Kérdés típusa - Numerikus bevitel
From LimeSurvey Manual
Rövid leírás
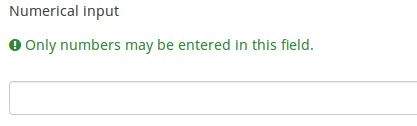
Ez a kérdéstípus egyetlen szám megadására kéri a felmérés résztvevőjét.

Példa: Question_example_numerical_input.zip.
Általános opciók
Validation (using regular expressions) (preg_validation)
Description
This option lets you specify a regular expression with which you can validate all the parts of a question.
If any question or subquestion value does not meet the validation requirements, the background colour of the text entry field will be changed to red so that users can easily see which parts of the question need to be corrected. Thus, you can do on-page validation. In this way you will not need to wait for the user to click on the submit button to validate the respective question.
Valid values
- Any valid regular expression
Example
- Click here to check multiple examples.
Condition (previously "Relevance equation")
Description
If the result value of the condition is "1" or "true", the question is "relevant" in the survey context, i.e. it is shown to the survey participant. If not, the question is hidden. Any survey question allows you to specify a relevance equation. This function is the successor of conditions and supports much more complex conditional logic.
Syntax Highlighting
Whenever you save the condition, it is evaluated and syntax-highlighted. Any errors will be color coded so that you can quickly detect and fix them.
Valid values
- Any condition that makes use of the ExpressionScript syntax, without surrounding curly braces.
Examples
Here are good examples of syntax highlighting.
Kijelző
Question theme (question_theme)
Description
It allows you to use customized themes for the respective question.
Available options
- Your created question themes which are located under the Question themes in the Themes panel.
See: Question themes
Input box width (text_input_width)
Description
This attribute sets the width of the text input boxes (of the "wrapper" of the text input boxes). The input box is used to introduce an answer to the (sub)question. If the value of the width is sufficiently high, then the text input box will be displayed on the next line. Please note that this option does not set the size of the input or the width of the entire column!
Available options
- Default: If selected, a default value will be allocated to this attribute in such a way to have both the label and its corresponding text input box on the same line. For example, if the text input box width is 41%, the value of the width of the text input box will be a value that allows both the label and the input box on the same line (58% in this case). If the width of text input box was higher than 58%, then the text input box would be displayed on the next line.
- 8%; 17%...92%, 100%: the bigger the selected value, the larger the width of the text input box.
Example
- If you wish to have the input part displayed below the subquestion/label, select the 100% option from the dropdown list.
Hide tip (hide_tip)
Description
Most questions will usually include a tip that says "Please choose one of the following options" or a hint text on how to fill out the question. This attribute allows you to turn off or on this tips/hints.
These tips/hints include validation criteria messages (such as min/max number of answers, min/max/equals sum value). If hide_tip is enabled, these messages will be hidden. However, if the user enters invalid data, the tips will appear. They will be coloured in red, getting changed to green once the validation criteria are met.
Available options
- On - the tips/hints are hidden;
- Off (default).
Text input box size (input_box_size)
Description
This function allows you to set the size of the text area (the text input box). By default, LimeSurvey forces the input box to be displayed with a default size. This can be overridden by making use of this function.
Valid values
- Any numeric value
CSS class (css_class)
Description
If you want to add special CSS classes to certain questions, you can enter the CSS class name(s) in this box. Make sure you leave an empty space between different class names.
Valid values
- Any text string with a space between different CSS class names.
Relevance help for printable survey (printable_survey_relevance_help)
Description
If you wish to print a survey, you can also print the relevance equations for each question. But, if you wish to offer instead an explanation rather than the expression on the printed form, fill in this box with the text explanation for the relevance equation.
Valid values
- Any text and/or numbers you wish to be displayed on the printable form.
Bemenet
Maximum characters (maximum_chars)
Description
This allows you to set the maximum number of characters that can be entered for a text based question. Entering a value of, say, 20 will mean that the participant cannot enter any more than 20 characters.
Valid values
- Any integer value above 0
Minimum value of the numeric input (min_num_value_n)
Description
Minimum value of the numeric input that can be introduced in the input box by the respondent.
Valid values
- Any integer value above 0
- Any number
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Integer only (num_value_int_only)
Description
If enabled, the respondents will be able to introduce in the box only integer values.
Available options
- Yes
- No (default)
Maximum value of the numerical input (max_num_value_n)
Description
Maximum value of the numeric input that can be introduced in the input box by the respondent.
Valid values
- Any integer value above 0
- Any number
- Any SGQA code
- Any question code (variable name)
- Any equation, using ExpressionScript syntax, without surrounding curly braces.
Logika
Question validation equation (em_validation_q)
Description
This is an equation that is used to validate the entire question (e.g, all of its parts collectively for a multi-answer question). If the question fails the validation criteria, then em_validation_q_tip message will be displayed (it uses the CSS style .error). This tip uses the .em_q_fn_validation CSS style, which is hidden by default within template.css.
The main difference between this feature and the subquestion validation equations (em_validation_sq option) is that for this feature, if the question (or question parts) fail validation, then an error message could be shown. For the subquestion validation, each text entry cell (e.g., in an array question type, but it can also be applied to single entry question types) will be styled so that the background color is (light) red.
Valid values
- Any equation that makes use of the ExpressionScript syntax, without surrounding curly braces.
Example
- You want to collect demographic information from users via a multiple short text question, and you want to validate that the user has entered a valid email address and phone number.
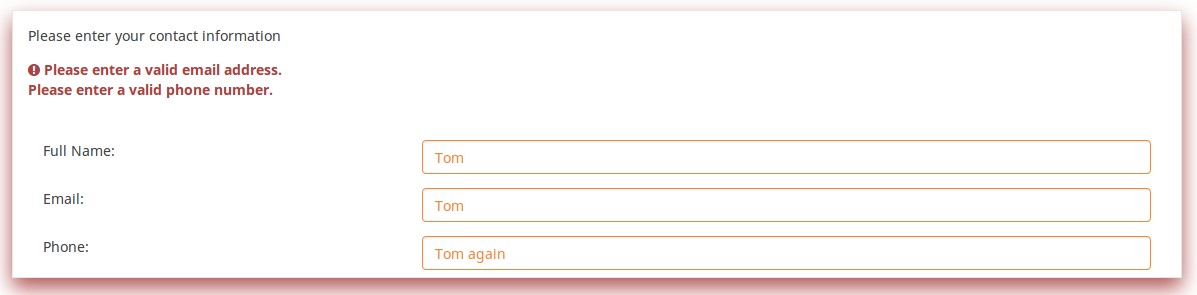
This example shows how the question looks with invalid answers:

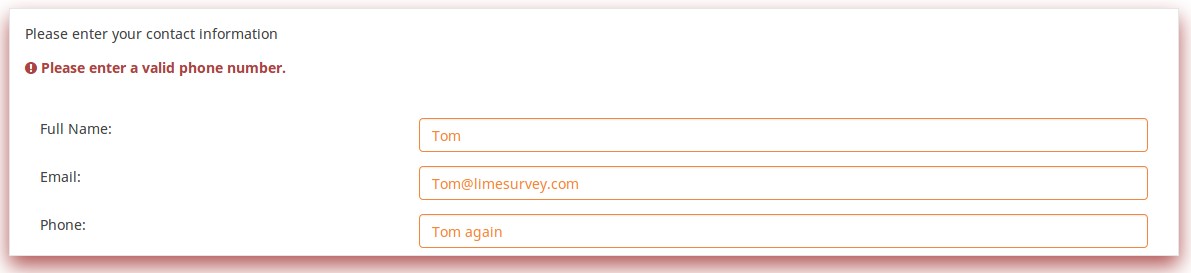
And here is what it looks like with one invalid answer:

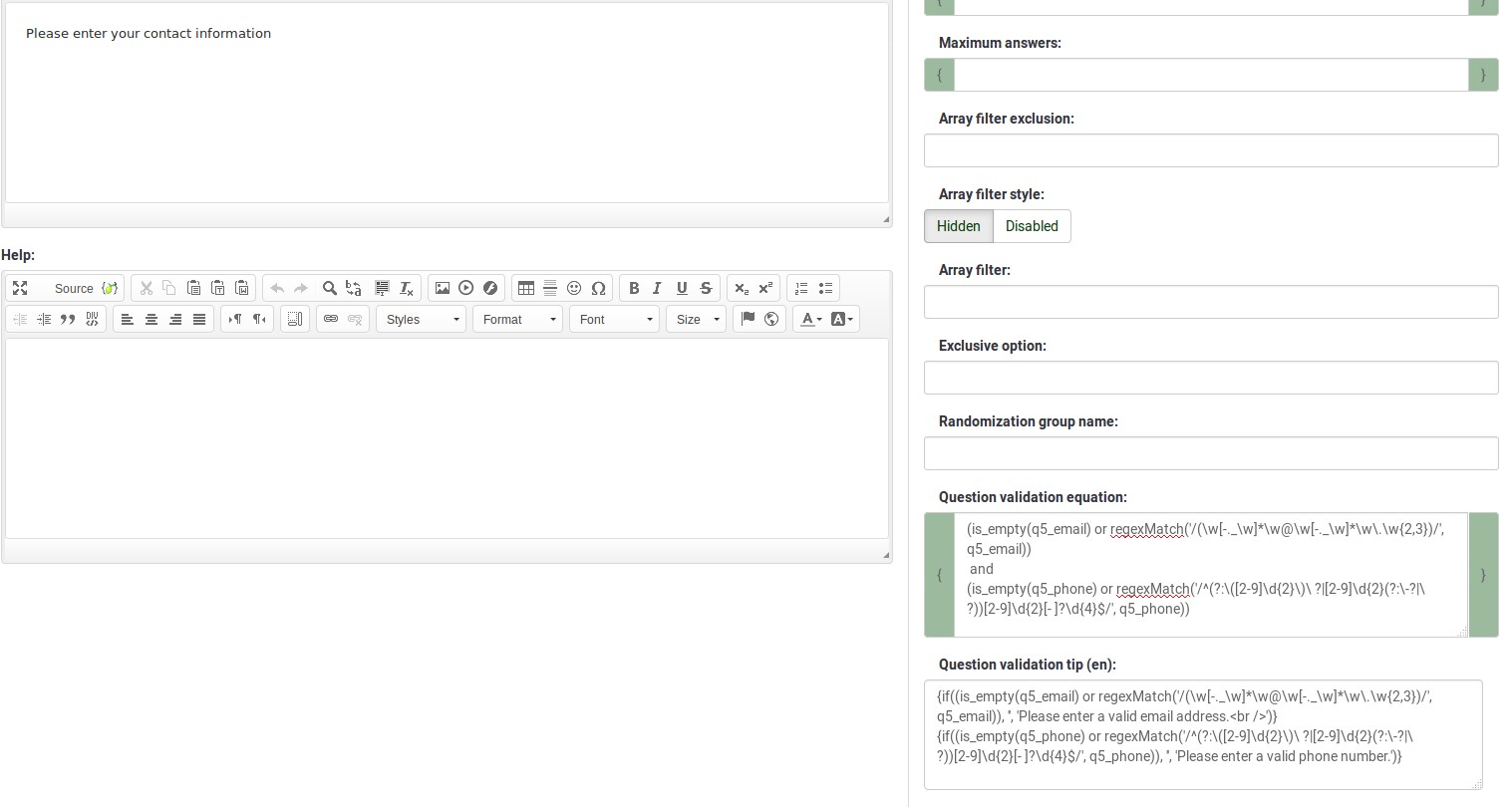
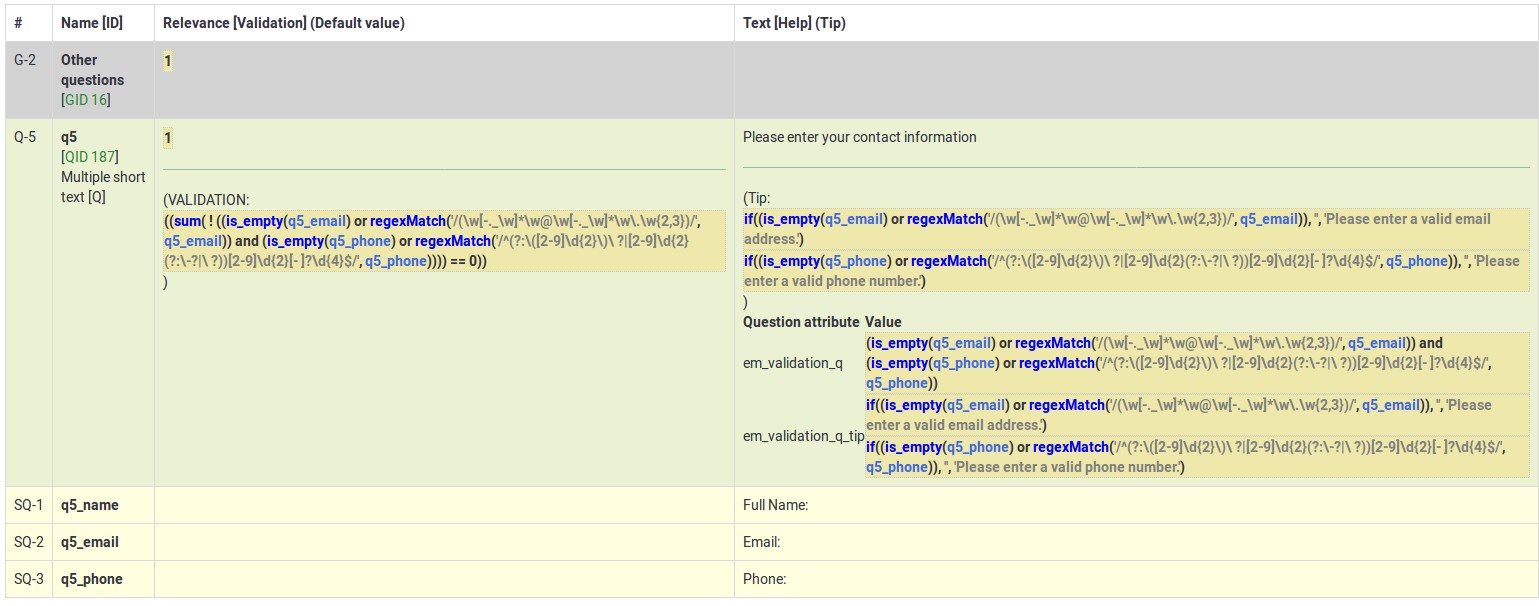
Here is how you edit a question to enter that information:

And here is part of the Show Logic File output that lets you check the accuracy of your expression and ensure that there are no syntax errors:

As you can see, the validation equation tests that both the email and phone number are either empty or match a regular expression filter.
The validation tip only shows the warning message if the phone or email appears invalid.
If you wish to import the example from above into your LimeSurvey installation, download the following .lsq file: Em_validation_q_example.zip.
Tip for whole question validation equation (em_validation_q_tip)
Description
If you are using the question validation equation, you can use this box in order to display an optional message as question tip on how the question has to be filled out.
Valid values
- Any string or equation that makes use of the ExpressionScript syntax.
Example
See the example from the question validation equation wiki section- it shows how the tip can be tailored to show which parts of a multiple short text question fail the validation criteria.
Sub-question validation equation (em_validation_sq)
Description
This is an equation that is used to validate each subquestion (text field) individually. Any text field that does not pass these validation conditions will have its background color turned pink (using the .em_sq_fn_validation CSS style) to highlight the error. Note that this is available in addition to the regular expression-based validation option.
Valid values
Any equation that makes use of the ExpressionScript syntax, without surrounding curly braces.
Examples
For example, if you want to allow only numbers that are a multiple of 3 as answers, the equation would be:
(this / 3) == floor(this/3)
The reserved variable this is automatically replaced by a reference to the active text entry cell.
Tip for sub-question validation equation (em_validation_sq_tip)
Description
If you are using em_validation_sq, this is an optional message/tip that will be displayed if the introduced answer is incorrect.
Valid values
- Any string
Example
- Continuing the example of validating emails, the tip might be "Please enter valid email addresses."
Egyéb
Insert page break in printable view (page_break)
Description
This attribute is only active when you actually print a survey from the Printable View. It forces a page break before the question.
Available options
- On
- Off (default)
Statisztikák
Display chart (display_chart)
Description
This attribute allows the survey administrator to choose if a chart that contains the question results should be displayed to the survey participants after they filled out the survey.
- public statistics survey setting from the presentation & navigation settings
- show graphs survey setting from the presentation & navigation settings
- public statistics question attribute, and
- display chart question attribute.
Available options
- On
- Off (default)
Chart type (chart_type)
Description
This attribute allows the survey administrator to choose which type of chart will be displayed to the respondent once he/she finished filling out the survey.
Available options
- Bar chart
- Pie chart
- Radar
- Line
- PolarArea
- Doughnut