GSOC Dashboard Project Development Log
From LimeSurvey Manual
-Widget Sharing
1. To share, click the "Hands" pictogram:
2. Fill in dimensions (prefilled by default for your convenience)
3. Wheeeeeyyy!

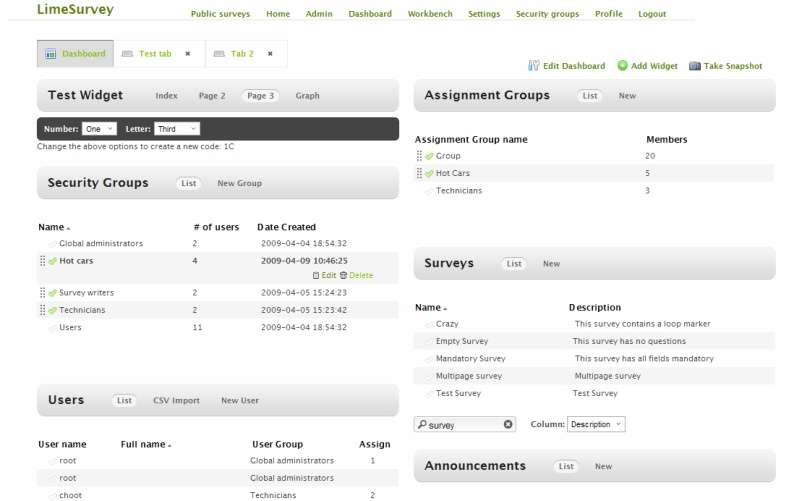
Screenshots
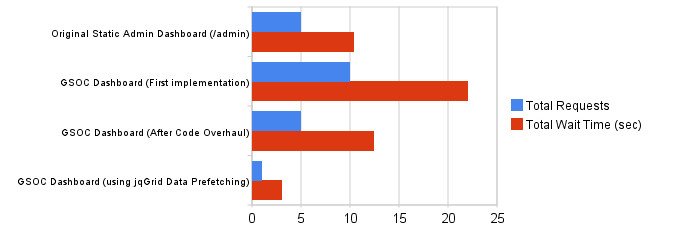
-Performance Review
After Code Overhaul and jqGrid Data Prefetching, I'm proud to say that the Dashboard has great performance, loading fast almost independently of the number of widgets and out-performing the original static Admin Dashboard by miles, even when displaying 3x as many
widgets.
Notes:
- All tests used 4 jqGrid-enabled widgets per dashboard. CakePHP caching is disabled
- All measurements are rough and made on my machine at different times. Account for cca 1-2 second uncertainty:
- Total Requests: number of requests made to the server, i.e. initial page request + ajax requests
- Total Wait Time: amount of time between pressing 'Enter' in browser and having a fully functional dashboard (all controls active, all jqGrids loaded)
Benchmark
http://spreadsheets.google.com/pub?ke
Without Prefetching (estimated wait time)
With Prefetching (Total Request time as measured by DebugKit)
Links
Diary
-May 14th - 17th
- Finished proposal
- Experiment: Execute a script from an inline script tag placed in a file, which is fetched through ajax - success
- it is important that this works: This keeps scripts small, modular, relevant in context, coherent in their tasks and they are only loaded when needed.
- e.g.: In a page, a small central script detects if a dashboard is to be displayed - if so, it does a ajax-request for the 'dashboard' loader page, which contains an inline script loading the needed scripts. The parent page does not need to load or even know anything about these 'dashboard' scripts.
-May 18th - 24th
- Using above mechanism, a sample dashboard has been dynamically loaded into the 'Workbench' (previously 'Dashboard') page.
- HTML/CSS Reconstruction of the test widget
- Chained widget loading (normal page -> loads dashboard -> loads widgets)
- Widget implementation: widget as plugin controllers (access via /widgets/widget_type/action/parameter(s))
-May 25th - 31th
- top-level navigation, content switching with smooth transitions
- OO implementation of Widgets in JS
- Simple dashboard edit mode: Widget dragging.
- Two-column layout; widgets can be moved inside and between them
- Widgets remember position
-June 1st - 7th
- Dashboard communication protocol (see picture above)
- Experiment: Return widget content as XML, with content and script for execution - success
- Successfully implemented the Widget XML Format (see above)
- content as well as scripts can be passed
- script has default access to its widget only
- scripts can be triggered at specified events, e.g. onload, onupdate...
- Re-integrating jqGrid:
- new method allows only pure data to be passed to jqGrid, with the widget creating the remaining markup and jtooltips dynamically
-June 29th - July 5th
- Dashboard XML
- Merge of boot.js into dashboard.js
- Context sensitive dashboard (parametrized dashboards)
- Survey Summary widget for the Survey Dashboard
- Add Widget dialog, process streamlined with the Dashboard Edit mode.
- jqGrid automation (implemented as Dashboard 'extension')
- jqGrid additions:
- Quicksearch
- Click-Drag selectors + Selection Presets
- Widgets: Users, Surveys, Announcements
-June 6th - July 12th
- Dashboard ownership and security
- Light GUI Skin
- Widgets now draggable by default
- Fluid witdh and height
- Widgets: Announcements, Assignments, Assignment groups
- All widgets now support interactive deletion (i.e. displays a confirmation dialog)
-July 13th - July 19th
- Code Overhaul - consolidated all widgets into a single controller (Dashboard), leading to a performance improvement
- Previously, initial loading of a dashboard required (1 + number of widgets) ajax requests.
- Now, only 1 intial request is made per dashboard, regardless of the number of widgets present
- Default dashboard now available at http://server/dashboard
- jqGrid Data Prefetch - jqGrid-enabled widgets now prefetch the table data, thus using only 1 request at the start!
- Massive performance improvement, means a dashboard with 20 jqGrid-enabled widgets loads almost as fast as one with only few (depending on server power)
- For comparison, see the Performance Review section above
July 20th - July 26th
- Standalone dashboards - ground work for cross-site widget and dashboard sharing
- Has few bugs, needs fixing
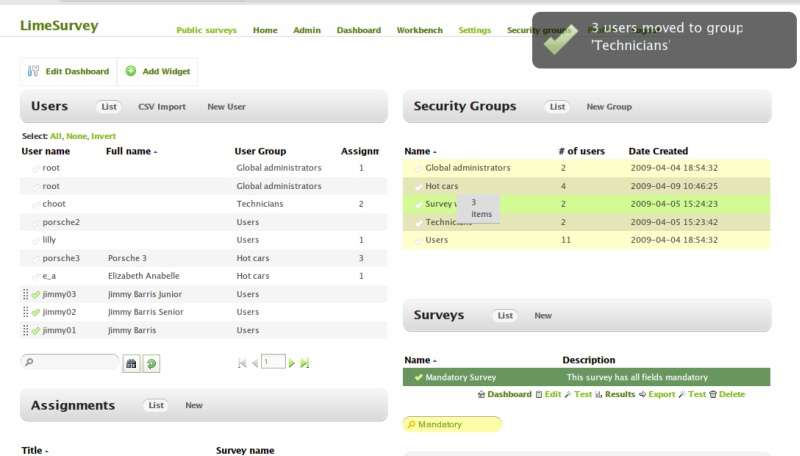
- simple Growl-like notifications (using blockUI)
- Ajax-based CSV User import
- jqGrid Draggables
- e.g. moving users to a different security group using drag-and-drop
- [Widgets Design Document], [UI Meeting 7 (25th July)]
July 27th - August 2nd
- Dashboard initial auto-setup
- Widget Sharing: click on the "Hands" pictogram (first icon) on the Widget header to display the "Share Widget" dialog
- Widget Secondary Options/Secondary Navigation
- Dashboard Snapshot: Single-click saving of widget options and preferences
- Dashboard Tabs: in-page tabs, complete with Back/Forward browser navigation + Undo close tab feature
- jqGrid Quicksearch: further improvements on the custom simplified search interface for jqGrids.
August 3rd - August 9th
- Bug fixing
August 10th - August 16th
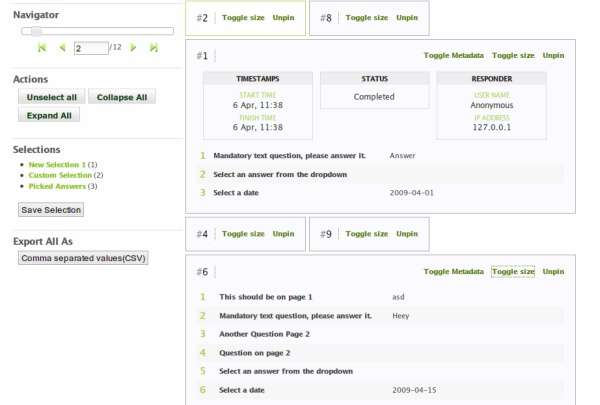
- Response Viewer: (Side-project) App for viewing and managing responses.