ExpressionScript How-tos
From LimeSurvey Manual
(Redirected from Expression Manager HowTos)
Overview of what has been previously explained
If you have followed so far the structure of the LimeSurvey manual, it means that you already the LimeSurvey terminology. Next, we covered expressions and variables in order to learn how to enhance our surveys. In the next part, we moved to the types and meanings of syntax highlighting to learn how to correct syntax errors.
With these basic notions covered, we could move towards examples and explaining how expressions work within LimeSurvey.
Syntax Highlighting
The following screenshots give examples, but do not show the values of the tooltips. A tooltip is an informative box which is displayed whenever you hover the mouse over any bold colored words.
Because of this syntax highlighting, it is very easy to compose correct expressions, even the ones that are complicated. Although the LimeSurvey team plans to try to build an Expression Builder GUI, you can use the existing syntax-highlighting to quickly identify and fix typos. You can also use the tooltips to validate the accuracy of your expressions (e.g., confirm you have selected the desired variable(s)).
In each of the examples, there are three columns:
- Source - this is the raw text that you would enter into the LimeSurvey question field
- Pretty Print - this is the syntax-highlighted equivalent of what you entered
- Note that Expressions are shown with a tan background, but not surrounded by curly braces in this highlighting.
- Since EM supports recursive substitution, showing curly braces in the highlighting would cause syntax errors
- Result - this is the output generated when EM processes the source
- Everything that can be properly substituted is
- Expressions with errors are shown in-line, with syntax highlighting. Errors are surrounded by a red-lined box.
Proper Syntax
You may find below examples of proper syntax:
- Values: shows that known variables are color coded according to whether are set on the current page. Old-style INSERTANS:xxxx gets its own color-coding style
- Question Attributes: shows that dot notation can access some properties of questions
- Math: shows that basic and complex calculations are supported
- TextProcessing: shows some of the available text-processing functions
- Dates: shows two of the available date-related functions
- Conditional: shows the usage of the if() function. The choices can be nested.
- Tailored paragraph: you can completely customize a report based upon prior values
- EM processes within strings: shows that it can do substitutions within strings. This example generates a tailored image name.
- EM doesn't process curly braces like these: shows that if the curly braces are escaped, or there is a white space between the expression and the curly braces, ES ignores the expression.

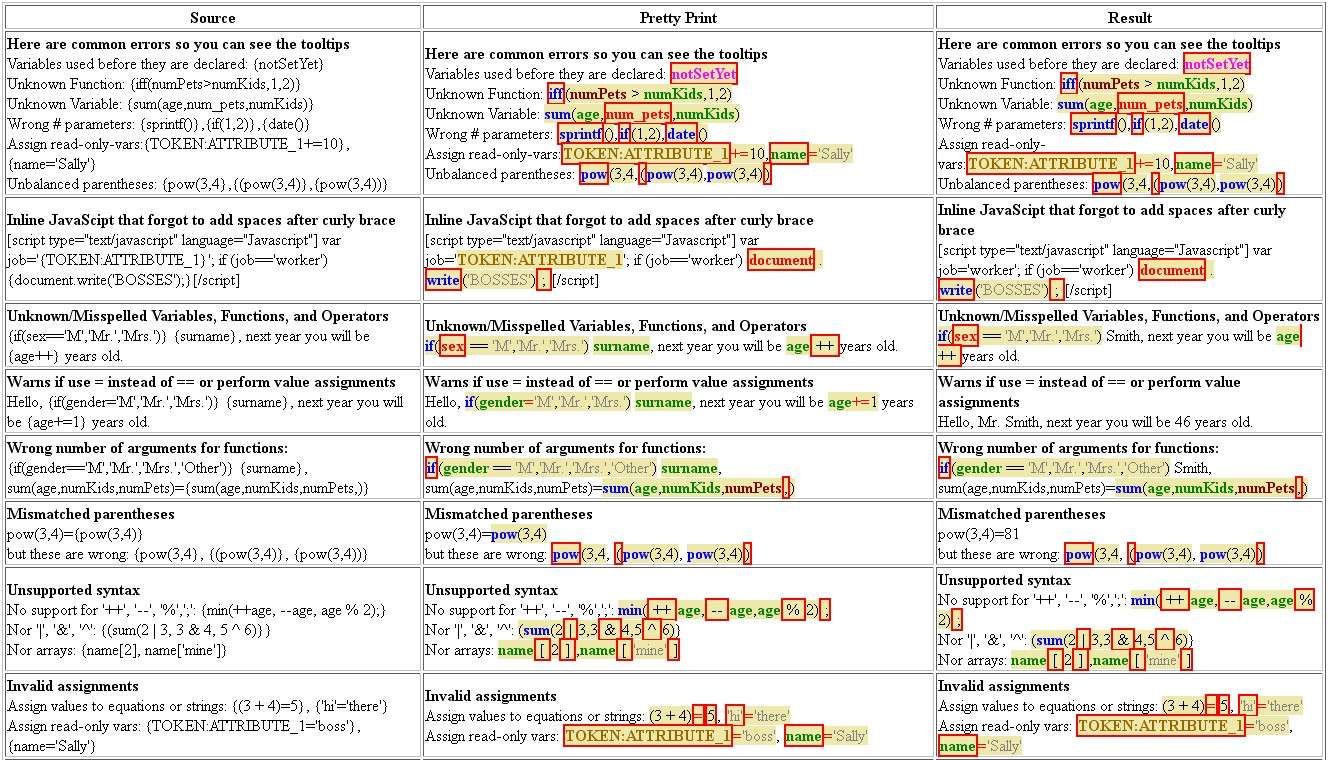
EM Syntax Containing Errors
Here are examples of common errors when typing ES expressions. Note that the tooltips provide additional information.
- Inline Javascript that forgot to add spaces after curly brace
- Since "document.write" appears right after a curly brace, EM thinks it is an expression, and red-boxes "document" and "write" since they are undefined variable and functions, respectively
- Unknown/Misspelled variables, functions and operators
- Here we forgot that we are using the variable name "gender" instead of "sex", but EM catches that error. It also red-boxes '++', since that is not a supported operator.
- Warns if use = instead of eq, or perform value assignments
- Note that the '=' and '+=' are in red text instead of black. If you hover the mouse over them, you will see warnings that you are assigning a value.
- Wrong number of arguments for functions
- if() takes 3 arguments, but it has been given 4, so hovering over the red-boxed "if" will explain the error and show the supported syntax
- sum() takes an unlimited number of arguments, but we had a trailing comma before the closing parentheses, so that is red-boxed
- Mismatched parentheses
- This is one of the most common errors when writing expressions.
- This shows two examples of missing closing parentheses, and one example of having one too many closing parentheses.
- Unsuported syntax
- If you use an operator or punctuation that ES does not support, it will red-box it.
- Invalid assignments
- Some variables are readWrite and can have their values changed. Others are read-only.
- If you try to change the value of a read-only variable, you can't. EM will red-box the attempt.
- If you try to assign a value to an equation or a string, you will also get an error

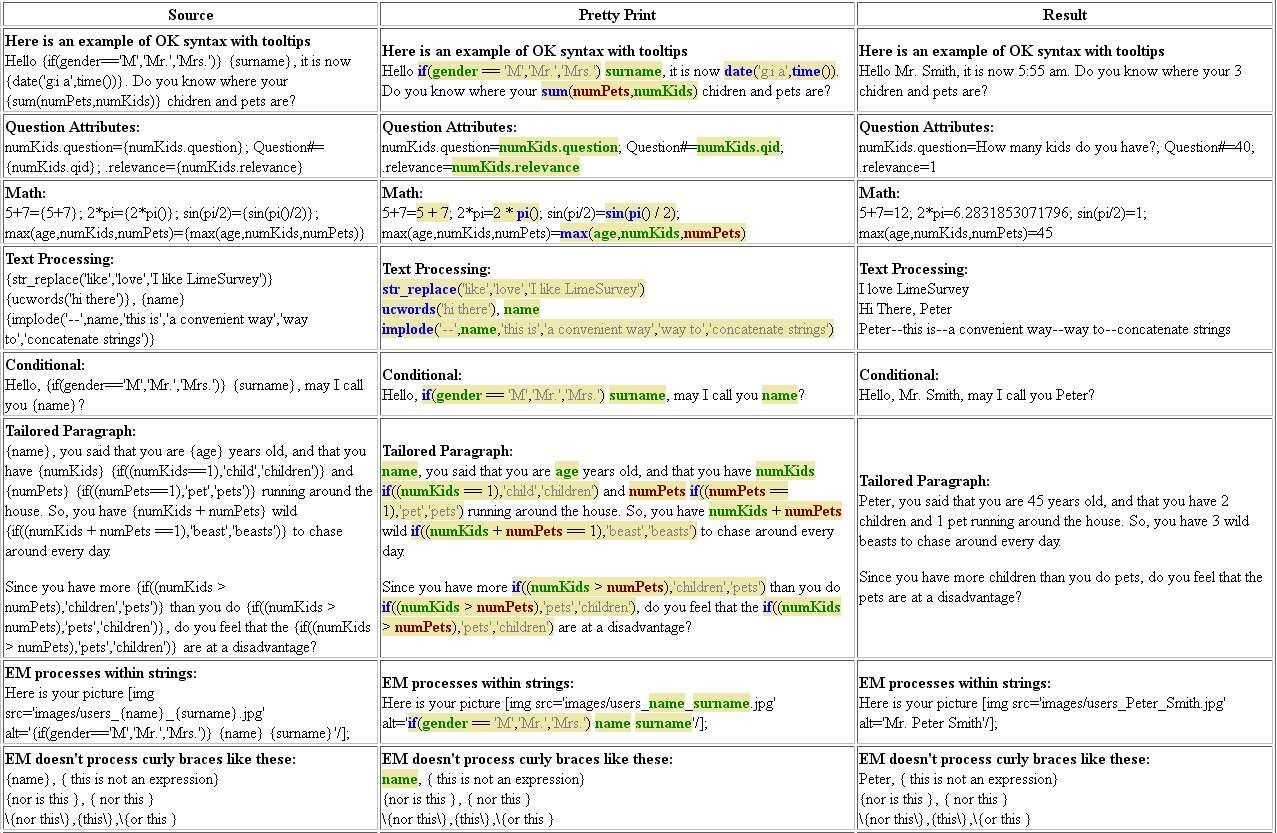
"Live" examples of Syntax Highlighting with active tooltips
| Source | Pretty Print | Result |
|---|---|---|
| Here is an example of OK syntax with tooltips Hello {if(gender=='M','Mr.','Mrs.')} {surname}, it is now {date('g:i a',time())}. Do you know where your {sum(numPets,numKids)} children and pets are? | Here is an example of OK syntax with tooltips Hello if(gender == 'M','Mr.','Mrs.') surname, it is now date('g:i a',time()). Do you know where your sum(numPets,numKids) children and pets are? | Here is an example of OK syntax with tooltips Hello Mr. Smith, it is now 6:07 am. Do you know where your 3 children and pets are? |
| Here are common errors so you can see the tooltips Variables used before they are declared: {notSetYet} Unknown Function: {iff(numPets>numKids,1,2)} Unknown Variable: {sum(age,num_pets,numKids)} Wrong # parameters: {sprintf()},{if(1,2)},{date()} Assign read-only-vars:{TOKEN:ATTRIBUTE_1+=10},{name='Sally'} Unbalanced parentheses: {pow(3,4},{(pow(3,4)},{pow(3,4))} | Here are common errors so you can see the tooltips Variables used before they are declared: notSetYet Unknown Function: iff(numPets > numKids,1,2) Unknown Variable: sum(age,num_pets,numKids) Wrong # parameters: sprintf(),if(1,2),date() Assign read-only-vars:TOKEN:ATTRIBUTE_1+=10,name='Sally' Unbalanced parentheses: pow(3,4,(pow(3,4),pow(3,4)) | Here are common errors so you can see the tooltips Variables used before they are declared: notSetYet Unknown Function: iff(numPets > numKids,1,2) Unknown Variable: sum(age,num_pets,numKids) Wrong # parameters: sprintf(),if(1,2),date() Assign read-only-vars:TOKEN:ATTRIBUTE_1+=10,name='Sally' Unbalanced parentheses: pow(3,4,(pow(3,4),pow(3,4)) |
| Here is some of the unsupported syntax No support for '++', '--', '%',';': {min(++age, --age,age % 2);} Nor '|', '&', '^': {(sum(2 | 3,3 & 4,5 ^ 6)}} Nor arrays: {name[2], name['mine']} | Here is some of the unsupported syntax No support for '++', '--', '%',';': min( ++ age, -- age,age % 2) ; Nor '|', '&', '^': (sum(2 | 3,3 & 4,5 ^ 6)} Nor arrays: name [ 2 ] ,name [ 'mine' ] | Here is some of the unsupported syntax No support for '++', '--', '%',';': min( ++ age, -- age,age % 2) ; Nor '|', '&', '^': (sum(2 | 3,3 & 4,5 ^ 6)} Nor arrays: name [ 2 ] ,name [ 'mine' ] |
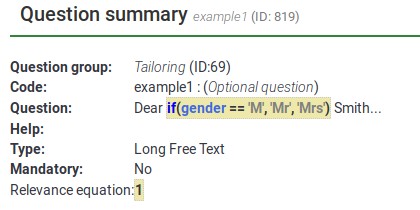
Tailoring Examples (e.g. extending {INSERTANS:xxx})
"Dear {Mr}/{Mrs} Smith..."
Use the if() function to conditionally choose whether to display 'Mr.' or 'Mrs.'.
The syntax is if(test,do_if_true,do_if_false).
| # | Code | Question | Type |
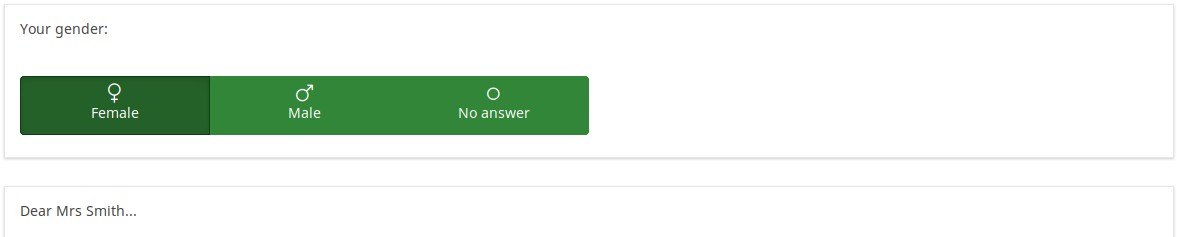
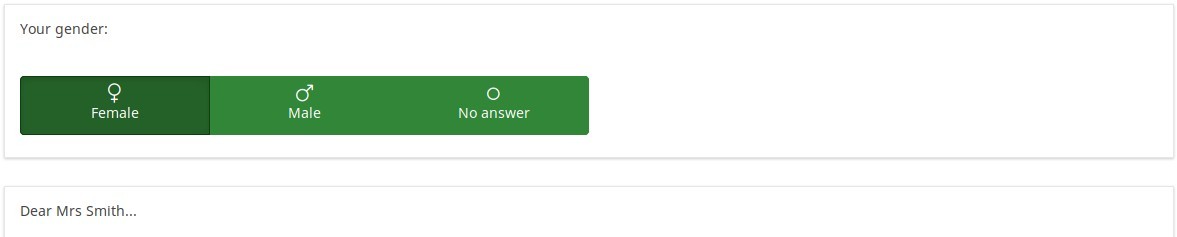
| 1 | gender | What is your gender? | Gender |
| 2 | example1 | Dear {if(gender=='M','Mr.','Mrs.')} Smith, ... | Long free text |

As it can be observed below, "Mr" and "Mrs" are tailored to what the respondent selects as answer to question "gender".


"Dear {Mr}/{Mrs} Smith..." in invitation email
You can use the example above in the invitation email using attributes from the token table. Use the if() function to choose whether 'Mr.' or 'Mrs.' should be used in the email.
The syntax is "if(test,do_if_true,do_if_false)".
| # | attribute | value |
| 1 | Last name | Smith |
| 2 | Email address | test@test.com |
| 3 | ATTRIBUTE_2 | M |
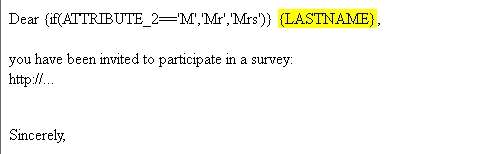
Text in invitation email:
Dear {if(ATTRIBUTE_2=='M','Mr','Mrs')} {LASTNAME},
you have been invited to participate in a survey:
https:/...

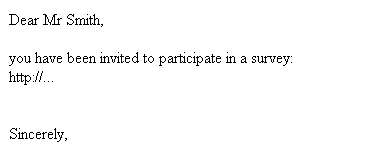
email View:

Calculation / Assessment Examples
Calculate assessment values at runtime and store the results in the survey data
This example uses all of EM's features, including Relevance, Tailoring, and the Equation question type.
It also shows that all of them are JavaScript-enabled, so if you have these features on a page, it will dynamically change as people set and change their answers.
| # | Code | Question | Type | Relevance |
| 1 | numKids | How many children do you have? | Numerical input | 1 |
| 2 | kid1 | How old is your first child? | Numerical input | numKids >= 1 |
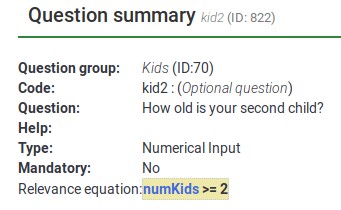
| 3 | kid2 | How old is your second child? | Numerical input | numKids >= 2 |
| 4 | kid3 | How old is your third child? | Numerical input | numKids >= 3 |
| 5 | kid4 | How old is your fourth child? | Numerical input | numKids >= 4 |
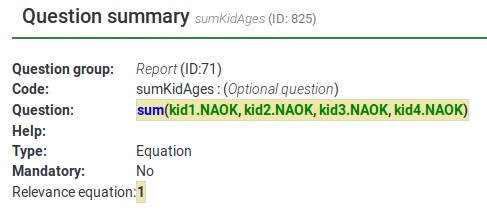
| 6 | sumKidAges | {sum(kid1.NAOK,kid2.NAOK,kid3.NAOK,kid4.NAOK)} | Equation | 1 |
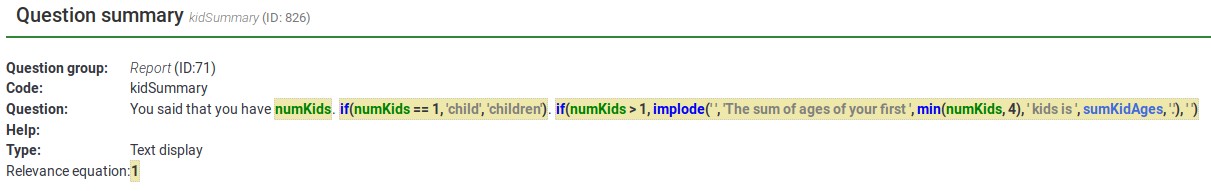
| 7 | kidSummary | You said that you have {numKids}. {if(numKids==1,'child','children')}. {if(numKids>1,implode(' ','The sum of ages of your first ',min(numKids,4),' kids is ',sumKidAges,'.'),' ')} | Text display | 1 |
To download this example, please click on the following link: Assessments_survey_example.
You may find below screenshots of representative questions. As you can see, EM syntax-highlights all fields that might contain tailoring. Here, you see examples of syntax-highlighting Relevance, the Equation question type, and substitutions within a question. You can also use substitutions within Help, Group header display, Welcome message, and End message.
In the next example, since the relevance is {numKids >= 2), the question will only be visible if the respondent reports that she has at least two children.

Below, you may observe that each variable has the .NAOK suffix attached to it. This is because of how EM supports cascading relevance. If you did not have .NAOK, then the sum would only be computed if the person said she has 4 children (e.g., if all of the variables are relevant). The usage of .NAOK means that we want to compute the sum even if all or some of the variables are irrelevant (e.g., "Not Applicable" (NA) is alright (OK)).
However, the .NAOK attribute only affects whether variables are passed into EM. If the respondent initially says she has 3 children, and enters ages for each, then changes her mind and says she has 2, we don't want to see the sum of the 3 entered values - since the third child is "not applicable" in our case anymore:

Each separate Expression is color coded with a tan background. As you can see, there are three separate Expressions here. The last one contains a message that is conditionally shown only if the person has more than one child.

Now, here are screenshots of the survey in action.
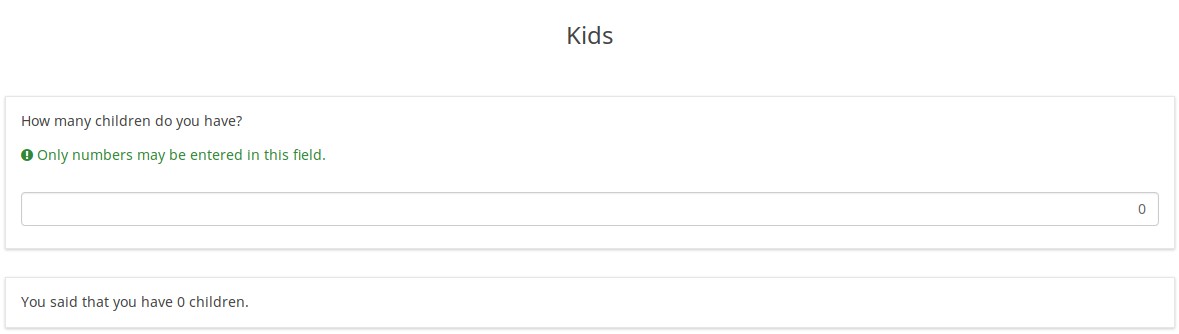
When you first visit the page, you see this. Note that is says "You have 0 children" instead of "You have 0 child".

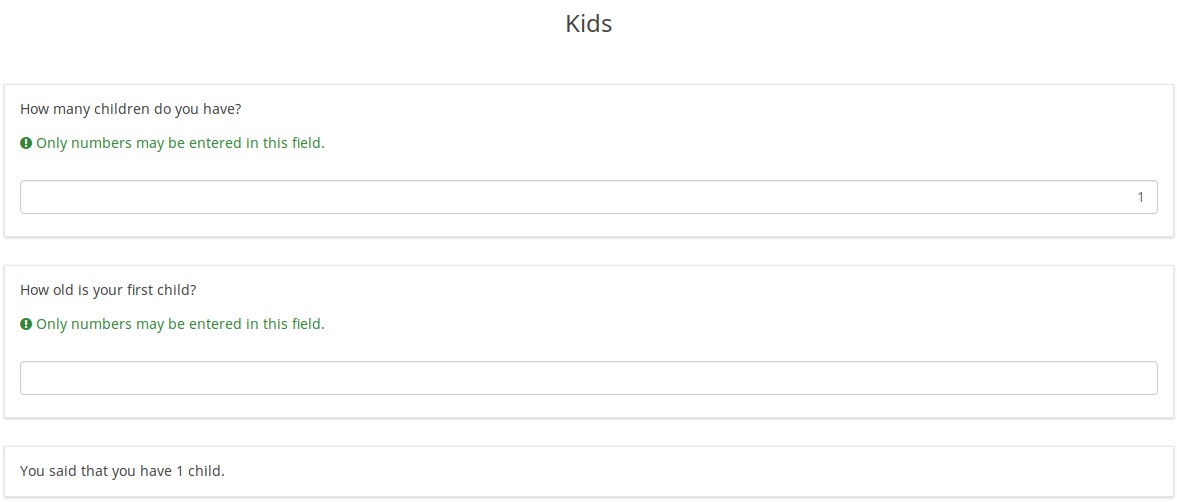
If I change the value for number of children to 1, the display instantly changes to this, even though it is on the same page:

Now notice that the grammar is correct: "You have 1 child".
Now I change the value for number of children to 3, and the display instantly changes to this.
Notice that you now see the conditional message at the bottom: "The sum of ages of your first 3 kids is 0.".
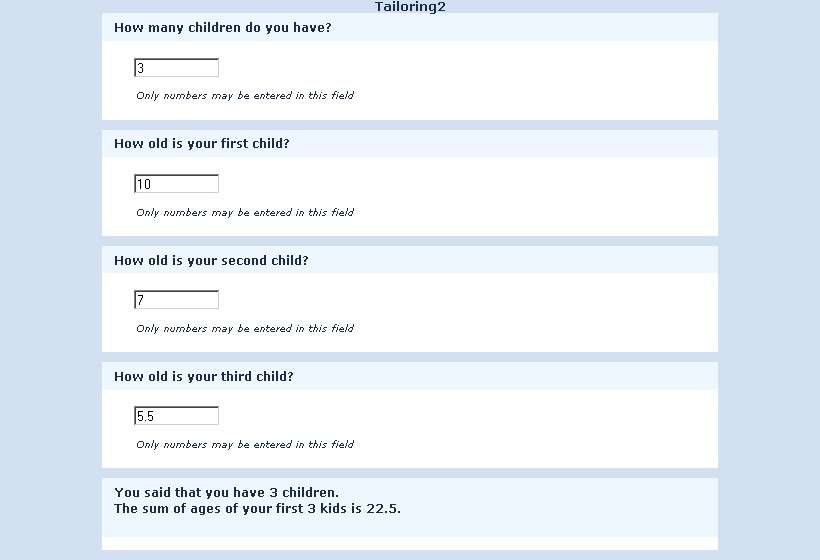
Now I'll enter ages for my imaginary children, and I get this display, summing up their ages:

Again, the score and display updates instantly as I enter the values, so you can use this to show a running total of an Assessment Score.
Now, I change the value for the number of children to 2. The display has changed to this:

Notice that although I had entered a value of 5.5 for the third child, the report now only sums the values of my first 2 children.
The reason for this is that the 3rd value is now irrelevant, and irrelevant values are actively ignored by EM.
If I were to change the number of kids back to 3, I would see the value of 5.5 I entered again. So, I don't lose any information I enter on the page.
However, if I navigate to the Next or Previous page, all irrelevant values will be NULLed out in the session and in the database. So, if I were to keep the value at 2, go to the next page, and then come back and state that I actually have 3 kids, I would no longer see the age of 5.5.
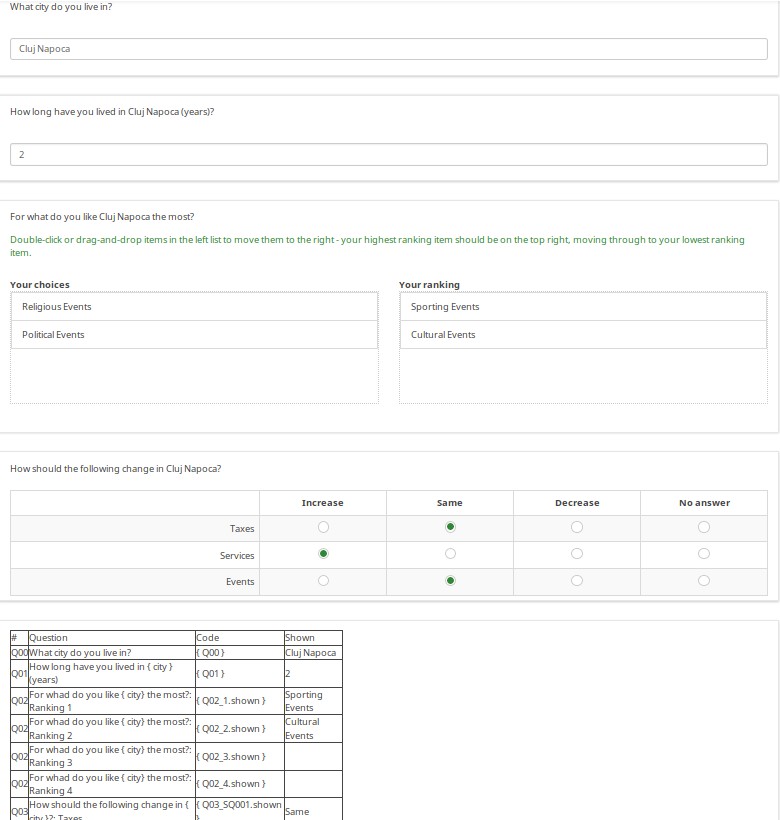
Enter data and see a dynamically changing report of what was entered on the same page
This example presents the Tailoring process within LimeSurvey.
To download this example, click on the following link: Dynamic changes survey example.
Here is what the page looks like initially. You only see the question asking what city you live in:

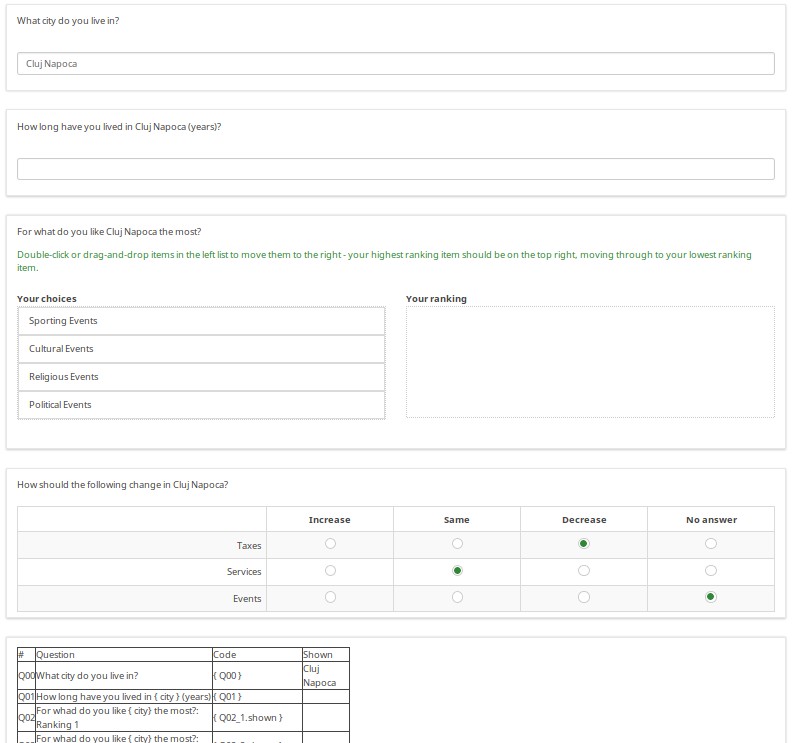
Once you start to enter an answer, the tailoring process is also starting:

As you enter answers, the table at the bottom of the page is updated to show the answer codes and values of your responses.

Common Debugging Examples
Nested if() Statements (Conditional Logic)
EM supports the function "if(test,do_if_true,do_if_false)" so that you can perform conditional logic or tailoring. This function can be nested to do the equivalent of "if { } else if { } else { }". EM will let you know if the parentheses are not balanced (e.g., you are missing a closing right parenthesis), or if you have any extra right parentheses. You should try to count the parentheses as you compose long nested if statements, save it, check for syntax errors, and fix them if any are found. Let's check together the below example.
The group of questions used below can be accessed from here: Tailoring survey example.lsg
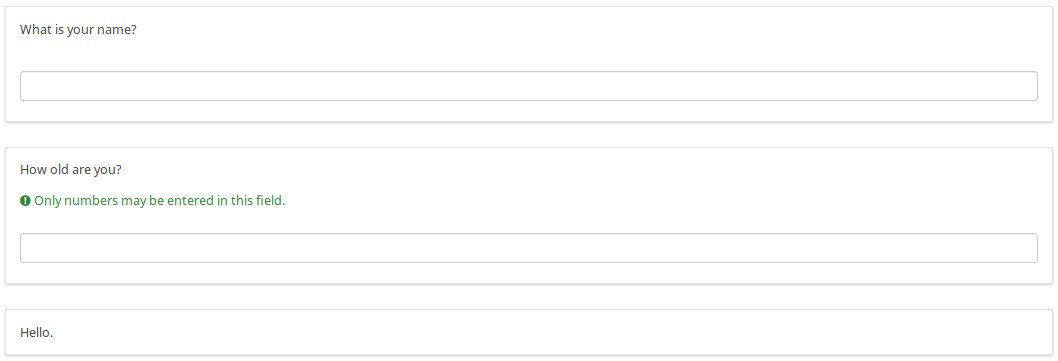
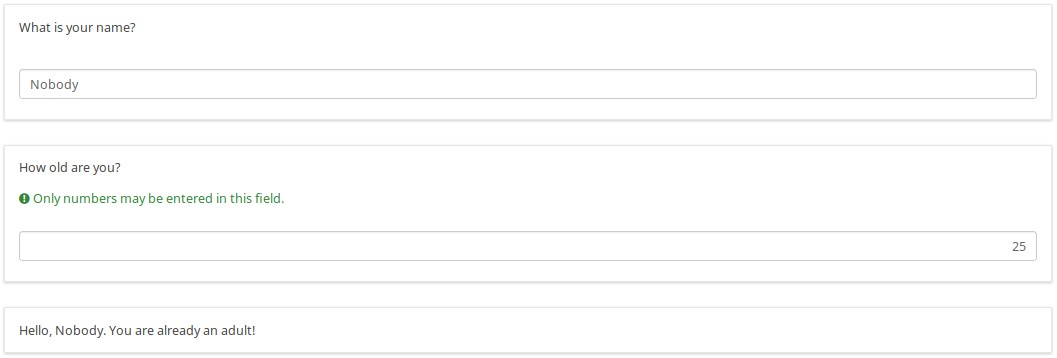
First, with nothing entered, you just see "Hello."

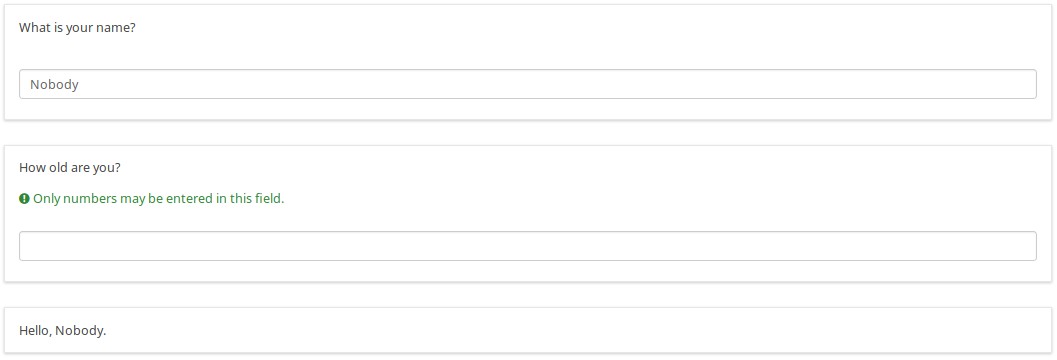
If you enter a name, it says, "Hello {name}."

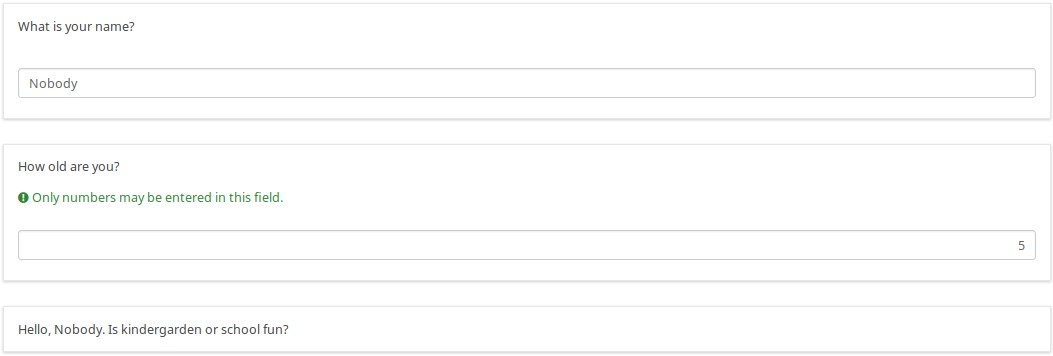
If you enter an age, you get a tailored message, depending upon whether you are a pre-school-age child or not:

School aged, teenager, or adult. Here is a teenager who wants to be anonymous:

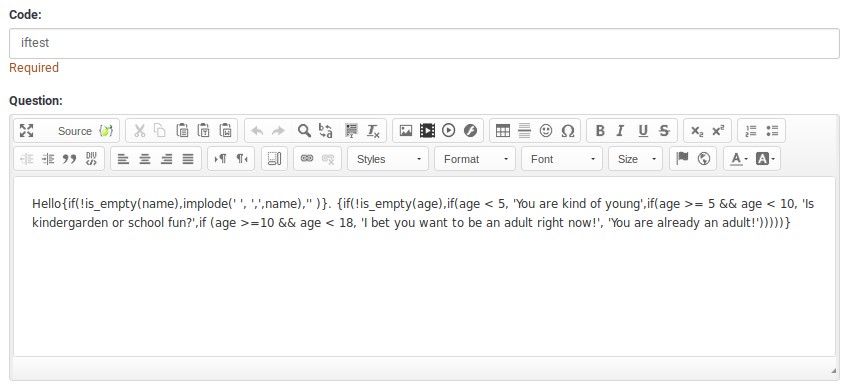
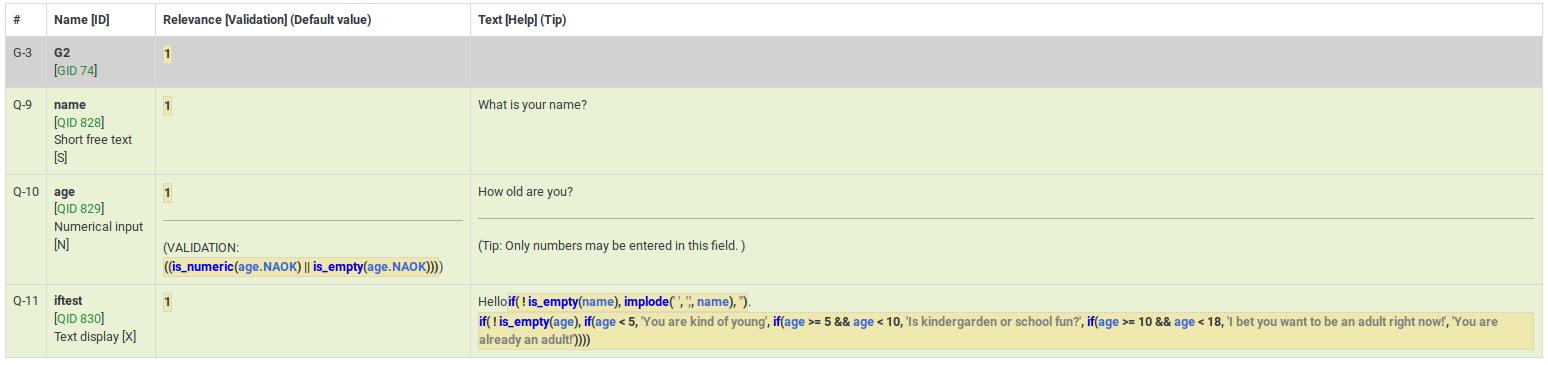
Here is the logic file of the group. As you can see in the "if-based" question, there are nested if statements based upon the person's age.

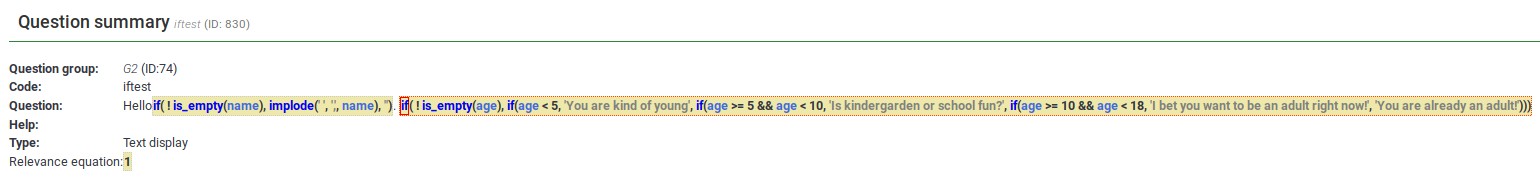
When you are originally editing this question, it is likely that at some point, you will have the wrong number of parentheses. Here's what happens if you have too few:

If you hover over the word "if", which is surrounded by a red box, it says "Parentheses not balanced". In this case, there should be four closing parentheses after "already an adult!", but there are only three.
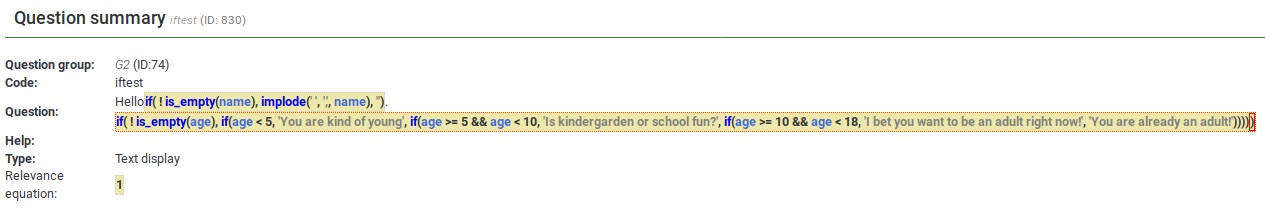
If, on the other hand, you have an extra right parenthesis, it will be surrounded by a red box, like this:

When you are actually editing the question, the question looks like this: