Vraagtype - Extra lange vrije tekst
From LimeSurvey Manual
Korte beschrijving
Met dit vraagtype kun je meerdere regels tekst laten invoeren.

Voorbeeld: downloaden.
Algemene opties
Verplicht (mandatory)
Beschrijving
Met deze optie kan de enquête-beheerder instellen dat een bepaalde vraag beantwoordt moet worden voordat de deelnemer verder kan gaan met invullen. Als je een vraag hebt met subvragen en je wilt niet alle onderdelen verplicht maken, gebruik dan de optie Minimum aantal antwoorden (min_answers) op de tab Logica.
Beschikbare opties
- Aan - Vraag moet worden beantwoord voordat de deelnemer naar de volgende pagina kan - de antwoordoptie 'Geen antwoord' wordt nooit getoond.
- Zacht - Als de vraag niet wordt beantwoord, wordt een waarschuwing weergegeven wanneer wordt geprobeerd door te gaan naar de volgende pagina - de deelnemer kan er echter voor kiezen de waarschuwing te negeren en verder te gaan. Merk op dat de optie 'Geen antwoord' nog steeds wordt weergegeven (indien geactiveerd in de instellingen voor enquêtepresentatie)
- Uit (standaard) - Vraag kan onbeantwoord blijven
Conditie (eerder "Relevantievergelijking")
Beschrijving
Als de waarde van de conditie 1 of true is dan is de vraag relevant en wordt de vraag getoond bij het invullen van de enquête. En anders niet. Bij elke vraag kun je een relevantievergelijking specificeren. Dit vervangt de condities, het ondersteunt veel meer complexe logica.
Syntax markering in kleur
Wanneer je de conditie opslaat, dan wordt het geëvalueerd en met kleur gemarkeerd. De fouten worden met een kleur aangegeven waardoor je de fouten gemakkelijker ziet,
Geldige waarden
- Een conditie gebruikt de syntax die beschreven is in ExpressionScript, zonder de omringende accolades.
Voorbeelden
Voorbeelden van het met kleur markeren, oftewel syntax markering.
Validatie (met reguliere expressies) (preg_validation)
Beschrijving
Met deze optie kun je een reguliere expressie specificeren waarmee je alle delen van een vraag kunt controleren.
Als volgens de validatie een vraag of subvraag niet goed is, dan wordt de achtergrond van het tekst invoerveld veranderd in rood, je ziet dan als gebruiker gemakkelijker en direct de fouten.
Geldige waarden
- elke geldige reguliere expressie
Voorbeeld
- Hier staan meerdere voorbeelden.
Tonen
Toon rijen (display_rows)
Beschrijving
Hiermee kun je het aantal rijen aangeven dat zonder scrollbar toe te voegen wordt getoond. Als er meer rijen zijn dan hier ingevoerd wordt er een scrollbar getoond. Voor het vraagtype "Lange vrije tekst" is de standaardwaarde 5 en bij het vraagtype "Extra lange vrije tekst" is dat 30.
Geldige waarden
- Een positief getal groter dan 0
Verberg tip (hide_tip)
Beschrijving
Bijna alle vraagtypes hebben een helptekst om de deelnemer te ondersteunen bij het invullen van de vraag. Met dit attribuut kun je de helpfunctie uitzetten.
Deze helptekst bevat informatie over de validatie (minimum/maximum aantal antwoorden, minimum/maximum van de som van de antwoorden). Als de hide_tip ingeschakeld is wordt de helptekst verborgen, maar als de deelnemer een ongeldige waarde invult wordt de helptekst getoond (in het rood omdat het een foutmelding is). Na het verbeteren wordt de tekst groen.
Beschikbare opties
- Aan - de tip wordt verborgen
- Uit (standaard)
Breedte invoerveld (text_input_width)
Beschrijving
Dit attribuut bepaald de breedte van het tekstinvoervelden (van de wrapper eromheen). Het invoerveld wordt gebruikt om een antwoord toe te voegen aan een (sub)vraag. Als de waarde hoog genoeg is wordt het invoerveld om de volgende regel getoond. Het beperkt niet het aantal tekens dat kan worden ingevoerd.
Beschikbare opties
- Standaard: Indien gekozen wordt er een standaardwaarde gereserveerd voor dit attribuut zodanig dat het label en het invoerveld op dezelfde regel staan. Als de wijdte 41% is dan wordt het 58%. Bij een waarde hoger dan 58% wordt het invoerveld op de volgende regel getoond.
- 8%; 17%...92%, 100%: hoe hoger de geselecteerde waarde, hoe wijder het invoerveld.
Voorbeeld
- Als u wilt dat het invoergedeelte onder de subvraag/label staat: selecteer de waarde 100%.
Grootte invoerveld (input_box_size)
Beschrijving
Bepaalt de grootte van het invoerveld (een textarea). Standaard wordt er een grootte gekozen, maar die kun je hier dus instellen.
Geldige waarden
- Elk getal
Vraagthema (question_theme)
Beschrijving
Hiermee kun je aangepaste thema's gebruiken bij de betreffende vragen.
Beschikbare opties
- Zie bij Vraagthema's in het paneel Thema's.
Lees: vraagthema's
Beschrijving
Indien ingeschakeld wordt de vraag altijd verborgen voor de deelnemers aan de enquête. Je kunt dit gebruiken als:
- je met een URL een vraag al ingevuld toont, dan kun je met deze instelling voor zorgen dat de vraag helemaal niet getoond wordt aan de deelnemer. Deze instelling gaat voor wat met condities is ingesteld, de vraag wordt helemaal niet opgenomen op de pagina.
- je een even snel een waarde wilt bepalen of opslaan met ExpressionScript.
Beschikbare opties
- Aan
- Uit (standaard)
CSS-class (css_class)
Beschrijving
Als je een speciale CSS-class wilt gebruiken bij bepaalde vragen dan kun je hier de classname invoeren. Gebruik een spatie als scheidingsteken als je meer classnames wilt invoeren.
Geldige waarden
- Een tekst met spaties tussen de verschillende CSS-classnames.
Invoer
Maximum aantal tekens (maximum_chars)
Beschrijving
Met dit attribuut kun je het maximum aantal tekens instellen dat ingevoerd kan worden.
Geldige waarden
- een geheel getal, minimaal 1
Logica
Randomisatiegroepsnaam (random_group)
Beschrijving
Plaatst de vragen in een randomisatiegroep waardoor de vragen in een willekeurige volgorde getoond worden aan de deelnemers.
Een voorbeeld van een enquête met deze functie staat hier.
Geldige waarden
Geef een tekst op (bijvoorbeeld: 'groep1'). Alle vragen die deze tekst bij dit veld hebben krijgen onderling een willekeurige plaats.
Preview
Als je een voorbeeld van de vragen wilt bekijken, gebruik dan het voorvertonen van de enquête in plaats van die van de vragengroep, omdat van de tweede is gemeld dat deze de vragen niet in een willekeurige volgorde zou weergeven.
Vraag validatievergelijking (em_validation_q)
Beschrijving
Deze vergelijking wordt gebruikt om de hele vraag te valideren. Als de invoer van een vraag niet voldoet, dan wordt de em_validation_q_tip getoond met de em_q_fn_validation CSS-style om de fout te markeren. Deze tip is standaard verborgen (hidden) in het template.css.
Het belangrijkste verschil van deze optie en die validatie bij subvragen (em_validation_sq optie), is dat hier een foutboodschap kan worden getoond. Bij subvragen worden fouten aangegeven met een (licht)rode achtergrond.
Geldige waarden
- Een vergelijking, die de ExpressionScript syntax gebruikt, zonder de omringende accolades.
Voorbeeld
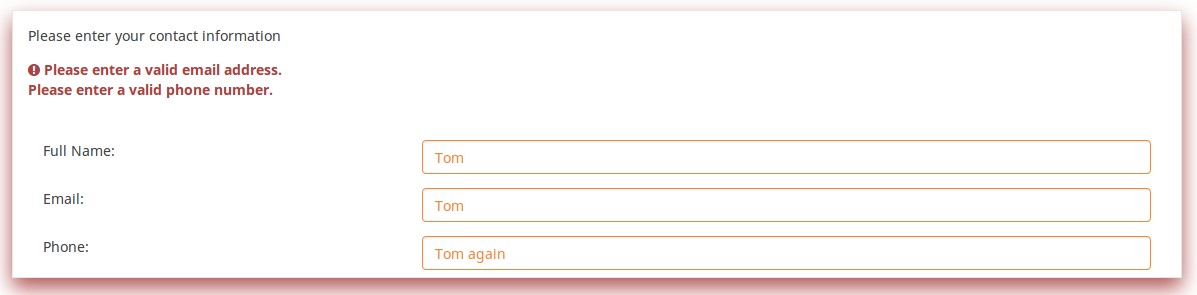
- Je wilt demografische informatie verzamelen van gebruikers met een meerdere korte teksten vraag, en je wilt controleren dat de gebruiker een geldig e-mailadres en telefoonnummer invult.
Voorbeeld met ongeldige gegevens:

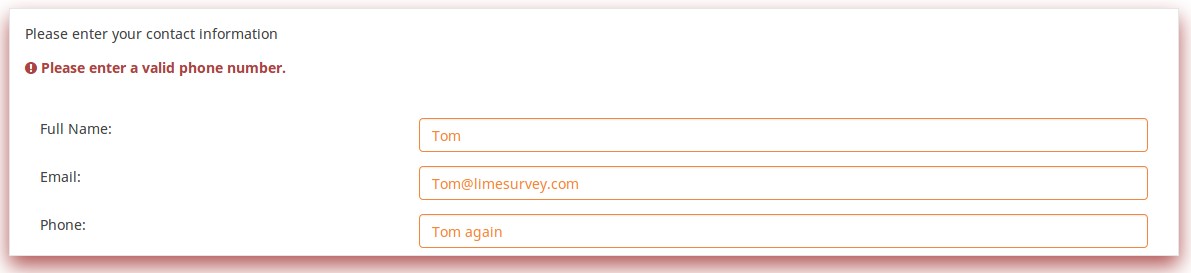
Voorbeeld met geldige gegevens:

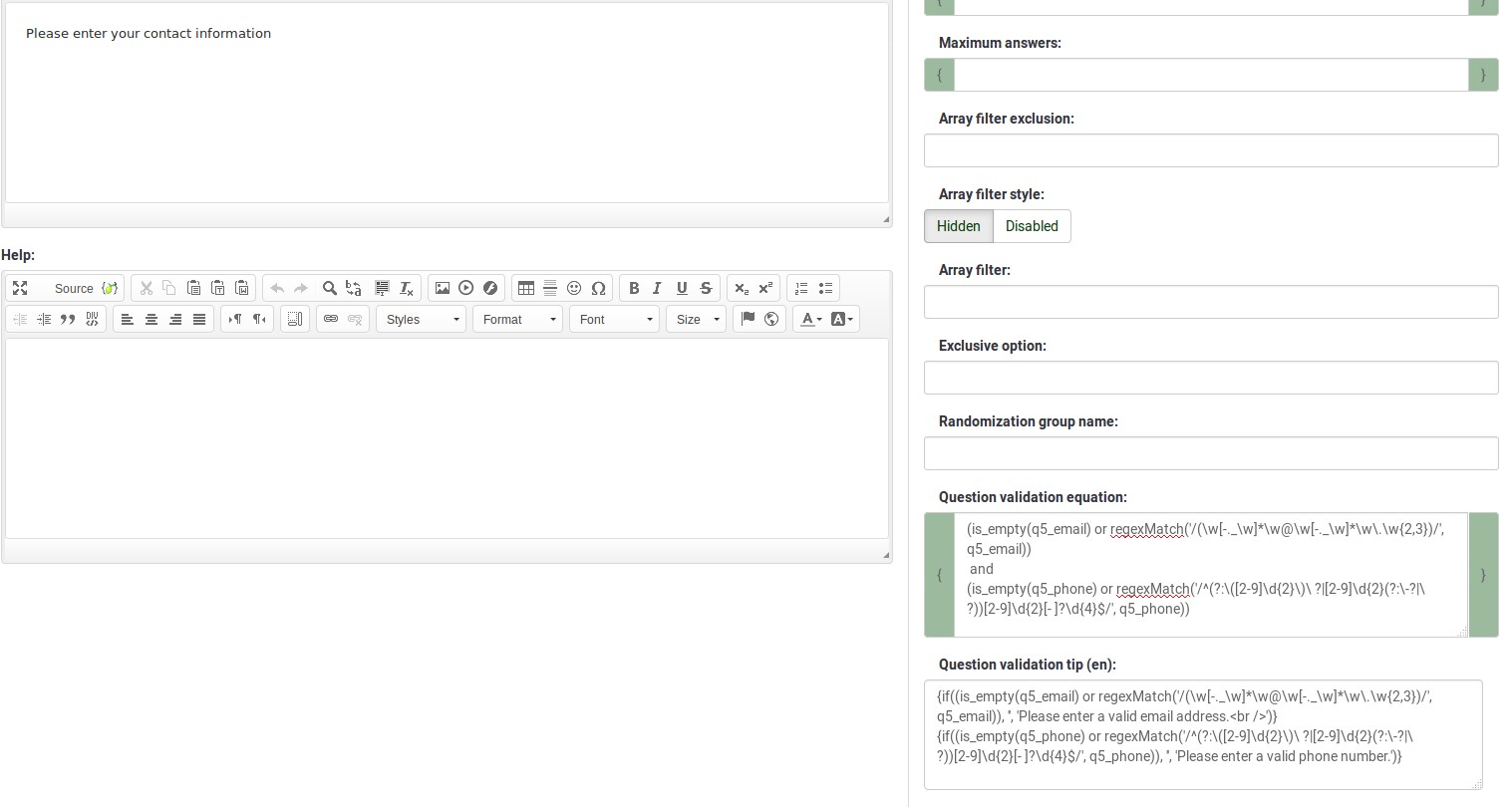
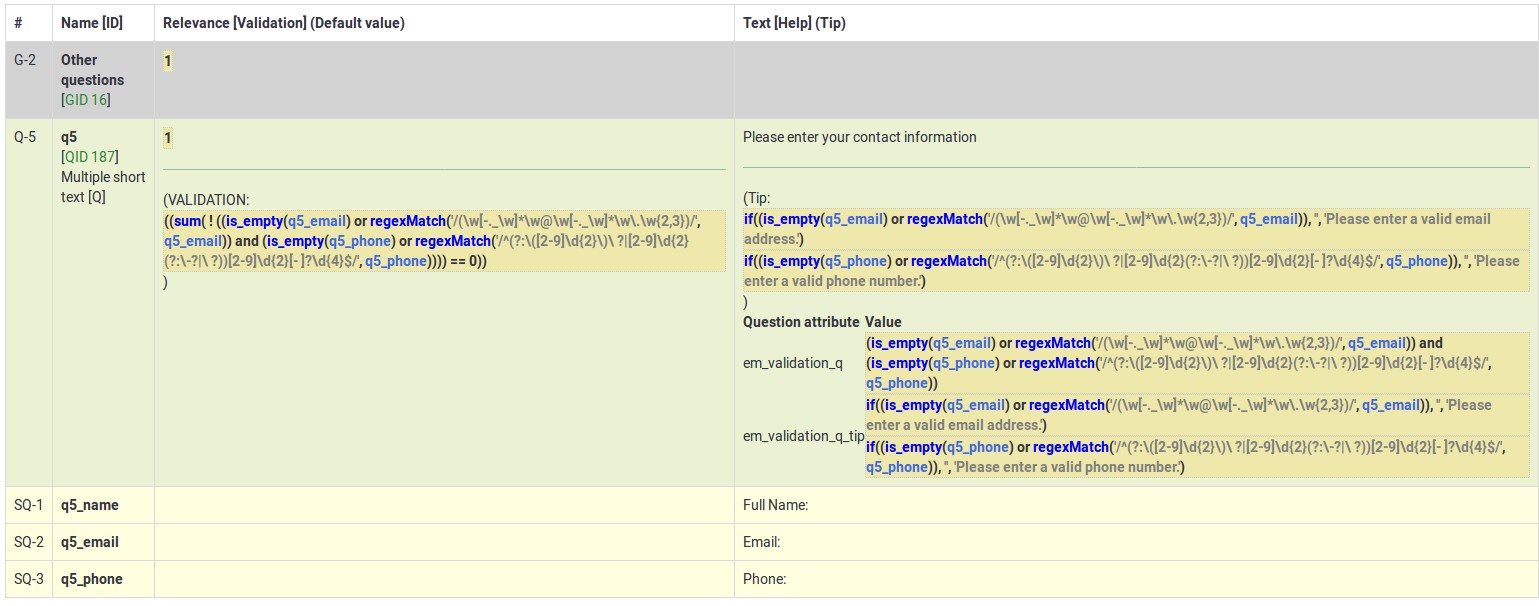
Hoe moet je de vraag wijzigen om de informatie in te voeren:

En hier een stukje van het Enquête logica bestand waarmee je de nauwkeurigheid van je expressie kunt controleren en dat er geen fouten in de syntax zijn:

Zoals je kunt zien controleert de validatie vergelijking dat zowel het e-mailadres als het telefoonnummer of leeg zijn of voldoen aan een reguliere expressie filter.
De validatie tip is de tekst die getoond moet worden als het telefoonnummer of het e-mailadres ongeldig zijn.
Als je het voorbeeld wilt importeren in je eigen LimeSurvey installatie, dan kun je het bestand downloaden.
Vraag validatie tip (em_validation_q_tip)
Beschrijving
Als je vraag validatievergelijking gebruikt, dan is dit de optionele boodschap die als tip getoond wordt hoe de vraag ingevuld moet worden.
Geldige waarden
- elke tekst of vergelijking die gebruik maakt van de syntax van ExpressionScript
Voorbeeld
Het voorbeeld staat bij de Vraag validatievergelijking. Je kunt daar zien hoe er met maatwerk kan worden aangegeven wat er als tip wordt getoond als er een fout wordt gemaakt door de gebruiker.
Subvraag validatie vergelijking (em_validation_sq)
Beschrijving
Deze vergelijking wordt gebruikt om elke subvraag afzonderlijk te valideren. Als de invoer van een subvraag niet voldoet, dan wordt de achtergrondkleur roze (gebruik van de em_sq_fn_validation CSS-style) om de fout te markeren. Dit is een aanvulling op de normale reguliere expressie validatie.
Geldige waarden
Elke vergelijking die de syntax gebruikt die beschreven is in de ExpressionScript, zonder de omringende accolades.
Voorbeelden
Een voorbeeld, als je alleen getallen wilt toestaan die een veelvoud van 3 zijn, wordt de vergelijking:
(this / 3) == floor(this/3)
De gereserveerde variabele this wordt automatisch vervangen door een referentie naar het actieve invoerveld.
Subvraag validatie tip (em_validation_sq_tip)
Beschrijving
Als je em_validation_sq gebruikt, dan is dit de optionele boodschap die als 'tip' getoond wordt als het antwoord fout is.
Geldige waarden
- elke tekst
Voorbeeld
- In het voorbeeld met het valideren van e-mailadressen, kan de tip zijn : "Het e-mailadres dat u opgaf is ongeldig. Probeert u het nog eens."
Overige
Forceer nieuwe pagina (page_break)
Beschrijving
Dit attribuut is alleen actief als je een enquête gaat afdrukken. Je kunt een nieuwe pagina forceren voor de vraag.
Beschikbare opties
- Aan
- Uit (standaard)
Statistieken
Toon diagram (display_chart)
Beschrijving
De beheerder kan met dit attribuut bepalen of een diagram met de resultaten van de enquête bij deze vraag getoond moeten worden aan de respondent na het afronden van de enquête door de respondent.
- De instelling Openbare statistieken op het paneel Presentatie & Navigatie
- De instelling Toon diagrammen op hetzelfde paneel.
- Het attribuut openbare statistieken, en
- het attribuut tonen diagram bij de vraag.
Beschikbare opties
- Aan
- Uit (standaard)
Diagramtype (chart_type)
Beschrijving
De enquête-beheerder kan met dit attribuut het type diagram bepalen dat aan de respondent wordt getoond na het afronden van het invullen van de enquête.
Beschikbare opties
- Staafdiagram
- Taartdiagram
- Radar
- Lijn
- PolarArea
- Ring
Tijdmeting
Tijdslimiet (time_limit)
Beschrijving
Als je dit attribuut gebruikt dan krijg je een teller die terug telt nadat de vraag/pagina geladen is. Bij het aflopen wordt of de vraag verplaatst naar de volgende pagina of wordt het een alleen-lezen vraag.
Geldige waarden
- Elk positief geheel getal
Voorbeeld
Zet het op 240 om 4 minuten terug te tellen (240 seconden)
<onlyinclude>
Tijdslimiet actie (time_limit_action)
Beschrijving
Bepaald welke actie er ondernomen wordt bij het verlopen van de tijdslimiet. Standaard is het "Waarschuwen en doorgaan", dit betekent dat er een waarschuwing wordt gegeven dat de tijdslimiet is verlopen, de vraag wordt opgeslagen en er wordt automatisch op de knop "Volgende >>" gedrukt. De andere keuzes zijn:
- "Doorgaan zonder waarschuwen", dus geen waarschuwing tonen maar doen alsof er op de vervolg-knop gedrukt is.
- "Alleen uitschakelen", de deelnemer kan de vraag niet meer invullen, maar er wordt niet automatisch op de vervolg-knop gedrukt.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Beschikbare opties
- Waarschuwen en doorgaan (standaard)
- Doorgaan zonder waarschuwen
- Alleen uitschakelen
Aanvullende informatie
In plaats van te vertrouwen op verplichte vragen, kun je expressies gebruiken (lees meer over vraag en subvraag validatievergelijkingen) om de gebruiker de vraag te laten beantwoorden. Voorbeeld van de werking van validatievergelijkingen.
In het geval dat je een tijdslimiet (timer) wilt toepassen op een vraaggroep, kies dan het formaat groep-voor-groep, stel bij een vraag in dat de tijdslimietfunctie gebruik wordt, en kies de optie voor waarschuwen en verdergaan (standaard) als actie. Zodra de limiet is bereikt, wordt de enquête verplaatst naar de volgende pagina.
Tijdslimiet uitschakelen volgende (time_limit_disable_next)
Beschrijving
Hiermee kun je de knop volgende uitschakelen als de tijdslimiet nog niet verlopen is. Normaal zal een deelnemer ongeacht een tijdslimiet op vervolg willen klikken om door te gaan naar de volgende vraag. Als je hier voor "Aan" kiest, dan wordt de knop grijs weergegeven en is pas na het verlopen van de tijd weer beschikbaar.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Beschikbare opties
- Aan : De vervolg-knop is uitgeschakeld totdat de tijdslimiet is afgelopen.
- Uit : (standaard)
Tijdslimiet uitschakelen vorige (time_limit_disable_prev)
Beschrijving
Hiermee kun je de knop vorige uitschakelen als de tijdslimiet nog niet verlopen is. Normaal zal een deelnemer ongeacht een tijdslimiet op vorige willen klikken om terug te gaan naar de vorige vraag. Als je hier voor "Aan" kiest, dan wordt de knop grijs weergegeven en is pas na het verlopen van de tijd weer beschikbaar.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Beschikbare opties
- Aan : De vorige-knop is uitgeschakeld totdat de tijdslimiet is afgelopen.
- Uit : (standaard)
Tijdslimiet boodschap (time_limit_countdown_message)
Beschrijving
De boodschap die getoond moet worden tijdens het aflopen van de klok. Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is. De standaardtekst is "Nog beschikbare tijd".
Tijdslimiet CSS-stijl timer (time_limit_timer_style)
Beschrijving
Je kunt hier je eigen CSS opgeven voor de tijdslimiet. Standaard is: 'width: 150px; margin-left: auto; margin-right: auto; border: 1px solid #111; text-align: center; background-color: #EEE; margin-bottom: 5px; font-size: 8pt;'.
Als je dit gebruikt dan overschrijf je de standaard CSS van een timer, dus weet wat je doet. Je kunt de standaard kopiëren in dit veld en toevoegen 'display: none;'
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Tijdslimiet voor verlopen tijd boodschap (time_limit_message_delay)
Beschrijving
Dit attribuut bepaald hoeveel seconden voordat de tijdslimiet verstrijkt, de time_limit_message getoond wordt. Standaard is dit 1 seconde.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Voorbeeld
time_limit_message_delay: 5 = de boodschap wordt 5 seconden van te voren getoond.
Tijdslimiet verlopen boodschap (time_limit_message)
Beschrijving
Dit is de tekst die getoond wordt aan de deelnemer bij het verlopen van de tijdslimiet. Standaard: "Uw tijd om deze vraag te beantwoorden is verlopen.". De tekst wordt niet getoond als je dat bij de time_limit_action hebt opgegeven. Je kunt de tekst opmaken met CSS met het attribuut time_limit_message_style.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is.
Voorbeeld
time_limit_message: Uw tijd om deze vraag te beantwoorden is verlopen.
Tijdslimiet CSS-stijl boodschap (time_limit_message_style)
Beschrijving
Als je dit gebruikt dan overschrijf je de standaard CSS van de timer boodschap. Standaard is: 'top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: white; z-index: 1002; text-align: center; overflow: auto'.
Als je dit gebruikt dan overschrijf je de standaard CSS van een timer, dus weet wat je doet. Het wordt aanbevolen om de z-index waarde opnieuw te gebruiken, of dat minstens de z-index waarde hoger is dan die die gebruikt wordt voor het time_limit_warning_message_style attribuut (die is standaard 1001).
Voorbeeld
Gezet op: top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: black; color: white; z-index: 1010; text-align: center; overflow: auto
Tijdslimiet waarschuwing (time_limit_warning)
Beschrijving
Met dit attribuut kun je instellen hoeveel seconden voordat de tijdslimiet verloopt, de time_limit_warning_message getoond moet worden. Als je hier een waarde invult, dan schakel je tijdslimiet waarschuwing in.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is. Je kunt twee waarschuwingen instellen, er zijn namelijk twee instellingen.
Voorbeeld
Als je hier '20' invult, dan wordt de time_limit_warning_message 20 seconden voordat de limiet verstrijkt, getoond.
Tijdslimiet tijd van waarschuwen (time_limit_warning_display_time)
Beschrijving
Hier kun je instellen hoelang de waarschuwing getoond wordt. Standaard is dit tot de tijdslimiet verstreken is. Als je een waarde grote dan 0 invult, dan is dat het aantal seconden dat de waarschuwing getoond wordt.
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is. Je kunt twee tijden instellen, er zijn namelijk twee waarschuwingen mogelijk.
Voorbeeld
time_limit_warning_display_time: 10 = De waarschuwing wordt 10 seconden lang getoond.
Tijdslimiet waarschuwing boodschap (time_limit_warning_message)
Beschrijving
De tekst van de waarschuwing die getoond wordt een aantal seconden voordat de tijd verstrijkt. Standaard : "De tijd om deze vraag te beantwoorden is bijna verlopen. U heeft {TIME} over.". Hierbij wordt {TIME} vervangen door een tekst als "30 seconden", of "1 minuut, 5 seconden".
Dit attribuut is alleen van toepassing als de time limit setting is gezet en er een tekst in de time limit warning message is ingevuld. Er is ook een vergelijkbare instelling voor een 2e waarschuwing.
Voorbeeld
Attentie: Over {TIME} is uw tijd om de vraag te beantwoorden verstreken.
Tijdslimiet CSS-stijl waarschuwing (time_limit_warning_style)
Beschrijving
Als je dit gebruikt dan kun je de de standaard CSS van een timer waarschuwing aanpassen. Standaard is: 'top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: white; z-index: 1001; text-align: center; overflow: auto'
Als je dit gebruikt dan overschrijf je de standaard CSS van de waarschuwing, dus weet wat je doet. Het wordt aanbevolen om de z-index waarde opnieuw te gebruiken, of dat minstens de z-index waarde lager is dan die gebruikt wordt voor het time_limit_message_style attribuut (die is standaard 1002).
Deze instelling is alleen van toepassing als de algemene tijdslimiet instelling geactiveerd is. Je kunt twee stijlen instellen, er zijn namelijk twee waarschuwingen mogelijk.
Voorbeeld
top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: gray; color: white; z-index: 1001; text-align: center; overflow: auto