Translations:New Template System in LS3.x/19/it
From LimeSurvey Manual
Il pulsante Copia in tema locale e salva modifiche farà esattamente quello che dice: se modifichi qualcosa all'interno del file e poi fai clic su quel pulsante, copierà il file nel tema che stai modificando, e salvare le modifiche.
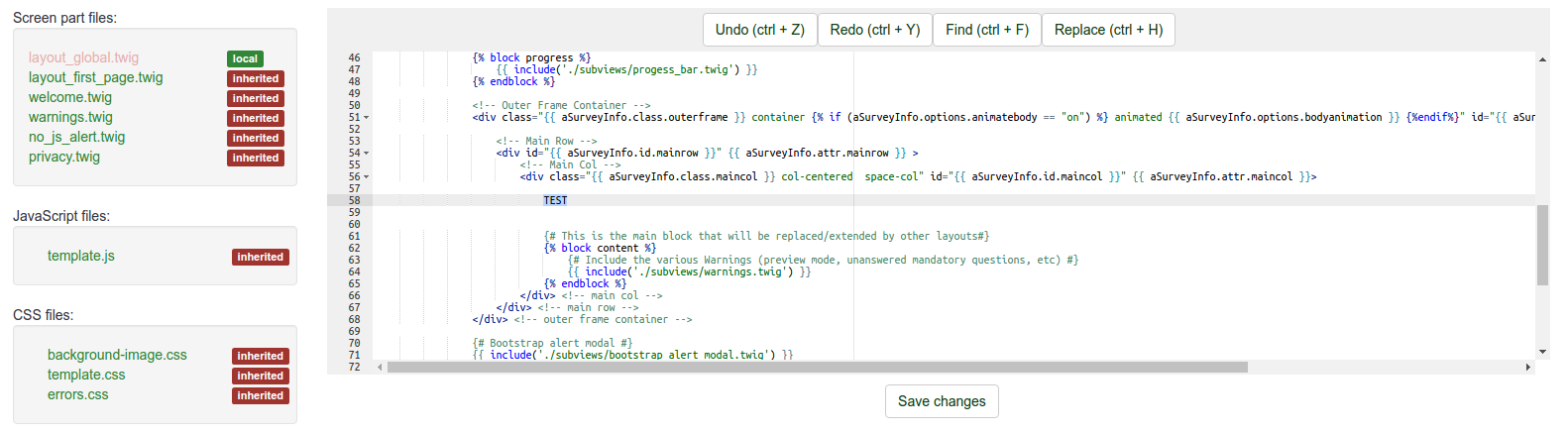
Ad esempio: fai clic sul file layout_global.twig, quindi appena prima del contenuto del blocco ( {% block content %}) aggiungi il testo "TEST" e fai clic sul pulsante. Puoi vedere che l'etichetta del file è cambiata da "ereditato" a "locale" e ora il pulsante è un semplice pulsante salva modifiche.

Se apri un file explorer e vai nella directory upload/themes/extends_monochrome/views/, vedrai che contiene un solo file, il file layout_global.twig e che c'è la stringa “TEST”.!N !
Ora invece di aggiungere un testo a caso, aggiungeremo un'immagine. Se fai clic sul link del suggerimento, ti dirà:
Per utilizzare un'immagine in un file .twig:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass" }) }}
Se hai letto la documentazione di Twig (e avresti dovuto farlo a questo punto), sai che Template:Function( ) farà eco al risultato di una funzione sullo schermo. Qui la funzione è image( ).