Workarounds: Manipulating a survey at runtime using Javascript - LimeSurvey 3.0+
From LimeSurvey Manual
Often you want to manipulate certain elements of a survey at runtime. The only solution without touching the source code is to use JavaScript or jQuery which is shipped with LimeSurvey. Here are some examples to hide and style elements, validate user input or do calculations at runtime.
Other workarounds can be found at
- The theme editor - LimeSurvey 3.0+
- Workarounds: Question design, layout and theme-ing - LimeSurvey 3.0+
- Workarounds: Survey behaviour - LimeSurvey 3.0+.
- Workarounds: Further solutions provided by LimeSurvey users - LimeSurvey 3.0+
Please keep in mind that these workarounds are not official LimeSurvey extensions - they are solutions that users have created for themselves.
Therefore LimeSurvey can't offer guarantees or support for these solutions.
If you have questions, please contact the users that, thankfully, shared their solutions with the community.
How to add a javascript workaround solution to this Wiki page?
Well, this is pretty easy. Click the edit icon and create your own headline within the javascript section starting with "!". Then add a short note about the version you have used when creating your workaround, you can copy/paste this code snippet ''Tested with: (enter LimeSurvey version and maybe browser)''.
Finally it's imported to mark all your code with code tags, other wise you might break this page.
- Start tag: <syntaxhighlight lang="php">
- End tag: </syntaxhighlight>.
How to use Script (eg. JavaScript etc.) in LimeSurvey
Plugin addScriptToQuestion allow to use a simple textarea for easily adding javascript.
To use JavaScript within LimeSurvey, the XSS filter must be turned off and the code inserted in the source of a question or a group description.
- Go to Global settings --> Security and set "Filter HTML for XSS" to "Off".
- Add a new question
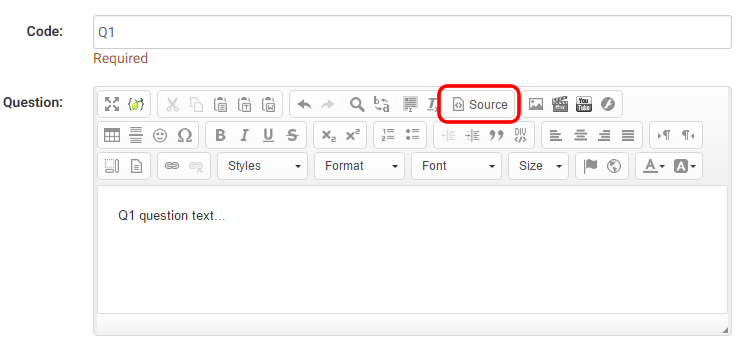
- Edit the question and click the "Source" button in the editor toolbar:

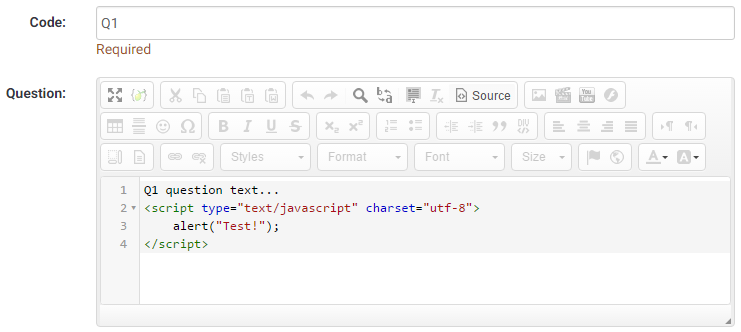
- Enter your script after the question text:

- Save the question
A simple test to see if JavaScript is enabled is to echo an alert. Use this code:
<script type="text/javascript" charset="utf-8">
alert("Test!");
</script>
It is a good practice to use the jQuery $(document).on('ready pjax:complete') event to prevent the code from executing until the page is fully loaded, it is especially needed when using the ajax-mode in the 3.0.0 and upper default templates:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:complete',function() {
alert("Test!");
});
</script>
Usage of brackets ({ and })
Examples of usage of brackets
ExpressionScript will try to parse this JavaScript:
<script type="text/javascript" charset="utf-8">
$(function() {console.log('broken javascript');});
</script>
Adding line feed prevents ExpressionScript from parsing
<script type="text/javascript" charset="utf-8">
$(function() {
console.log('Adding a line feed for javascript');
});
</script>
ExpressionScript will try to parse this JavaScript:
<script type="text/javascript" charset="utf-8">
if(myvar==1) {console.log('broken javascript');};
</script>
Adding spaces inside the brackets prevents ExpressionScript from parsing
<script type="text/javascript" charset="utf-8">
if(myvar==1) { console.log('Adding a space for javascript'); };
</script>
Array numbers with dropdown answer options
Source: {https://www.limesurvey.org/es/comunidad/foros/can-i-do-this-with-limesurvey/107401-array-with-drop-down-box-and-numercial-text-value Forum Link}
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var thisQuestion = $('#question{QID}');
// Insert selects
$('.answer-item', thisQuestion).append('<select class="inserted-select form-control list-question-select">\
<option value="">Please choose...</option>\
<option value="1">Yes</option>\
<option value="2">No</option>\
<option value="3">Do not know</option>\
</select>');
// Listeners
$('.inserted-select', thisQuestion).on('change', function(i) {
if($(this).val() != '') {
$(this).closest('.answer-item').find('input:text').val($.trim($(this).val())).trigger('change');
}
else {
$(this).closest('.answer-item').find('input:text').val('').trigger('change');
}
});
// Returning to page
$('input:text', thisQuestion).each(function(i) {
var thisCell = $(this).closest('.answer-item');
var inputVal = $.trim($(this).val());
$('select.inserted-select', thisCell).val(inputVal);
});
// Clean-up styles
$('select.inserted-select', thisQuestion).css({
'max-width': '100%'
});
$('input:text', thisQuestion).css({
'position': 'absolute',
'left': '-9999em'
});
});
</script>
Array texts with dropdown answers
Example:Media:Array texts dropdown.zip
The code is similar to the one above:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
var thisQuestion = $('#question{QID}');
// Insert selects
$('.answer-item', thisQuestion).append('<select class="inserted-select form-control list-question-select">\
<option value="">Please choose...</option>\
<option value="1">Yes</option>\
<option value="2">No</option>\
<option value="3">Do not know</option>\
</select>');
// Listeners
$('.inserted-select', thisQuestion).on('change', function(i) {
if($(this).val() != '') {
$(this).closest('.answer-item').find('input:text').val($.trim($('option:selected', this).text())).trigger('change');
}
else {
$(this).closest('.answer-item').find('input:text').val('').trigger('change');
}
});
// Returning to page
$('input:text', thisQuestion).each(function(i) {
var thisCell = $(this).closest('.answer-item');
var inputText = $.trim($(this).val());
var selectval = $('select.inserted-select option', thisCell).filter(function () { return $(this).html() == inputText; }).val();
$('select.inserted-select', thisCell).val(selectval);
});
// Clean-up styles
$('select.inserted-select', thisQuestion).css({
'max-width': '100%'
});
$('input:text', thisQuestion).css({
'position': 'absolute',
'left': '-9999em'
});
});
</script>
Source: {https://www.limesurvey.org/es/comunidad/foros/can-i-do-this-with-limesurvey/107401-array-with-drop-down-box-and-numercial-text-value Forum Link}