excluded. In our screenshot, we can observe that only the unselected options in the first question and displayed in the second one.
This example can be downloaded from the following link: Limesurvey_group_array_filter_exclude.zip. Import this question group into your LimeSurvey installation.
Array filter style (array_filter_style)
Description
This function allows you to choose how the array filtered subquestions are displayed. They can either be "hidden" or "disabled".
Available options
- Hidden (default) - if this option is selected, then the previously selected subquestions will not be displayed in the second question.
- Disabled - if this option is selected, then the previously selected subquestions will be greyed out and become unselectable.
Example
If you wish to use the "disabled" option, then the previously selected subquestions will be displayed like this:

Exclusive option (exclusive_option)
Description
The exclusive option attribute takes the code of an answer in a multiple option question so that when clicked on its corresponding checkbox, all the other previously checked options will get unchecked and get marked as read-only (=disabled). This function was created to ensure the data integrity when one of the multiple options in a multiple option question implies that no other option can be selected too. Basically, this feature marks the other attributes as being irrelevant.
Example
For a short explanation on answer codes, check first the following wiki section. Once understood, introduce the "AnswerCode" that will trigger the function once selected.
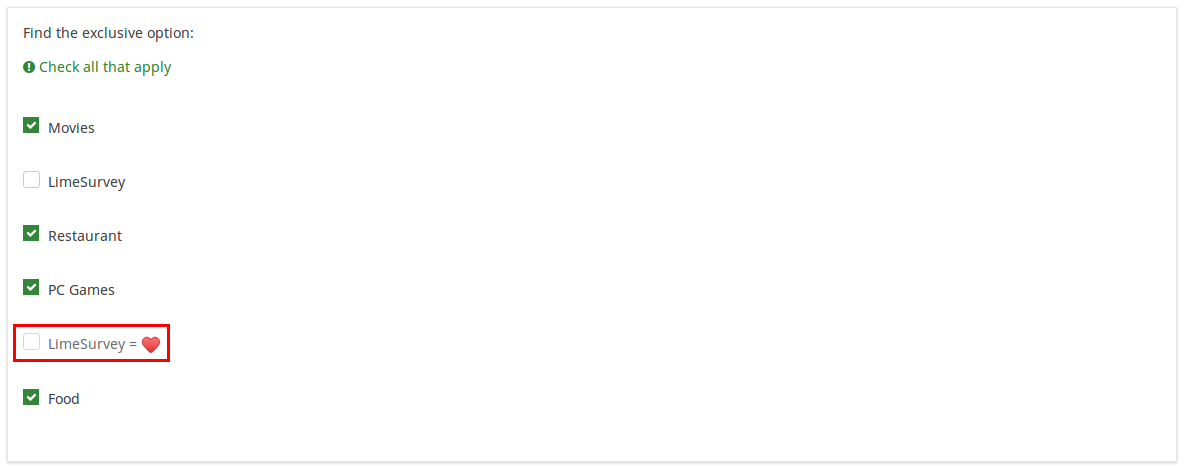
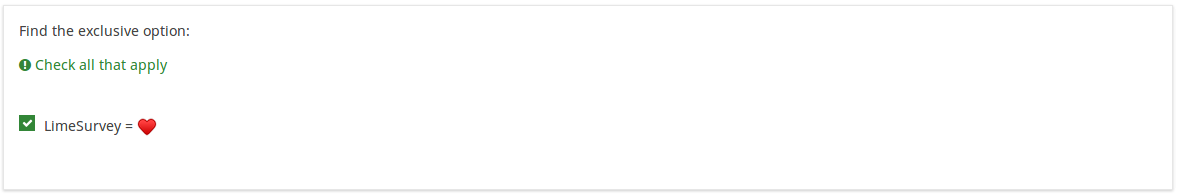
Below, you may see an example where the exclusive option attribute is used.
You can see in the first screenshot that some non-LimeSurvey options are selected:

If you click on the marked option (which is entered in the exclusive option box), the other options will get unmarked and disabled, being left only with the current option checked:

To take a closer look at our example, import the .lsq file into your LimeSurvey installation:
File:Example exclusive option question.zip.
Randomization group name (random_group)
Description
It places the questions into a specified randomization group, all questions included in the specified group being displayed in a random order to the survey respondents.
You can find a sample survey using randomization group name in ExpressionScript sample survey.
Valid values
Just enter any string you like (for example: 'group1'). All question which have set the same string within the randomization group name box will have their place in the survey randomized (=randomly exchanged among each other).
Preview
To preview the questions use the preview survey instead of the preview question group function, as the second has been reported to not show the questions in a randomized order.
Question validation equation (em_validation_q)
Description
This is an equation that is used to validate the entire question (e.g, all of its parts collectively for a multi-answer question). If the question fails the validation criteria, then em_validation_q_tip message will be displayed (it uses the CSS style .error). This tip uses the .em_q_fn_validation CSS style, which is hidden by default within template.css.
The main difference between this feature and the subquestion validation equations (em_validation_sq option) is that for this feature, if the question (or question parts) fail validation, then an error message could be shown. For the subquestion validation, each text entry cell (e.g., in an array question type, but it can also be applied to single entry question types) will be styled so that the background color is (light) red.
Valid values
- Any equation that makes use of the ExpressionScript syntax, without surrounding curly braces.
Example
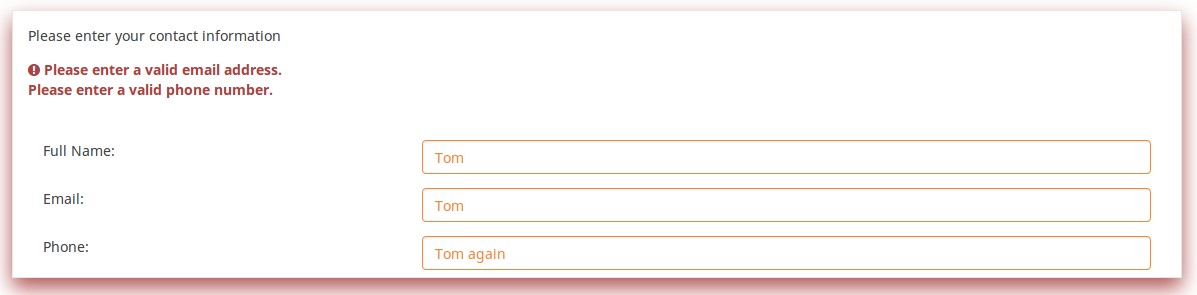
- You want to collect demographic information from users via a multiple short text question, and you want to validate that the user has entered a valid email address and phone number.
This example shows how the question looks with invalid answers:

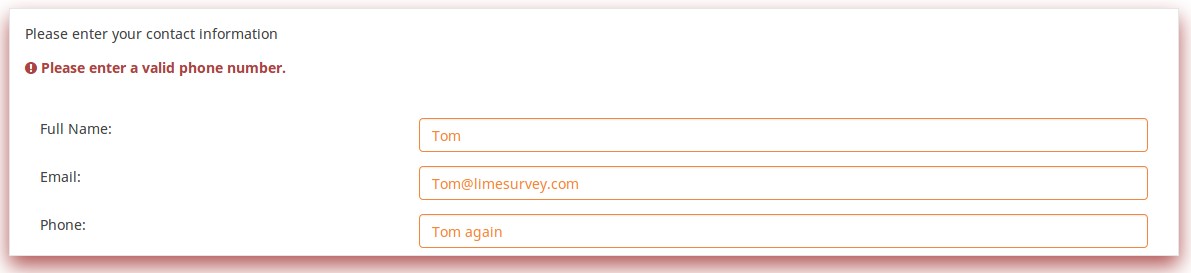
And here is what it looks like with one invalid answer:

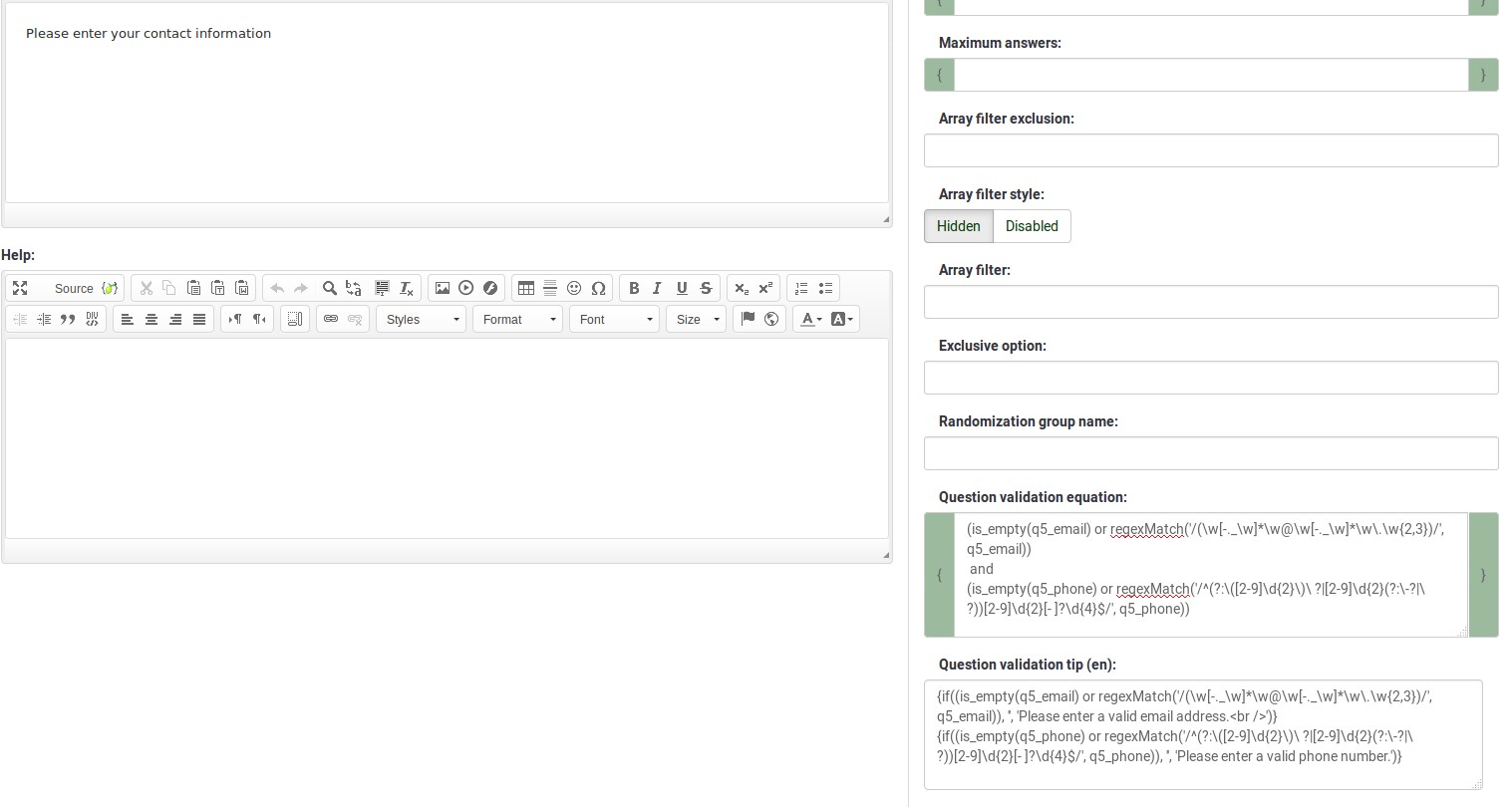
Here is how you edit a question to enter that information:

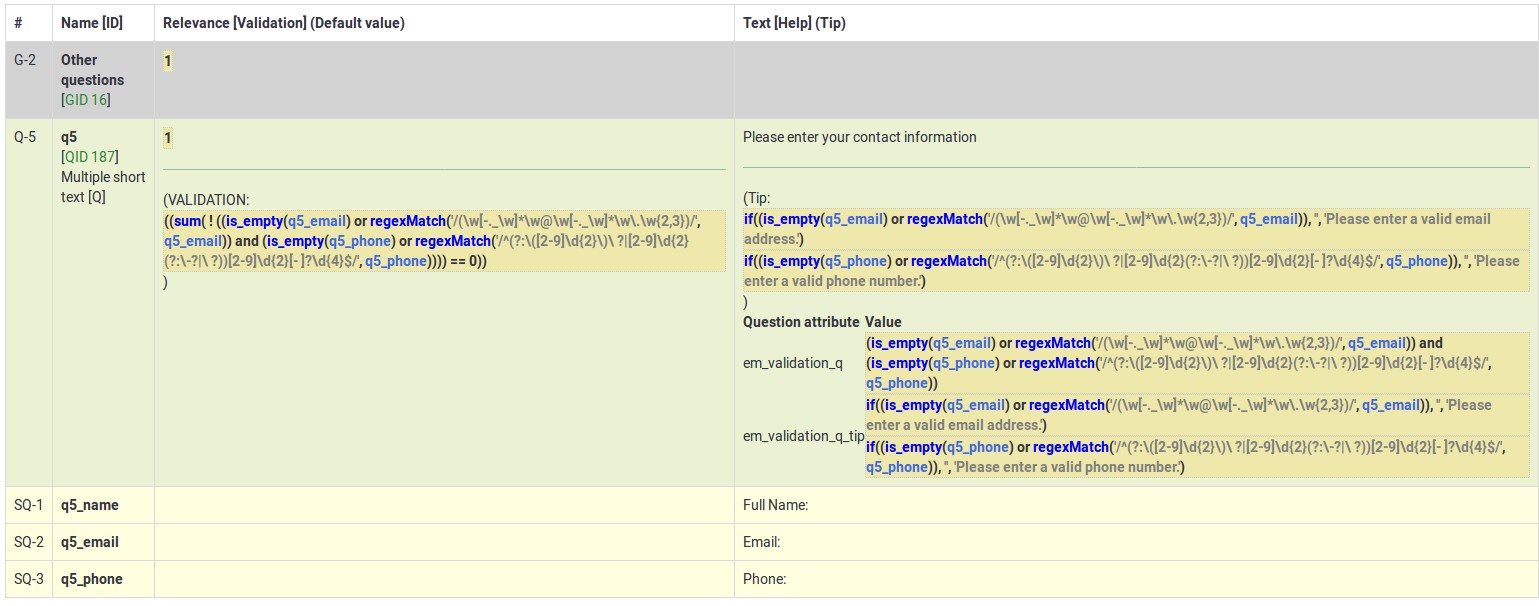
And here is part of the Show Logic File output that lets you check the accuracy of your expression and ensure that there are no syntax errors:

As you can see, the validation equation tests that both the email and phone number are either empty or match a regular expression filter.
The validation tip only shows the warning message if the phone or email appears invalid.
If you wish to import the example from above into your LimeSurvey installation, download the following .lsq file: Em_validation_q_example.zip.
Tip for whole question validation equation (em_validation_q_tip)
Description
If you are using the question validation equation, you can use this box in order to display an optional message as question tip on how the question has to be filled out.
Valid values
- Any string or equation that makes use of the ExpressionScript syntax.
Example
See the example from the question validation equation wiki section- it shows how the tip can be tailored to show which parts of a multiple short text question fail the validation criteria.
Sub-question validation equation (em_validation_sq)
Description
This is an equation that is used to validate each subquestion (text field) individually. Any text field that does not pass these validation conditions will have its background color turned pink (using the .em_sq_fn_validation CSS style) to highlight the error. Note that this is available in addition to the regular expression-based validation option.
Valid values
Any equation that makes use of the ExpressionScript syntax, without surrounding curly braces.
Examples
For example, if you want to allow only numbers that are a multiple of 3 as answers, the equation would be:
(this / 3) == floor(this/3)
The reserved variable this is automatically replaced by a reference to the active text entry cell.
Tip for sub-question validation equation (em_validation_sq_tip)
Description
If you are using em_validation_sq, this is an optional message/tip that will be displayed if the introduced answer is incorrect.
Valid values
- Any string
Example
- Continuing the example of validating emails, the tip might be "Please enter valid email addresses."
Other
Insert page break in printable view (page_break)
Description
This attribute is only active when you actually print a survey from the Printable View. It forces a page break before the question.
Available options
- On
- Off (default)
Slider
If you enable the slider option (see "use slider layout"), the usual input box is converted into a slider which can be adjusted via different additional slider settings (see below). The general look of the slider (colors, handle graphic) is determined via CSS which is defined by the .ui-slider class in the default template.

Use slider layout (slider_layout)
Description
When set to "On", this question attribute will modify the layout of the question so that it looks like a slider.
Available options
- On
- Off (default)
Slider orientation (slider_orientation)
Description
The slider can be oriented either horizontally or vertically.
Available options
- Horizontal
- Vertical
Slider handle shape (slider_handle_shape)
Description
The shape of the handle can be changed with the help of this question attribute. Click on the dropdown list to see all the available options.
Valid values
- Circle (default)
- Square
- Triangle
- Custom - it is defined in CSS using the Font Awesome font.
Slider handle Unicode shape (slider_handle_unicode_shape)
Description
Type in here the unicode code defined in CSS. To use it, select custom from the handle shape dropdown list.
Valid values
- Any Font Awesome Unicode characters
Slider minimal value (slider_min)
Description
When slider_layout is set, this question attribute sets the value of the left-end of the slider. By default, this value is set to 0. The expression manager can be used (without curly brackets) to set up a minimum value. However, please note that this value has to be calculated before the expression is displayed. For example, no custom value is displayed if the expression and the question and/or question answer codes used within the respective expression are displayed on the same page. If this happens, then the attribute will use the default value which is 0.
Valid values
- Any number
- Expressions, without curly brackets.
Slider maximal value (slider_max)
Description
When slider_layout is set, this question attribute sets the value of the right-end of the slider. By default, this value is set to 100. The expression manager can be used (without curly brackets) to set up a maximum value. However, please note that this value has to be calculated before the expression is displayed. For example, no custom value is displayed if the expression and the question and/or question answer codes used within the respective expression are displayed on the same page. If this happens, then the attribute will use the default value which is 100.
Valid values
- Any number
- Expressions, without curly brackets.
Slider accuracy (slider_accuracy)
Description
If the slider_layout is enabled, this question attribute sets the slider's step value. The Expression Manager can also be used (without curly brackets). However, please note that this value has to be calculated before the expression is displayed. For example, no custom value is used if the expression and the question and/or question answer codes used within the respective expression are displayed on the same page. If this happens, then the question attribute will use the default value which is 1.
Valid values
- Any positive numerical value
- Expressions, without curly brackets.
Slider starts at the middle position (slider_middlestart)
Description
If enabled, the handle is displayed at the middle of the slider.
Available options
- On
- Off (default)
Slider initial value (slider_initial_value)
Description
If the slider option is enabled, you can use type in this field a value that will represent the default start value of the slider. By default, this value correspond to the slider's minimum value. To customize it, you may also use expressions. Please note that the custom value has to be calculated before the expression is displayed. For example, no custom value is displayed if the expression and the question and/or question answer codes used within the respective expression are displayed on the same page. If this happens, then the question attribute will inherit the value established in the "slider minimum value" field.
Valid values
- Any number
- Expressions, without curly brackets.
Slider reverse (slider_reverse)
Description
If enabled, the direction of the slider will be reversed, while the maximum value will be displayed on the left-end of the slider and the minimum value on the right side.
Available options
- On
- Off (default)
Slider reset (slider_reset)
Description
If enabled, a reset button is added on the screen to allow survey participants to reset the slider to "0" or to the initial value of the slider (if used).
Available options
- On
- Off (default): no reset slider button is displayed
Slider initial value (slider_default)
Description
If the slider layout is enabled, you can use this question attribute to set the initial value that will be stored in the database. For example, when the question is mandatory and the survey participant submits the answer without moving the slider, it will be assumed that he or she has answered the question with the default value.
Available options
- On (default)
- Off
Display slider min and max value (slider_showminmax)
Description
Activate this option to display the minimum and maximum value under the slider.
Available options
- On
- Off (default)
Slider left/right text separator (slider_separator)
Description
This question attribute sets the separator used to display text labels on the left and right side of the slider.
Let's suppose that you want to find out from your respondents which fruit they enjoy eating. First, set the text separator in the "slider left/right text separator" field - we will use in this example a simple vertical bar: " | ".
Then format your subquestions to read:
Valid options
- Any character
Example
- Import the following question example into your installation to see how such a question would look like: Separator_multiple_numerical_input_question_type.zip.
Statistics
Show in public statistics (public_statistics)
Description
This attribute allows the survey administrator to chose if a particular question results should be displayed to the survey participants after they submitted the survey.
The default setting for each question is 'Off' (=Do not show the question statistics to the respondents). You have to enable this for every single question if you want to show the survey statistics of that (those) particular question(s) to the survey participants after the survey submission.
Available options
- On
- Off (default)
Display chart (display_chart)
Description
This attribute allows the survey administrator to choose if a chart that contains the question results should be displayed to the survey participants after they filled out the survey.
- public statistics survey setting from the presentation & navigation settings
- show graphs survey setting from the presentation & navigation settings
- public statistics question attribute, and
- display chart question attribute.
Available options
- On
- Off (default)
Chart type (chart_type)
Description
This attribute allows the survey administrator to choose which type of chart will be displayed to the respondent once he/she finished filling out the survey.
Available options
- Bar chart
- Pie chart
- Radar
- Line
- PolarArea
- Doughnut