Plugins - advanced/hu: Difference between revisions
From LimeSurvey Manual
Maren.fritz (talk | contribs) Created page with "== Áttekintés ==" |
m Text replacement - "http://manual.limesurvey.org" to "https://manual.limesurvey.org" |
||
| (100 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
<span id="Overview"></span> | |||
== Áttekintés == | == Áttekintés == | ||
A LimeSurvey 2.05-től kezdve a LimeSurvey hivatalosan is támogatja a bővítményeket. Egyes beépülő modulokat a LimeSurvey csapata támogatni fog, és bekerülnek a magba. Néhányat mások is támogatnak a LimeSurvey csapatán kívül. A keresés megkönnyítése érdekében nézze meg az [[Elérhető harmadik féltől származó beépülő modulokat]], és adja hozzá saját bővítményét! | |||
A beépülő modulok lehetővé teszik a felhasználók számára, hogy testreszabják telepítésük funkcionalitását, miközben továbbra is élvezhetik a rendszeres szoftverfrissítések előnyeit. | |||
Ez a dokumentáció azoknak a fejlesztőknek szól, akik saját vagy ügyfeleik számára bővítik a LimeSurveyt; ez a dokumentáció nem segít a végfelhasználóknak. | |||
A beépülő moduloknak megvalósítaniuk kell a [https://github.com/LimeSurvey/LimeSurvey/blob/master/application/libraries/PluginManager/iPlugin.php iPlugin] felületet. Javasoljuk, hogy bővítse ki beépülő modulját a [https://github.com/LimeSurvey/LimeSurvey/blob/master/application/libraries/PluginManager/PluginBase.php PluginBase] osztályból. | |||
A beépülő modulok egy [https://manual.limesurvey.org/Plugin_events event] mechanizmus köré épülnek. | |||
== | <span id="Plugin_settings"></span> | ||
== Beépülő modul beállításai == | |||
A bővítés révén élvezheti az általunk már megvalósított bővítmények által megkövetelt közös funkciók előnyeit. Az egyik ilyen funkció a getPluginSettings függvény megvalósítása. Ennek a függvénynek egy tömböt kell visszaadnia, amely leírja a felhasználó konfigurációs beállításait. | |||
A példabővítmény csak 1 konfigurálható beállítást tesz közzé, az üzenetet, amely megjelenik. | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
protected $settings = array( | protected $settings = array( | ||
'logo' => array( | |||
'type' => 'logo', | |||
'útvonal' => 'assets/logo.png' | |||
) , | |||
'message' => array( | |||
'type' => 'string', | |||
'label' => 'Üzenet' | |||
) | |||
); | ); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
A tömb minden beállításhoz kulcsként egy nevet tartalmaz. Az értékek a szükséges metaadatokat tartalmazó tömbök. | |||
A támogatott típusok a következők: | |||
* | * logó | ||
* int ( | * int (egész szám) | ||
* string ( | * string (alfanumerikus) | ||
* | * szöveg | ||
* html | * html | ||
* | * relevancia | ||
* info | * info | ||
* | * jelszó | ||
* | * dátum | ||
* | * válasszon | ||
A típuson kívül számos más billentyű is elérhető: | |||
* label, | * label, meghatároz egy címkét | ||
* | * alapértelmezett, meghatároz egy értéket, amely megmutatja, ha nincs megadva érték (csak a globális beállításoknál, nem a felmérési beállításoknál) | ||
* | * aktuális, az aktuális értéket határozza meg. | ||
* readOnly : | * readOnly : a beállítások csak olvashatóként jelennek meg | ||
* htmlOptions, | * htmlOptions, a beviteli rész htmlOpciói (lásd Yii kézikönyv [[https://www.yiiframework.com/doc/api/1.1/CHtml]]) | ||
* pluginOptions, for | * pluginOptions, for néhány beállítás (html vagy válasszon) : állítsa be a widget opciót | ||
* labelOptions : | * labelOptions : htmlA címke beállításai | ||
* controlOptions : | * controlOptions : htmlA címke és a bemenet burkolójának beállításai | ||
Az összes tényleges beállítást használó beépülő modul példáját itt találja: [https://gitlab.com/SondagesPro/SampleAndDemo/exampleSettings exampleSettings] | |||
=== | === Beépülő modul beállításainak olvasása és írása === | ||
A beépülő modul beállításai közvetlenül a beépülő modul kódjából olvashatók és írhatók. | |||
Példa: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| Line 70: | Line 72: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Alapértelmezett értéket kaphat, ha a beállítás nulla: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$mySetting = $this->get('mySetting', null, null, 10); | $mySetting = $this->get('mySetting', null, null, 10); // A 10 az alapértelmezett | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | === Survey specific plugin settings === | ||
Two events are used to create survey specific plugin settings: | |||
* newSurveySettings | |||
* beforeSurveySettings | |||
Example to disable a plugin for a specific survey: | |||
<syntaxhighlight lang="php"> | |||
public function init() | |||
{ | |||
$this->subscribe('beforeSurveySettings'); | |||
$this->subscribe('newSurveySettings'); | |||
// Other events... | |||
} | |||
public function beforeSurveySettings() | |||
{ | |||
$event = $this->event; | |||
$surveyId = intval($event->get('survey')); | |||
$event->set( | |||
"surveysettings.{$this->id}", | |||
[ | |||
'name' => get_class($this), | |||
'settings' => [ | |||
'isActive' => [ | |||
'type' => 'boolean', | |||
'label' => 'isActive', | |||
'current' => $this->getIsActive($surveyId), | |||
'help' => 'Activate plugin for this survey' | |||
], | |||
] | |||
] | |||
); | |||
} | |||
public function newSurveySettings() | |||
{ | |||
$event = $this->event; | |||
foreach ($event->get('settings') as $name => $value) | |||
{ | |||
$this->set($name, $value, 'Survey', $event->get('survey'), false); | |||
} | |||
} | |||
private function getIsActive(int $sid): bool | |||
{ | |||
return (bool) $this->get('isActive', 'Survey', $sid, false); | |||
} | |||
</syntaxhighlight> | |||
<span id="Events"></span> | |||
== Események == | |||
A beépülő modulok előfizetnek az eseményekre, és interakcióba léphetnek a LimeSurvey szolgáltatással, amikor az esemény elindul. Az aktuálisan elérhető események listáját tekintse meg a [[Plugin events]] oldalon. | |||
== API == | == API == | ||
A beépülő modulok csak a „nyilvános” API-n keresztül bővíthetik ki a LimeSurvey-t. Ez azt jelenti, hogy a forráskódban található osztályok közvetlen használata rossz gyakorlat. Bár nem kényszeríthetjük rá, hogy ne tegye meg, minden kisebb frissítésnél fennáll annak a kockázata, hogy elromlik a plugin. | |||
Amennyire csak lehetséges, csak a [http://api.limesurvey.org/classes/LimeSurvey.PluginManager.LimesurveyApi.html itt] leírt módszerekkel lépjen kapcsolatba a LimeSurvey-vel. Ugyanaz, mint a rendezvényeknél. | |||
Az API-objektum <code>$this->api</code> keresztül érhető el, ha a PluginBase-ből bővíti, ellenkező esetben a beépülő modulok konstruktorának átadott PluginManager-példányból szerezheti be. | |||
Kérésre új funkciókat lehet hozzáadni az API objektumhoz. | |||
== | <span id="Form_extension{{NewIn|v=6}}"></span> | ||
== Űrlapkiterjesztés{{NewIn|v=6}} == | |||
=== | <span id="Introduction"></span> | ||
=== Bevezetés === | |||
Az űrlapkiterjesztési rendszer egy általánosabb módja az űrlapok kiterjesztésének a központi LimeSurveyben anélkül, hogy minden űrlaphoz új eseményt adna hozzá. | |||
A következő összetevőkből áll: | |||
* | * Egy globális modul '''FormExtensionService''' | ||
* | * '''bemeneti osztályok''' könyvtára, amelyet a pluginek hozzáadhatnak a fenti modul inicializálásához | ||
* | * Egy '''widget''', valamint egyéni megjelenítők, amelyeket a LimeSurvey nézetfájlokban használnak | ||
Minden űrlapot egy ''''pozíciós karakterlánc'' azonosít, pl<form name><dot><tab name> . Példa: <code>globalsettings.general</code> vagy <code>globalsettings.security</code> . | |||
A HTML nélküli osztályalapú rendszer mögött az a lényeg, hogy fel kell szabadítani a munka beépülő moduljait a HTML frissítésére, amikor az alapvető HTML megváltozik. Ennek ellenére a szerző használhatja a <code>RawHtmlInput</code> típust, ha szükséges. | |||
Egy dolog, amit ebben a rendszerben nem tehet meg, az "új űrlaplapok" hozzáadása. | |||
=== | <span id="Example"></span> | ||
=== Példa === | |||
Ha egy beépülő modulból új bemenetet szeretne hozzáadni egy űrlaphoz, használja az alábbi kódot <code>init()</code> függvényből: | |||
TEENDŐ: Mentse a plugin beállításaiba a globális helyett | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
// | // A fájl tetején | ||
használja a LimeSurvey\Libraries\FormExtension\Inputs\TextInput; | |||
use LimeSurvey\Libraries\FormExtension\SaveFailedException; | use LimeSurvey\Libraries\FormExtension\SaveFailedException; | ||
// Inside init() | // Inside init() | ||
Yii::app()->formExtensionService->add( | Yii::app()->formExtensionService->add( | ||
'globalsettings.general', | |||
new TextInput([ | |||
'name' => 'saját bemenet', | |||
'label' => 'Címke', | |||
'disabled' => true, | |||
'tooltip' => 'Moo mú mú', | |||
'help' => 'Néhány súgószöveg', | |||
'mentés' => function($request, $connection) { | |||
$value = $request->getPost('saját bemenet'); | |||
if ($value === 'valamilyen érvénytelen érték') { | |||
throw new SaveFailedException("Nem sikerült elmenteni a 'myinput' egyéni bevitelt"); | |||
} else { | |||
SettingGlobal::setSetting('myinput', $value); | |||
} | |||
} , | |||
'load' => function () { | |||
return getGlobalSetting('myinput'); | |||
} | |||
]) | |||
); | ); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== | <span id="Validation"></span> | ||
=== Érvényesítés === | |||
A bemenet érvényesítése a <code>save</code> funkcióban történik (lásd a fenti példát). Ha a közzétett érték érvénytelen, dobjon egy <code>SaveFailedException</code> , és egy figyelmeztető gyorsüzenet jelenik meg a felhasználó számára. | |||
=== | <span id="Supported_forms"></span> | ||
=== Támogatott űrlapok === | |||
A következő űrlapok bővíthetők: | |||
* globalsettings.general{{NewIn|v=6.0.0}} | * globalsettings.general{{NewIn|v=6.0.0}} | ||
Ha egy másik alapűrlaphoz szeretne támogatást hozzáadni, a következő változtatást kell alkalmaznia egy lehívási kérelemben: | |||
A nézetfájlban adja hozzá: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
<?php | <?php | ||
use LimeSurvey\Libraries\FormExtension\FormExtensionWidget; | use LimeSurvey\Libraries\FormExtension\FormExtensionWidget; | ||
use LimeSurvey\Libraries\FormExtension\Inputs\DefaultBaseRenderer; | use LimeSurvey\Libraries\FormExtension\Inputs\DefaultBaseRenderer; | ||
?> | ?> | ||
... | ... további HTML | ||
<?= FormExtensionWidget::render( | <?= FormExtensionWidget::render( | ||
App()->formExtensionService->getAll('globalsettings.security'), | App()-> formExtensionService->getAll('globalsettings.security'), | ||
new DefaultBaseRenderer() | |||
); ?> | ); ?> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Lehet, hogy új megjelenítő osztályt kell létrehoznia <code>DefaultBaseRenderer</code> alapján, ha az űrlap HTML-kódja eltér a többi űrlaptól. Előfordulhat, hogy ki kell bővítenie az alapértelmezett renderelő osztályt a még fel nem vett beviteli típusokkal is. | |||
A második változtatás, amelyet meg kell tennie, az űrlapot mentő vezérlőműveletben egy hívás hozzáadása az űrlapkiterjesztés szolgáltatási osztályához: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| Line 178: | Line 240: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Ez az! | |||
== | <span id="Localization_{{NewIn|v=3}}"></span> | ||
== Lokalizáció {{NewIn|v=3}} == | |||
A beépülő modulok saját területi fájlokat adhatnak hozzá. A használt fájlformátum a .mo, ugyanaz, mint az alapvető fordításoknál. A fájlokat ebben kell tárolni | |||
<plugin root folder>/locale/<language>/<language>.mo | <plugin root folder>/locale/<language> /<language> .mo | ||
ahol "<language> " egy kétbetűs szó, például "de" vagy "fr". | |||
Az adott területi fájl használatához használja a gT beépülő modul függvényt: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$this->gT("A | $this->gT("A beépülő modul szövege, amit le kell fordítani"); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Ha az adott karakterlánc nem található a beépülő modul-specifikus területi beállításfájlban, a függvény az alapterületi fájlokban fog keresni. Tehát biztonságos az olyan karakterláncok használata, mint a "Mégse": | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$this->gT(" | $this->gT("Mégse"); // Akkor is le lesz fordítva, ha a "Mégse" nincs a bővítmény nyelvi fájljában | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Ha nézeteket használ a beépülő modullal együtt, akkor használja | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$plugin->gT(" | $plugin->gT("Fordítsd le"); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
bővítményspecifikus fordítás elvégzéséhez az Ön nézetében. | |||
Példaként használhatja a [https://github.com/LimeSurvey/LimeSurvey/blob/master/locale/_template/limesurvey.pot limesurvey.pot] fájlt, hogy hogyan nézhet ki egy pot fájl. Ez importálva van a fordítóeszközébe. | |||
=== | <span id="Tools"></span> | ||
=== Eszközök === | |||
A po- és mo-fájlok szerkesztésére szolgáló nyílt forráskódú eszköz a [https://poedit.net/Poedit]. | |||
== | <span id="Logging_{{NewIn|v=3}}"></span> | ||
== Naplózás {{NewIn|v=3}} == | |||
Ha naplózni szeretne valamit a bővítményéből, csak írjon | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$this->log(" | $this->log("Az Ön üzenete"); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Az alapértelmezett naplózási szint a nyomkövetés, de megadhat egy másik naplózási szintet opcionális második argumentumként: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$this->log(" | $this->log("Valami hiba történt!", CLogger::LEVEL_ERROR); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
A naplófájl a mappában található | |||
<limesurvey root folder>/tmp/runtime/plugin.log | <limesurvey root folder>/tmp/runtime/plugin.log | ||
A beépülő modul neve automatikusan kategóriaként kerül felhasználásra. Egy szép módja annak, hogy csak a beépülő modul hibáit nézze meg, ha használja a grep-et (Linuxon): | |||
$ tail -f tmp/runtime/plugin.log | grep<your plugin name> | |||
További információ a naplózás konfigurálásáról a Yii 1-ben: [[Optional_settings#Logging_settings]]. | |||
== | <span id="Extension_updates_{{NewIn|v=4}}"></span> | ||
== A bővítmény frissítései {{NewIn|v=4}} == | |||
A LimeSurvey 4.0.0-s verziója óta létezik egy rendszer a beépülő modulok és egyéb bővítmények frissítéseinek kezelésére. A rendszer használatához a config.xml kiterjesztésű fájlnak tartalmaznia kell a frissítő konfigurációját. | |||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<updaters> | <updaters> | ||
<updater> | |||
<stable> 1</stable> | |||
<type> pihenés</type> | |||
<source> https://comfortupdate.limesurvey.org/index.php?r=limestorerest</source> | |||
<manualUpdateUrl> https://somedownloadlink.com/maybegithub</manualUpdateUrl> | |||
</updater> | |||
</updaters> | </updaters> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
( | (A fenti forráscímke a LimeStore REST API-ra mutat, amelyet a LimeStore-ban elérhető összes bővítményhez használunk.) | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ Frissítő címkeleírások | ||
|- | |- | ||
! Tag | ! Tag | ||
! | ! Leírás | ||
|- | |- | ||
| | | stabil | ||
| "1" | | "1", ha ez a forrás csak stabil verziószámokat ad meg; "0", ha a forrás instabil verziókat is biztosít, például <code>0.3.3-beta</code> . | ||
|- | |- | ||
| | | típus | ||
| | | Egyelőre csak a típusú <code>rest</code> támogatott. Könnyen hozzáadható új frissítőtípusok (verzióellenőrzők), például git, wget stb. | ||
|- | |- | ||
| | | forrás | ||
| | | Az új verziók letöltéséhez szükséges URL. | ||
|- | |- | ||
| manualUpdateUrl | | manualUpdateUrl | ||
| URL | | URL, amelyre a felhasználó felkereshet a kiterjesztés legújabb verziójának frissítéséhez. | ||
|- | |- | ||
| automaticUpdateUrl | | automaticUpdateUrl | ||
| Line 277: | Line 343: | ||
|} | |} | ||
Ha nem szeretne frissítőt biztosítani, akkor tegye a következő szöveget a konfigurációs XML fájlba: | |||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<updaters disabled="disabled"> | <updaters disabled="disabled"> | ||
</updaters> | </updaters> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Így közli a rendszerrel, hogy szándékosan letiltotta a frissítési rendszert, és nem felejtette el hozzáadni. | |||
Az új „UpdateCheck” bővítmény – alapértelmezés szerint telepítve és aktiválva – ellenőrzi az új frissítéseket az „összes” telepített bővítményhez, amikor egy kiemelt rendszergazda bejelentkezik aszinkron módon, legfeljebb 24 óránként. Ha bármilyen új verziót talál, a rendszer értesítést küld. | |||
[[File:availableupdates.png||Available updates]] | [[File:availableupdates.png||Available updates]] | ||
Ha új biztonsági frissítést talál, az értesítés automatikusan megnyílik, és a „veszély” osztályba sorolható. | |||
[[File:availablesecurityupdates.png||Available security updates]] | [[File:availablesecurityupdates.png||Available security updates]] | ||
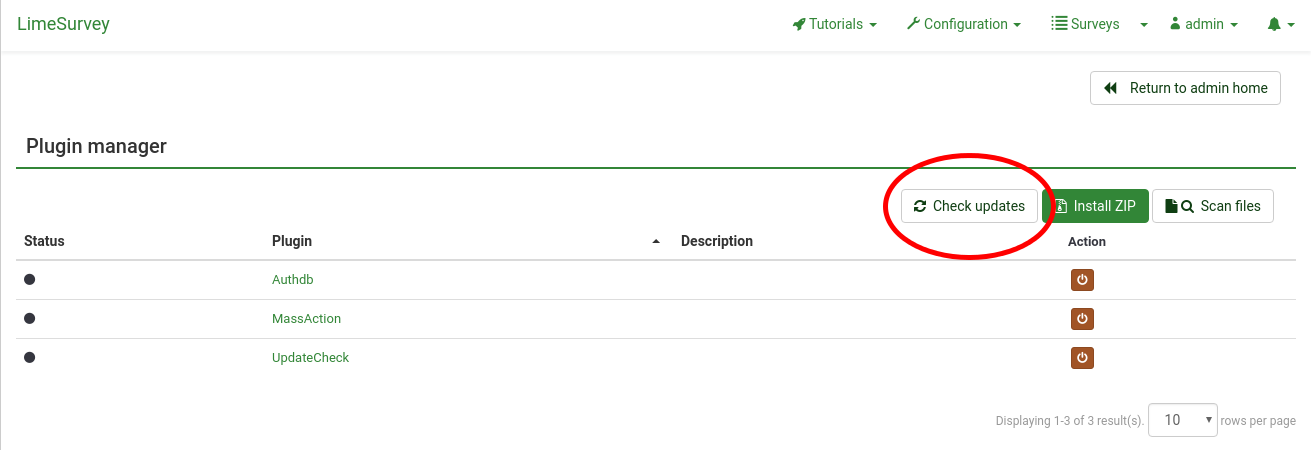
Manuálisan ellenőrizheti a frissítéseket a bővítménykezelő nézetben, és kattintson a "Frissítések ellenőrzése" gombra. Vegye figyelembe, hogy ez a gomb csak akkor látható, ha az UpdateCheck beépülő modul aktiválva van. | |||
[[File:manuallycheckforupdates.png|| | [[File:manuallycheckforupdates.png||Frissítések manuális keresése]] | ||
=== | <span id="Under_the_hood"></span> | ||
=== A motorháztető alatt === | |||
Ez a szakasz rövid áttekintést nyújt a bővítményfrissítő megvalósításáról. | |||
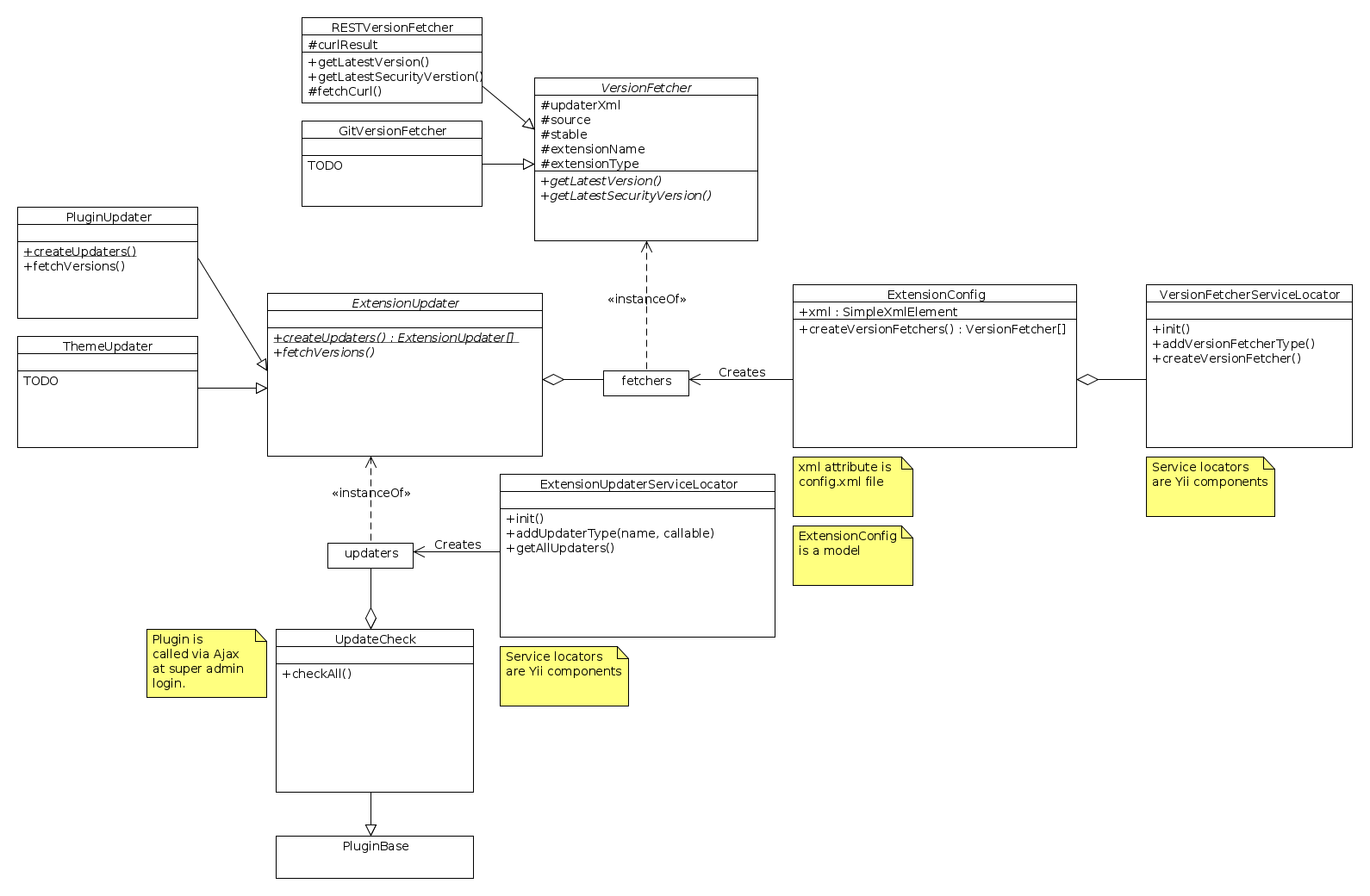
A bővítményfrissítő az ExtensionInstaller könyvtár része. Az alábbiakban egy UML diagram látható a frissítési folyamathoz kapcsolódó osztályokhoz. | |||
[[File:extensionupdateruml.png|| | [[File:extensionupdateruml.png||Bővítményfrissítő UML diagram]] | ||
Programfolyamat, amikor a Yii elindul: | |||
<pre> | <pre> | ||
Yii init | Yii init | ||
VersionFetcherServiceLocator->init() | |||
Adja hozzá a REST verzió lekérőjét | |||
ExtensionUpdaterServiceLocator->init() | |||
Add PluginUpdater | |||
TODO: Adjon hozzá egy frissítőt minden bővítménytípushoz (téma, kérdéssablon, ...) | |||
</pre> | </pre> | ||
Programfolyamat az UpdaterCheck beépülő modul futtatásakor: | |||
<pre> | <pre> | ||
Szerezze be az összes frissítést az ExtensionUpdaterServiceLocator!N webhelyről! Hurok minden frissítőt | |||
Minden egyes frissítő esetében böngéssze át a által konfigurált verzióletöltőket<updater> XML | |||
Minden egyes verzióletöltő esetén lépjen kapcsolatba a távoli forrással, és szerezze be a verzióinformációkat | |||
Állítsa össze az összes verziót értesítésbe | |||
</pre> | </pre> | ||
Az UpdateCheck beépülő modul [https://github.com/LimeSurvey/LimeSurvey/blob/develop/application/core/plugins/UpdateCheck/UpdateCheck.php#L130 checkAll] metódusa példát ad arra, hogyan lehet lekérdezni az összes bővítményt új verziókért . | |||
==== | <span id="Adding_new_version_fetchers"></span> | ||
==== Új verzióletöltő hozzáadása ==== | |||
Új egyéni verziólekérő hozzáadásához futtassa ezt a Yii inicializálása során: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$service = \Yii::app()->versionFetcherServiceLocator | $service = \Yii::app()->versionFetcherServiceLocator | ||
$service->addVersionFetcherType( | $service->addVersionFetcherType( | ||
'myNewVersionFetcherType', | |||
függvény (\SimpleXMLElement $updaterXml) { | |||
return new MyNewCher( | |||
$updaterXml); | |||
} | |||
); | ); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Természetesen a <code>MyNewVersionFetcher</code> osztálynak <code>VersionFetcher</code> alosztályba kell tartoznia. | |||
Az új verzióletöltő használatához állítsa be a <code>type</code> a frissítő XML-ben az | |||
<code>myNewVersionFetcherType</code> ( | <code>myNewVersionFetcherType</code> (pl. <code>rest</code> helyett). | ||
==== | <span id="Adding_new_extension_updaters"></span> | ||
==== Új bővítményfrissítők hozzáadása ==== | |||
Új egyéni bővítményfrissítő hozzáadásához futtassa ezt a Yii inicializálása során: | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$service = \Yii::app()->extensionUpdaterServiceLocator; | $service = \Yii::app()->extensionUpdaterServiceLocator; | ||
$service->addUpdaterType( | $service->addUpdaterType( | ||
'myNewExtensionUpdater', | |||
function () { | |||
return MyNewExtensionUpdater::()Updaters ; | |||
} | |||
); | ); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<code>MyNewExtensionUpdater</code> osztálynak <code>ExtensionUpdater</code> alosztályba kell tartoznia. | |||
A config.xml legfelső <code>type</code> címkéje ('plugin', 'theme', ...) szabályozza, hogy mely bővítményfrissítőket használják ehhez a bővítményhez. A rendszer még nem teljesen testreszabható, hiszen hozzá kell adni egy egyedi ExtensionInstallert, menüpontokat, stb. De elméletileg, és talán a jövőben is lehetséges lenne így egy új típusú bővítmény hozzáadása. | |||
== | <span id="Extension_installer"></span> | ||
== Kiterjesztés telepítője == | |||
A bővítménytelepítő könyvtár két absztrakt osztályból áll: | |||
* ExtensionInstaller | * ExtensionInstaller | ||
* FileFetcher | * FileFetcher | ||
Az ExtensionInstaller minden bővítménytípushoz alosztályozva van, például PluginInstaller, QuestionThemeInstaller stb. | |||
A FileFetcher a fájlok lekérésének minden egyes módja szerint alosztályozva van. Jelenleg csak a feltöltött zip fájlok támogatottak, de a jövőben Github vagy LimeStore letöltő is megjelenhet. | |||
[[File: extensioninstalleruml.png]] | [[File: extensioninstalleruml.png]] | ||
== | <span id="Special_plugins"></span> | ||
== Speciális bővítmények == | |||
* [[Authentication plugin | * [[Authentication plugin fejlesztés]] | ||
* [[ | * [[Bővítményfejlesztés exportálása]] | ||
== | <div class="mw-translate-fuzzy"> | ||
== Elérhető bővítmények == | |||
* [[Authentication plugins]] | * [[Authentication plugins]] | ||
* [[Audit log]] | * [[Audit log]] | ||
* [[CintLink]] | * [[CintLink]] | ||
* [[ | * [[Elérhető külső beépülő modulok]] | ||
</div> | |||
== | == Oktatóanyag == | ||
[https://medium.com/@evently/creating-limesurvey-plugins-adcdf8d7e334 | [https://medium.com/@evently/creating-limesurvey-plugins-adcdf8d7e334 Ez a] lépésről lépésre bemutatja, hogyan hozhat létre olyan beépülő modult, amely minden felmérési válaszra küldési kérést küld benyújtás. Az oktatóanyag bemutatja, hogyan hozhat létre és menthet el globális és felmérésenkénti beállításokat, hogyan regisztrálhat eseményeket stb. | ||
[[ | [[Kategória:Fejlesztés]] | ||
[[ | [[Kategória:Bővítmények]] | ||
Latest revision as of 10:17, 15 October 2024
Áttekintés
A LimeSurvey 2.05-től kezdve a LimeSurvey hivatalosan is támogatja a bővítményeket. Egyes beépülő modulokat a LimeSurvey csapata támogatni fog, és bekerülnek a magba. Néhányat mások is támogatnak a LimeSurvey csapatán kívül. A keresés megkönnyítése érdekében nézze meg az Elérhető harmadik féltől származó beépülő modulokat, és adja hozzá saját bővítményét!
A beépülő modulok lehetővé teszik a felhasználók számára, hogy testreszabják telepítésük funkcionalitását, miközben továbbra is élvezhetik a rendszeres szoftverfrissítések előnyeit.
Ez a dokumentáció azoknak a fejlesztőknek szól, akik saját vagy ügyfeleik számára bővítik a LimeSurveyt; ez a dokumentáció nem segít a végfelhasználóknak.
A beépülő moduloknak megvalósítaniuk kell a iPlugin felületet. Javasoljuk, hogy bővítse ki beépülő modulját a PluginBase osztályból.
A beépülő modulok egy event mechanizmus köré épülnek.
Beépülő modul beállításai
A bővítés révén élvezheti az általunk már megvalósított bővítmények által megkövetelt közös funkciók előnyeit. Az egyik ilyen funkció a getPluginSettings függvény megvalósítása. Ennek a függvénynek egy tömböt kell visszaadnia, amely leírja a felhasználó konfigurációs beállításait.
A példabővítmény csak 1 konfigurálható beállítást tesz közzé, az üzenetet, amely megjelenik.
protected $settings = array(
'logo' => array(
'type' => 'logo',
'útvonal' => 'assets/logo.png'
) ,
'message' => array(
'type' => 'string',
'label' => 'Üzenet'
)
);
A tömb minden beállításhoz kulcsként egy nevet tartalmaz. Az értékek a szükséges metaadatokat tartalmazó tömbök.
A támogatott típusok a következők:
- logó
- int (egész szám)
- string (alfanumerikus)
- szöveg
- html
- relevancia
- info
- jelszó
- dátum
- válasszon
A típuson kívül számos más billentyű is elérhető:
- label, meghatároz egy címkét
- alapértelmezett, meghatároz egy értéket, amely megmutatja, ha nincs megadva érték (csak a globális beállításoknál, nem a felmérési beállításoknál)
- aktuális, az aktuális értéket határozza meg.
- readOnly : a beállítások csak olvashatóként jelennek meg
- htmlOptions, a beviteli rész htmlOpciói (lásd Yii kézikönyv [[1]])
- pluginOptions, for néhány beállítás (html vagy válasszon) : állítsa be a widget opciót
- labelOptions : htmlA címke beállításai
- controlOptions : htmlA címke és a bemenet burkolójának beállításai
Az összes tényleges beállítást használó beépülő modul példáját itt találja: exampleSettings
Beépülő modul beállításainak olvasása és írása
A beépülő modul beállításai közvetlenül a beépülő modul kódjából olvashatók és írhatók.
Példa:
$mySetting = $this->get('mySetting');
$this->set('mySetting', $mySetting + 1);
Alapértelmezett értéket kaphat, ha a beállítás nulla:
$mySetting = $this->get('mySetting', null, null, 10); // A 10 az alapértelmezett
Survey specific plugin settings
Two events are used to create survey specific plugin settings:
- newSurveySettings
- beforeSurveySettings
Example to disable a plugin for a specific survey:
public function init()
{
$this->subscribe('beforeSurveySettings');
$this->subscribe('newSurveySettings');
// Other events...
}
public function beforeSurveySettings()
{
$event = $this->event;
$surveyId = intval($event->get('survey'));
$event->set(
"surveysettings.{$this->id}",
[
'name' => get_class($this),
'settings' => [
'isActive' => [
'type' => 'boolean',
'label' => 'isActive',
'current' => $this->getIsActive($surveyId),
'help' => 'Activate plugin for this survey'
],
]
]
);
}
public function newSurveySettings()
{
$event = $this->event;
foreach ($event->get('settings') as $name => $value)
{
$this->set($name, $value, 'Survey', $event->get('survey'), false);
}
}
private function getIsActive(int $sid): bool
{
return (bool) $this->get('isActive', 'Survey', $sid, false);
}
Események
A beépülő modulok előfizetnek az eseményekre, és interakcióba léphetnek a LimeSurvey szolgáltatással, amikor az esemény elindul. Az aktuálisan elérhető események listáját tekintse meg a Plugin events oldalon.
API
A beépülő modulok csak a „nyilvános” API-n keresztül bővíthetik ki a LimeSurvey-t. Ez azt jelenti, hogy a forráskódban található osztályok közvetlen használata rossz gyakorlat. Bár nem kényszeríthetjük rá, hogy ne tegye meg, minden kisebb frissítésnél fennáll annak a kockázata, hogy elromlik a plugin.
Amennyire csak lehetséges, csak a itt leírt módszerekkel lépjen kapcsolatba a LimeSurvey-vel. Ugyanaz, mint a rendezvényeknél.
Az API-objektum $this->api keresztül érhető el, ha a PluginBase-ből bővíti, ellenkező esetben a beépülő modulok konstruktorának átadott PluginManager-példányból szerezheti be.
Kérésre új funkciókat lehet hozzáadni az API objektumhoz.
<span id="Form_extension (New in 6 )">
Űrlapkiterjesztés (New in 6 )
Bevezetés
Az űrlapkiterjesztési rendszer egy általánosabb módja az űrlapok kiterjesztésének a központi LimeSurveyben anélkül, hogy minden űrlaphoz új eseményt adna hozzá.
A következő összetevőkből áll:
- Egy globális modul FormExtensionService
- bemeneti osztályok könyvtára, amelyet a pluginek hozzáadhatnak a fenti modul inicializálásához
- Egy widget, valamint egyéni megjelenítők, amelyeket a LimeSurvey nézetfájlokban használnak
Minden űrlapot egy ''pozíciós karakterlánc azonosít, pl<form name><dot><tab name> . Példa: globalsettings.general vagy globalsettings.security .
A HTML nélküli osztályalapú rendszer mögött az a lényeg, hogy fel kell szabadítani a munka beépülő moduljait a HTML frissítésére, amikor az alapvető HTML megváltozik. Ennek ellenére a szerző használhatja a RawHtmlInput típust, ha szükséges.
Egy dolog, amit ebben a rendszerben nem tehet meg, az "új űrlaplapok" hozzáadása.
Példa
Ha egy beépülő modulból új bemenetet szeretne hozzáadni egy űrlaphoz, használja az alábbi kódot init() függvényből:
TEENDŐ: Mentse a plugin beállításaiba a globális helyett
// A fájl tetején
használja a LimeSurvey\Libraries\FormExtension\Inputs\TextInput;
use LimeSurvey\Libraries\FormExtension\SaveFailedException;
// Inside init()
Yii::app()->formExtensionService->add(
'globalsettings.general',
new TextInput([
'name' => 'saját bemenet',
'label' => 'Címke',
'disabled' => true,
'tooltip' => 'Moo mú mú',
'help' => 'Néhány súgószöveg',
'mentés' => function($request, $connection) {
$value = $request->getPost('saját bemenet');
if ($value === 'valamilyen érvénytelen érték') {
throw new SaveFailedException("Nem sikerült elmenteni a 'myinput' egyéni bevitelt");
} else {
SettingGlobal::setSetting('myinput', $value);
}
} ,
'load' => function () {
return getGlobalSetting('myinput');
}
])
);
Érvényesítés
A bemenet érvényesítése a save funkcióban történik (lásd a fenti példát). Ha a közzétett érték érvénytelen, dobjon egy SaveFailedException , és egy figyelmeztető gyorsüzenet jelenik meg a felhasználó számára.
Támogatott űrlapok
A következő űrlapok bővíthetők:
- globalsettings.general (New in 6.0.0 )
Ha egy másik alapűrlaphoz szeretne támogatást hozzáadni, a következő változtatást kell alkalmaznia egy lehívási kérelemben:
A nézetfájlban adja hozzá:
<?php
use LimeSurvey\Libraries\FormExtension\FormExtensionWidget;
use LimeSurvey\Libraries\FormExtension\Inputs\DefaultBaseRenderer;
?>
... további HTML
<?= FormExtensionWidget::render(
App()-> formExtensionService->getAll('globalsettings.security'),
new DefaultBaseRenderer()
); ?>
Lehet, hogy új megjelenítő osztályt kell létrehoznia DefaultBaseRenderer alapján, ha az űrlap HTML-kódja eltér a többi űrlaptól. Előfordulhat, hogy ki kell bővítenie az alapértelmezett renderelő osztályt a még fel nem vett beviteli típusokkal is.
A második változtatás, amelyet meg kell tennie, az űrlapot mentő vezérlőműveletben egy hívás hozzáadása az űrlapkiterjesztés szolgáltatási osztályához:
$request = App()->request;
Yii::app()->formExtensionService->applySave('globalsettings', $request);
Ez az!
<span id="Localization_ (New in 3 )">
Lokalizáció (New in 3 )
A beépülő modulok saját területi fájlokat adhatnak hozzá. A használt fájlformátum a .mo, ugyanaz, mint az alapvető fordításoknál. A fájlokat ebben kell tárolni
<plugin root folder>/locale/<language> /<language> .mo
ahol "<language> " egy kétbetűs szó, például "de" vagy "fr".
Az adott területi fájl használatához használja a gT beépülő modul függvényt:
$this->gT("A beépülő modul szövege, amit le kell fordítani");
Ha az adott karakterlánc nem található a beépülő modul-specifikus területi beállításfájlban, a függvény az alapterületi fájlokban fog keresni. Tehát biztonságos az olyan karakterláncok használata, mint a "Mégse":
$this->gT("Mégse"); // Akkor is le lesz fordítva, ha a "Mégse" nincs a bővítmény nyelvi fájljában
Ha nézeteket használ a beépülő modullal együtt, akkor használja
$plugin->gT("Fordítsd le");
bővítményspecifikus fordítás elvégzéséhez az Ön nézetében.
Példaként használhatja a limesurvey.pot fájlt, hogy hogyan nézhet ki egy pot fájl. Ez importálva van a fordítóeszközébe.
Eszközök
A po- és mo-fájlok szerkesztésére szolgáló nyílt forráskódú eszköz a [2].
<span id="Logging_ (New in 3 )">
Naplózás (New in 3 )
Ha naplózni szeretne valamit a bővítményéből, csak írjon
$this->log("Az Ön üzenete");
Az alapértelmezett naplózási szint a nyomkövetés, de megadhat egy másik naplózási szintet opcionális második argumentumként:
$this->log("Valami hiba történt!", CLogger::LEVEL_ERROR);
A naplófájl a mappában található
<limesurvey root folder>/tmp/runtime/plugin.log
A beépülő modul neve automatikusan kategóriaként kerül felhasználásra. Egy szép módja annak, hogy csak a beépülő modul hibáit nézze meg, ha használja a grep-et (Linuxon):
$ tail -f tmp/runtime/plugin.log | grep<your plugin name>
További információ a naplózás konfigurálásáról a Yii 1-ben: Optional_settings#Logging_settings.
<span id="Extension_updates_ (New in 4 )">
A bővítmény frissítései (New in 4 )
A LimeSurvey 4.0.0-s verziója óta létezik egy rendszer a beépülő modulok és egyéb bővítmények frissítéseinek kezelésére. A rendszer használatához a config.xml kiterjesztésű fájlnak tartalmaznia kell a frissítő konfigurációját.
<updaters>
<updater>
<stable> 1</stable>
<type> pihenés</type>
<source> https://comfortupdate.limesurvey.org/index.php?r=limestorerest</source>
<manualUpdateUrl> https://somedownloadlink.com/maybegithub</manualUpdateUrl>
</updater>
</updaters>
(A fenti forráscímke a LimeStore REST API-ra mutat, amelyet a LimeStore-ban elérhető összes bővítményhez használunk.)
| Tag | Leírás |
|---|---|
| stabil | "1", ha ez a forrás csak stabil verziószámokat ad meg; "0", ha a forrás instabil verziókat is biztosít, például 0.3.3-beta .
|
| típus | Egyelőre csak a típusú rest támogatott. Könnyen hozzáadható új frissítőtípusok (verzióellenőrzők), például git, wget stb.
|
| forrás | Az új verziók letöltéséhez szükséges URL. |
| manualUpdateUrl | URL, amelyre a felhasználó felkereshet a kiterjesztés legújabb verziójának frissítéséhez. |
| automaticUpdateUrl | TODO |
Ha nem szeretne frissítőt biztosítani, akkor tegye a következő szöveget a konfigurációs XML fájlba:
<updaters disabled="disabled">
</updaters>
Így közli a rendszerrel, hogy szándékosan letiltotta a frissítési rendszert, és nem felejtette el hozzáadni.
Az új „UpdateCheck” bővítmény – alapértelmezés szerint telepítve és aktiválva – ellenőrzi az új frissítéseket az „összes” telepített bővítményhez, amikor egy kiemelt rendszergazda bejelentkezik aszinkron módon, legfeljebb 24 óránként. Ha bármilyen új verziót talál, a rendszer értesítést küld.
Ha új biztonsági frissítést talál, az értesítés automatikusan megnyílik, és a „veszély” osztályba sorolható.
Manuálisan ellenőrizheti a frissítéseket a bővítménykezelő nézetben, és kattintson a "Frissítések ellenőrzése" gombra. Vegye figyelembe, hogy ez a gomb csak akkor látható, ha az UpdateCheck beépülő modul aktiválva van.
A motorháztető alatt
Ez a szakasz rövid áttekintést nyújt a bővítményfrissítő megvalósításáról.
A bővítményfrissítő az ExtensionInstaller könyvtár része. Az alábbiakban egy UML diagram látható a frissítési folyamathoz kapcsolódó osztályokhoz.
Programfolyamat, amikor a Yii elindul:
Yii init VersionFetcherServiceLocator->init() Adja hozzá a REST verzió lekérőjét ExtensionUpdaterServiceLocator->init() Add PluginUpdater TODO: Adjon hozzá egy frissítőt minden bővítménytípushoz (téma, kérdéssablon, ...)
Programfolyamat az UpdaterCheck beépülő modul futtatásakor:
Szerezze be az összes frissítést az ExtensionUpdaterServiceLocator!N webhelyről! Hurok minden frissítőt Minden egyes frissítő esetében böngéssze át a által konfigurált verzióletöltőket<updater> XML Minden egyes verzióletöltő esetén lépjen kapcsolatba a távoli forrással, és szerezze be a verzióinformációkat Állítsa össze az összes verziót értesítésbe
Az UpdateCheck beépülő modul checkAll metódusa példát ad arra, hogyan lehet lekérdezni az összes bővítményt új verziókért .
Új verzióletöltő hozzáadása
Új egyéni verziólekérő hozzáadásához futtassa ezt a Yii inicializálása során:
$service = \Yii::app()->versionFetcherServiceLocator
$service->addVersionFetcherType(
'myNewVersionFetcherType',
függvény (\SimpleXMLElement $updaterXml) {
return new MyNewCher(
$updaterXml);
}
);
Természetesen a MyNewVersionFetcher osztálynak VersionFetcher alosztályba kell tartoznia.
Az új verzióletöltő használatához állítsa be a type a frissítő XML-ben az
myNewVersionFetcherType(pl.resthelyett).
Új bővítményfrissítők hozzáadása
Új egyéni bővítményfrissítő hozzáadásához futtassa ezt a Yii inicializálása során:
$service = \Yii::app()->extensionUpdaterServiceLocator;
$service->addUpdaterType(
'myNewExtensionUpdater',
function () {
return MyNewExtensionUpdater::()Updaters ;
}
);
MyNewExtensionUpdater osztálynak ExtensionUpdater alosztályba kell tartoznia.
A config.xml legfelső type címkéje ('plugin', 'theme', ...) szabályozza, hogy mely bővítményfrissítőket használják ehhez a bővítményhez. A rendszer még nem teljesen testreszabható, hiszen hozzá kell adni egy egyedi ExtensionInstallert, menüpontokat, stb. De elméletileg, és talán a jövőben is lehetséges lenne így egy új típusú bővítmény hozzáadása.
Kiterjesztés telepítője
A bővítménytelepítő könyvtár két absztrakt osztályból áll:
- ExtensionInstaller
- FileFetcher
Az ExtensionInstaller minden bővítménytípushoz alosztályozva van, például PluginInstaller, QuestionThemeInstaller stb.
A FileFetcher a fájlok lekérésének minden egyes módja szerint alosztályozva van. Jelenleg csak a feltöltött zip fájlok támogatottak, de a jövőben Github vagy LimeStore letöltő is megjelenhet.
Speciális bővítmények
Elérhető bővítmények
Oktatóanyag
Ez a lépésről lépésre bemutatja, hogyan hozhat létre olyan beépülő modult, amely minden felmérési válaszra küldési kérést küld benyújtás. Az oktatóanyag bemutatja, hogyan hozhat létre és menthet el globális és felmérésenkénti beállításokat, hogyan regisztrálhat eseményeket stb.