Menu entries configuration/nl: Difference between revisions
From LimeSurvey Manual
No edit summary |
Updating to match new version of source page |
||
| Line 51: | Line 51: | ||
==Menu-regel wijzigen== | ==Menu-regel wijzigen== | ||
If you would like to change the details of an already existing menu entry, click on the green button located in the '''Action''' column. The respective menu will get selected and you can do the edits. | |||
==Menu-regel verwijderen== | ==Menu-regel verwijderen== | ||
| Line 79: | Line 79: | ||
In dit voorbeeld laten we zien hoe een [[Label sets/nl|labelset]] menu-regel toevoegt aan het enquête-menu. | In dit voorbeeld laten we zien hoe een [[Label sets/nl|labelset]] menu-regel toevoegt aan het enquête-menu. | ||
First, click on the '''+ New''' button located on the top left side of the screen and start completing the fields: | |||
*''Menu'': | *''Menu'': Select from the dropdown list the menu you wish to add to the menu entry. | ||
*'' | *''Name'': labelsets. | ||
*'' | *''Order'': 20. | ||
*''Menu | *''Menu title'': Label sets. | ||
*''Menu | *''Menu name'': "Click here to edit the available sets." | ||
*''Menu | *''Menu icon'': Check the following [https://www.w3schools.com/icons/fontawesome_icons_text.asp link] to find the right icon for the new menu entry. In the screenshot from above, I used "fa fa-battery-three-quarters". | ||
*''Menu | *''Menu icon type'': Select from the dropdown box the "Fontawesome icon" option. | ||
*''Menu link'': | *''Menu link'': Find the URL of the option you wish to link the entry to, and copy everything after the website name (admin/labels/sa/view in our case): | ||
<center>[[File:Link menu entry example.png]]</center> | <center>[[File:Link menu entry example.png]]</center> | ||
Click on the create button and see if the new survey menu entry was added: | |||
| Line 104: | Line 104: | ||
{{Alert|title= | {{Alert|title=Attention|text=Do not forget to check the LimeSurvey installation permissions to see which users can access and edit label sets. For more details, check the [[Manage_users|following wiki section]].}} | ||
=Geavanceerde opties= | =Geavanceerde opties= | ||
Revision as of 11:15, 29 May 2018
Algemeen
Als je iets aan de regels van een menu wilt wijzigen, ga dan via de dialoog Configuratie naar de Menu-regels configuratie.

Hier kun je de regels in een menu aanmaken, wijzigen en verwijderen.
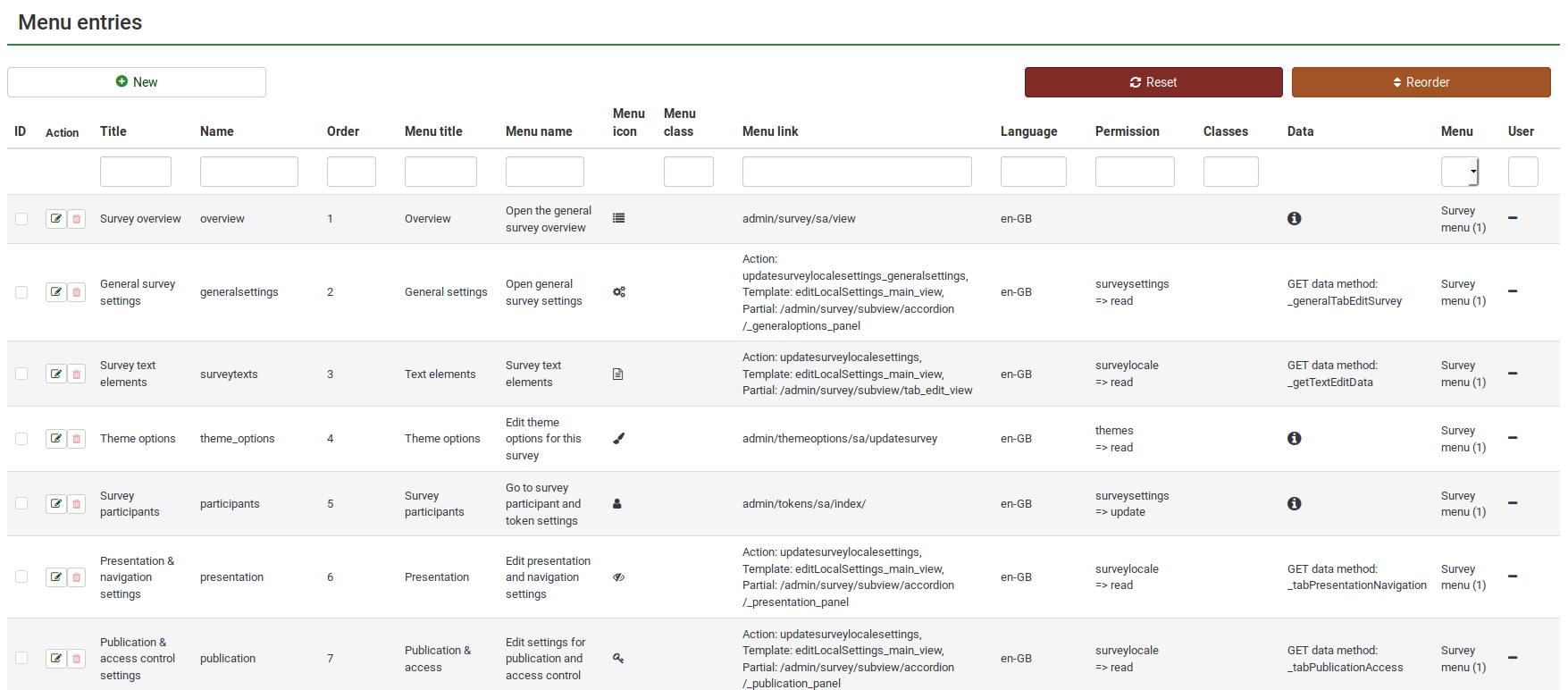
Menu-regels configuratie

De beschikbare acties:
- Menu-regel aanmaken
- Menu-regel wijzigen
- Menu-regel verwijderen
- Menu-regel verplaatsen
- Menu-regels resetten naar standaardwaarden
Menu-regel aanmaken
Om een menu-regel aan te maken klik je op knop + Nieuw linksboven. Dan wordt een scherm getoond met de volgende invoervelden:
- Menu: Selecteer het menu waartoe de menu-regel behoort (Maak dus eerst het menu aan)
- Naam: De naam van de menu-regel.
- Titel: De titel van de menu-regel, deze wordt in het menu en bij verschillende tabs getoond (bijv. de tab Instellingen van de enquête).
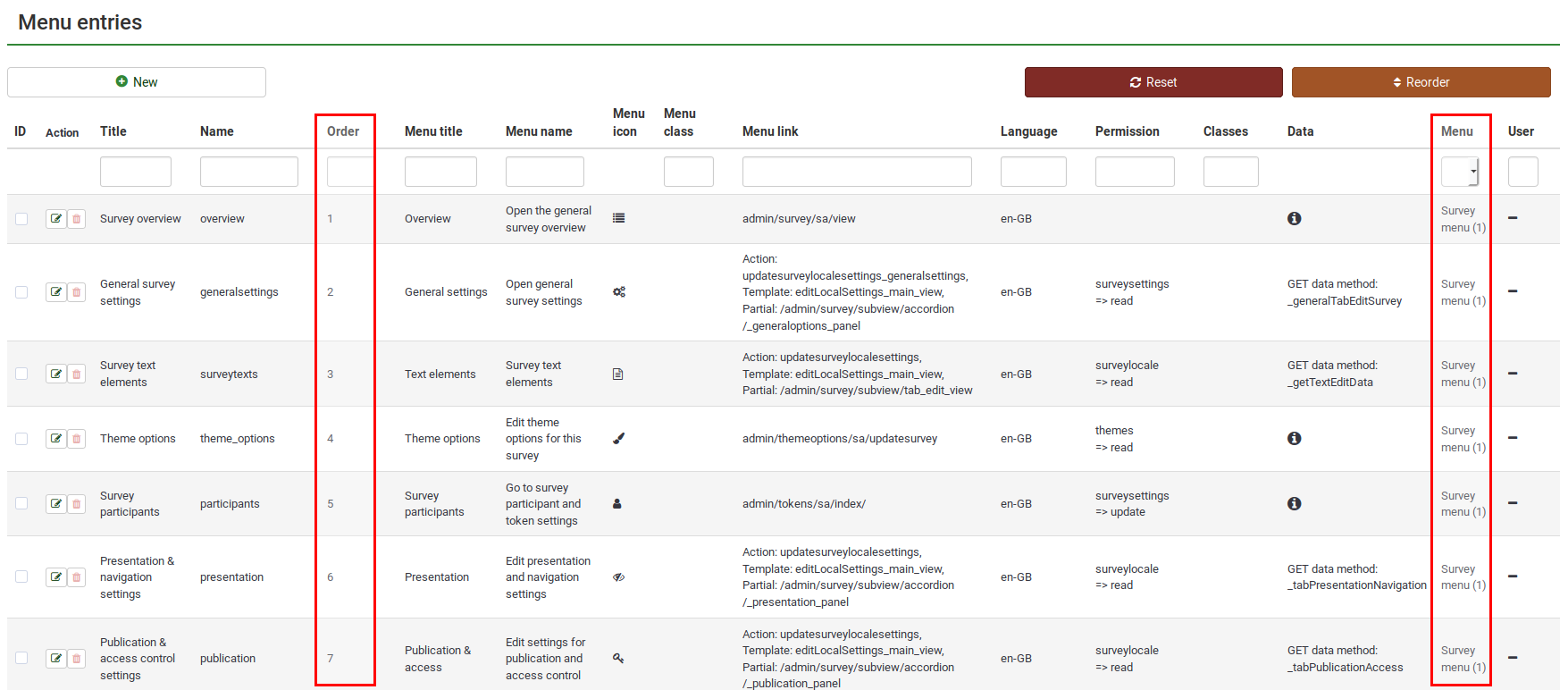
- Volgorde: Binnen de menu-regels de volgorde.
- Menu titel: Bij het benaderen van een tab of een menu-regel wordt dit veld bovenaan getoond. Voorbeeld: als je klik op Overzicht op de tab Instellingen, wordt het paneel Overzicht getoond met de (menu) titel: Overzicht.
- Menu naam: Dit is de tekst die getoond wordt als je met de muis over de menu-regel heen gaat (hover). Bij Thema opties, de tekst: Wijzig thema-opties.
- Menu icoon: Standaard zijn alle gebruikte icoontjes van het type fontawesome. Als je andere icoontjes wilt gebruiken kijk dan hier. Vul het deel na "fa fa-" in dit veld in. Voorbeeld: voor een floppy is er "fa fa-floppy-o", als je dat icoontjes wilt gebruiken wordt het dus "floppy-o".
- Menu icoontype
- Menu class: Is afhankelijk van het door je gekozen thema.
- Menu link: Link de menu-regel naar de URL bij die functie
- Rechten
- Rechtenniveau
Menu-regel wijzigen
If you would like to change the details of an already existing menu entry, click on the green button located in the Action column. The respective menu will get selected and you can do the edits.
Menu-regel verwijderen
Als je een menu-regel wilt verwijderen klik dan op de knop rode afvalbak in de kolom Actie van die menu-regel.
Menu-regels verplaatsen
Het verplaatsen is alleen maar het hier sorteren per menu op de waarde van volgorde. Het beheren van de menu-regels is wat eenvoudiger als ze bij elkaar staan.

Menu-regels resetten
Als je de waarden van alle menu-regels wilt terugzetten naar de standaardwaarde dan kun je dat doen door op de knop Resetten rechtsboven te klikken. Je bent na het bevestigen van deze wijziging dus alle wijzigingen door je organisatie aan de menu-regels kwijt.
Voorbeelden
In dit voorbeeld laten we zien hoe een labelset menu-regel toevoegt aan het enquête-menu.
First, click on the + New button located on the top left side of the screen and start completing the fields:
- Menu: Select from the dropdown list the menu you wish to add to the menu entry.
- Name: labelsets.
- Order: 20.
- Menu title: Label sets.
- Menu name: "Click here to edit the available sets."
- Menu icon: Check the following link to find the right icon for the new menu entry. In the screenshot from above, I used "fa fa-battery-three-quarters".
- Menu icon type: Select from the dropdown box the "Fontawesome icon" option.
- Menu link: Find the URL of the option you wish to link the entry to, and copy everything after the website name (admin/labels/sa/view in our case):
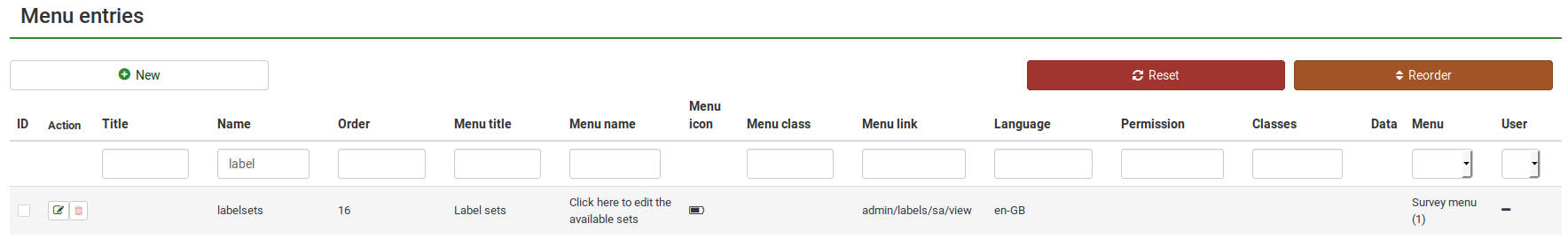
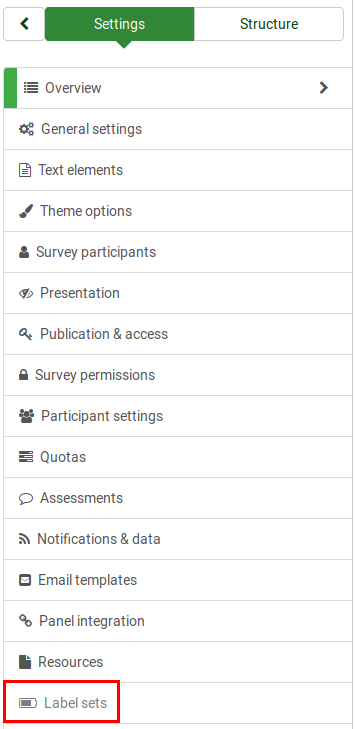
Click on the create button and see if the new survey menu entry was added:

Kijk in het menu of de nieuwe menu-regel werkt:

Geavanceerde opties
Als je een menu-regel aanmaakt of wijzigt dan staat er onderin een knop Toon geavanceerde opties. Als je daar op klikt verschijnen er extra velden:
- Actie
- Sjabloon
- Gedeeltelijk
- Classes
- Data
- Get data method
- Taal
Als je iets aanpast, vergeet dan niet de wijzigingen op te slaan.